2024년 2월 20일 화요일

📙 강의 내용 요약
-
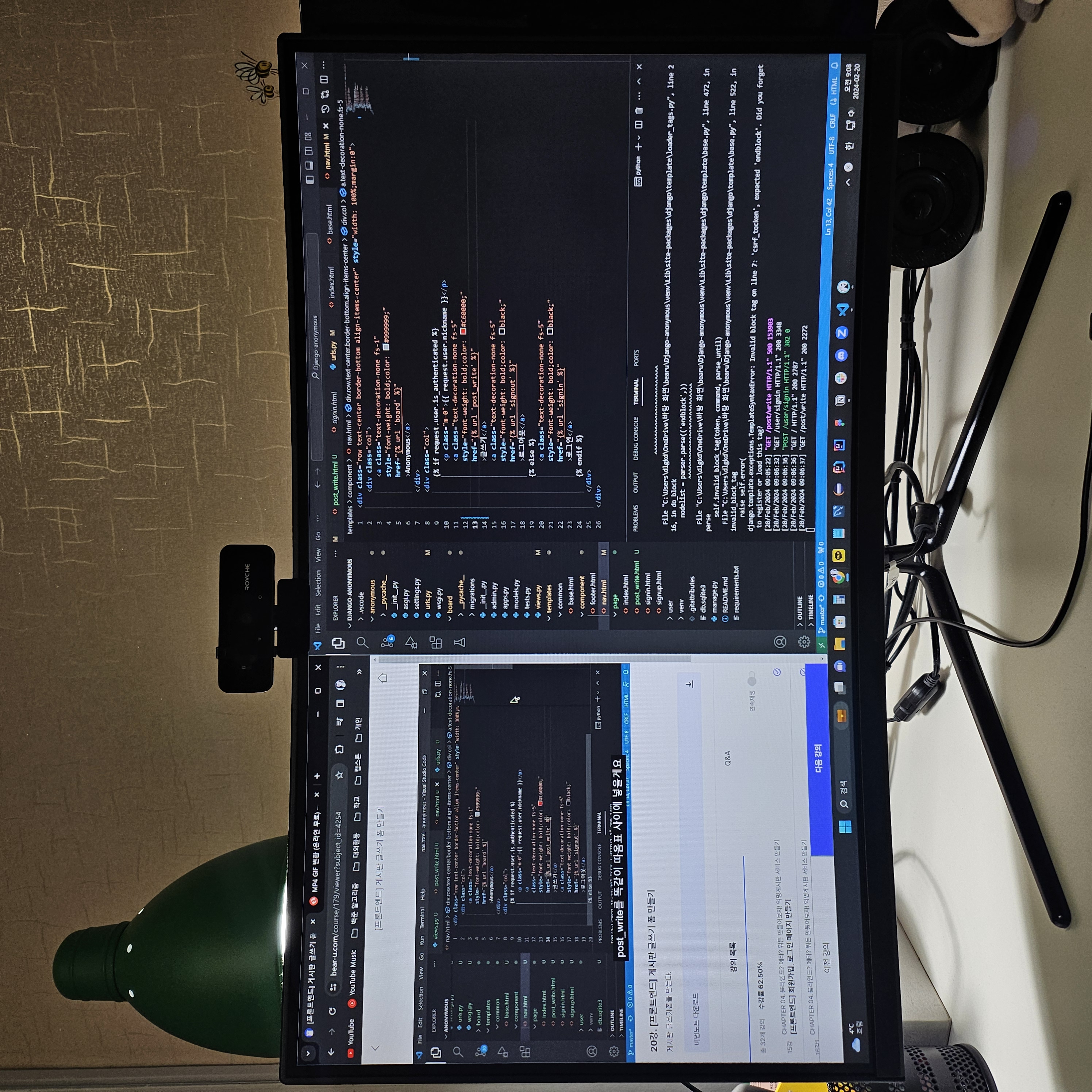
post_write 함수 만들기
# board>views.py ... def post_write(request): if request.method=="GET": return render(request, "page/post_write.html") -
게시판 글쓰기 html 생성
<!-- templates/page/post_write.html --> {% extends 'common/base.html' %} {% block content %} 여기는 글쓰기가 나올거예요. {% endblock %}# anonymous>urls.py from django.urls import path from board.views import board, post_write from user.views import signin, signup, sign_out urlpatterns = [ path("", board, name="board"), path("user/signin", signin, name = "signin"), path("user/signup", signup, name="signup"), path("user/signout", sign_out, name="signout"), path("post/write", post_write, name="post_write") ]
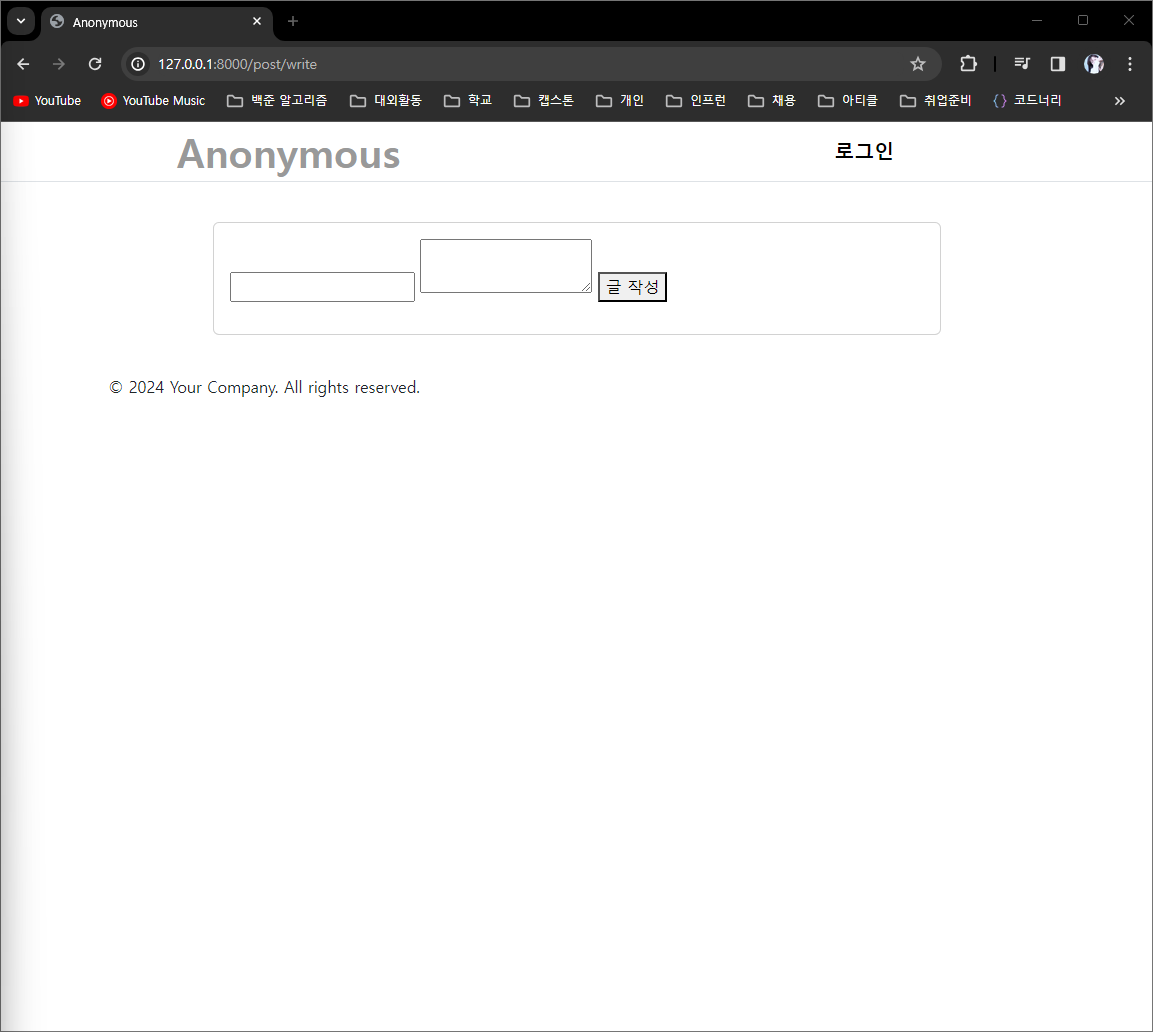
- 기본 모양 잡기
<!-- templates/page/post_write.html --> {% extends 'common/base.html' %} {% block content %} <div class="card"> <div class="card-body"> <form> <input type="text" name="title"> <textarea name="content"></textarea> <button>글 작성</button> </form> </div> </div> {% endblock %}
- 모양 다듬기
<!-- templates/page/post_write.html --> {% extends 'common/base.html' %} {% block content %} <div class="card"> <div class="card-body"> <form> <input class="form-control" type="text" name="title"> <textarea class="form-control" name="content"></textarea> <a class="text-decoration-none fs-5" style="font-weight: bold;color: black;">글 작성</a> </form> </div> </div> {% endblock %}
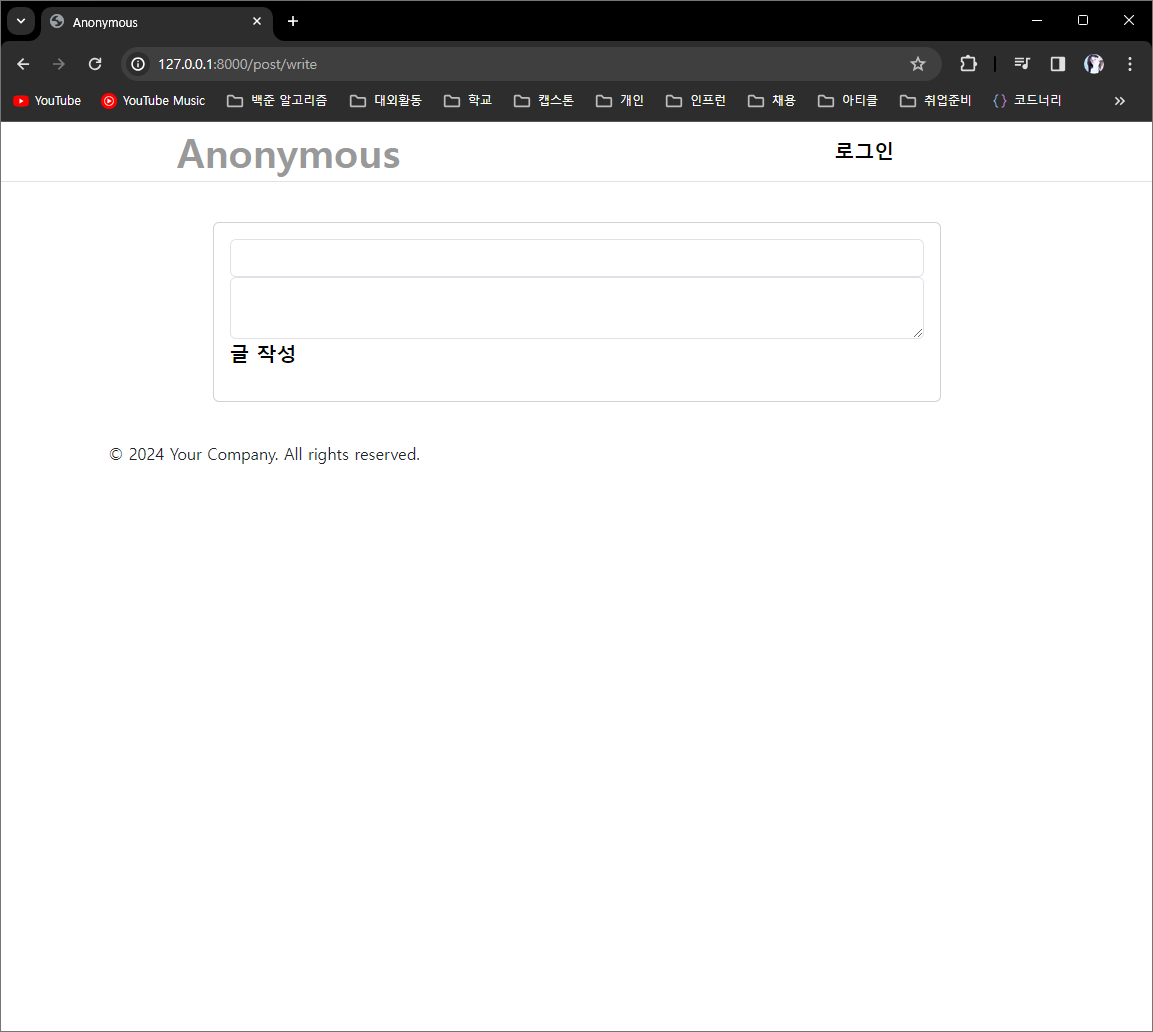
- 유저가 조금 더 사용하기 편하도록 디자인 수정하기
<!-- templates/page/post_write.html -->
{% extends 'common/base.html' %}
{% block content %}
<div class="card">
<div class="card-body">
<form>
<input class="form-control" type="text" name="title" placeholder="제목">
<textarea class="form-control"
name="content"
placeholder="한번 작성한 글은 삭제할 수 없습니다. 매너를 지켜주세요!">
</textarea>
<a class="text-decoration-none fs-5"
style="font-weight: bold;color: black;">글 작성</a>
</form>
</div>
</div>
{% endblock %}
<!-- textarea가 resize 되지 않도록 수정 -->
{% extends 'common/base.html' %}
{% block content %}
<div class="card">
<div class="card-body text-end">
<form>
<input class="form-control" type="text" name="title" placeholder="제목">
<textarea
style="height: 150px; resize: none;"
class="form-control"
name="content"
placeholder="한번 작성한 글은 삭제할 수 없습니다. 매너를 지켜주세요!"
></textarea>
<a class="text-decoration-none fs-5"
style="font-weight: bold;color: black;">글 작성</a>
</form>
</div>
</div>
{% endblock %}
<!-- margin값 변경해 간격 넓히기 -->
{% extends 'common/base.html' %}
{% block content %}
<div class="card">
<div class="card-body text-end">
<form>
<input class="form-control my-2" type="text" name="title" placeholder="제목">
<textarea
style="height: 150px; resize: none;"
class="form-control my-2"
name="content"
placeholder="한번 작성한 글은 삭제할 수 없습니다. 매너를 지켜주세요!"
></textarea>
<a class="text-decoration-none fs-5 my-2"
style="font-weight: bold;color: black;">글 작성</a>
</form>
</div>
</div>
{% endblock %}
<!-- 이미지 받기 -->
{% extends 'common/base.html' %}
{% block content %}
<div class="card">
<div class="card-body text-end">
<form>
<input class="form-control my-2" type="text" name="title" placeholder="제목">
<textarea
style="height: 150px; resize: none;"
class="form-control my-2"
name="content"
placeholder="한번 작성한 글은 삭제할 수 없습니다. 매너를 지켜주세요!"
></textarea>
<input type="file" name="img" accept="image/*">
<a class="text-decoration-none fs-5 my-2"
style="font-weight: bold;color: black;">글 작성</a>
</form>
</div>
</div>
{% endblock %}
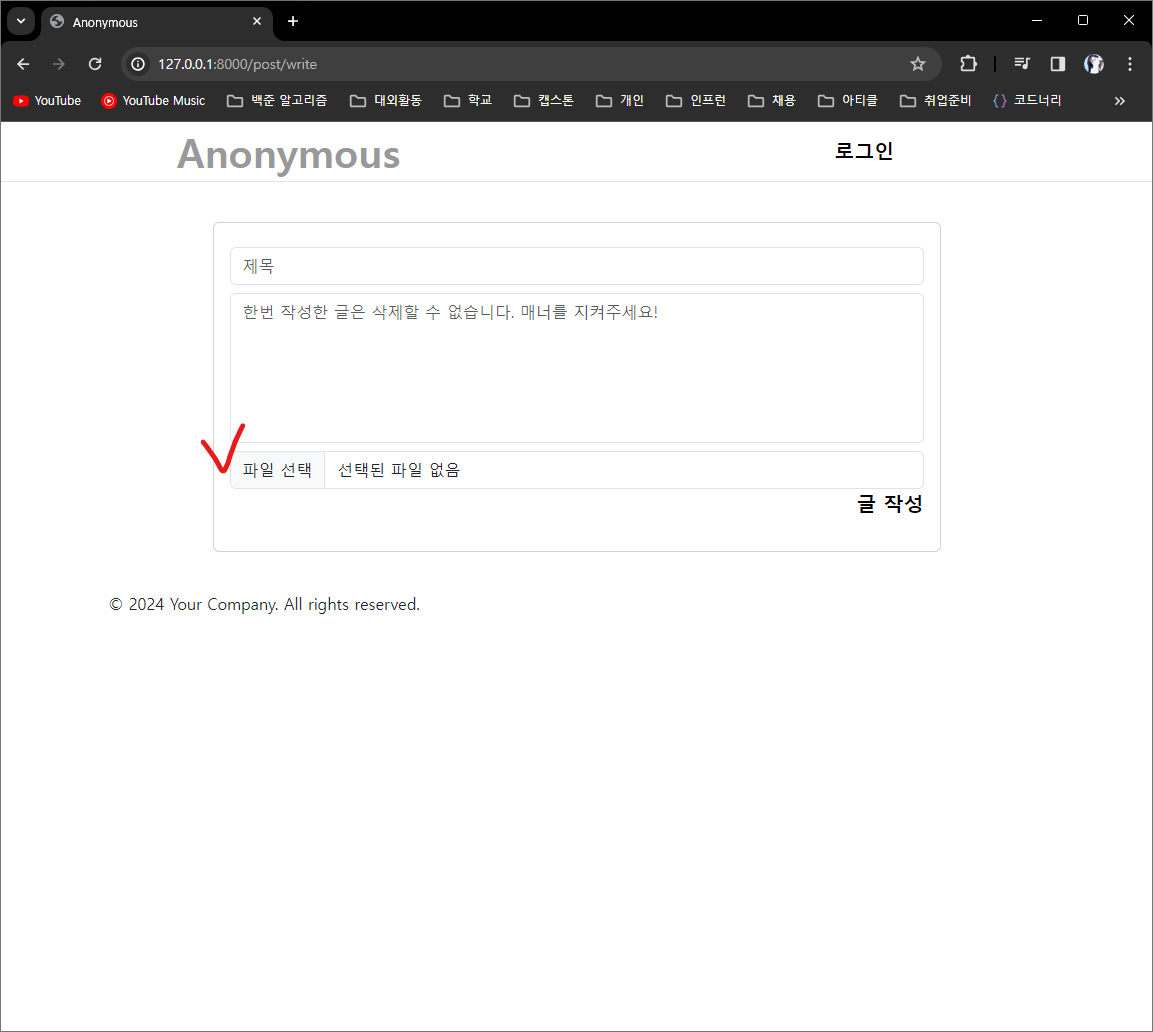
<!-- 이미지 받기 부분 form 적용 -->
{% extends 'common/base.html' %}
{% block content %}
<div class="card">
<div class="card-body text-end">
<form>
<input class="form-control my-2" type="text" name="title" placeholder="제목">
<textarea
style="height: 150px; resize: none;"
class="form-control my-2"
name="content"
placeholder="한번 작성한 글은 삭제할 수 없습니다. 매너를 지켜주세요!"
></textarea>
<input class="form-control" type="file" name="img" accept="image/*">
<a class="text-decoration-none fs-5 my-2"
style="font-weight: bold;color: black;">글 작성</a>
</form>
</div>
</div>
{% endblock %}
<!-- 다음 강의 백엔드 로직 구성을 위해 조금 더 수정하기 -->
{% extends 'common/base.html' %}
{% block content %}
<div class="card">
<div class="card-body text-end">
<form method="post" enctype="multipart/form-data">
{% csrf_token %}
<input class="form-control my-2" type="text" name="title" placeholder="제목">
<textarea
style="height: 150px; resize: none;"
class="form-control my-2"
name="content"
placeholder="한번 작성한 글은 삭제할 수 없습니다. 매너를 지켜주세요!"
></textarea>
<input class="form-control" type="file" name="img" accept="image/*">
<a class="text-decoration-none fs-5 my-2"
style="font-weight: bold;color: black;">글 작성</a>
</form>
</div>
</div>
{% endblock %}- url 지정해주기
<!-- templates/component/nav.html --> ... <div class="col"> {% if request.user.is_authenticated %} <p class="m-0">{{ request.user.nickname }}</p> <a class="text-decoration-none fs-5" style="font-weight: bold;color: #C60000;" href="{% url 'post_write' %}" >글쓰기</a> ...
♻️ 느낀점&인사이트
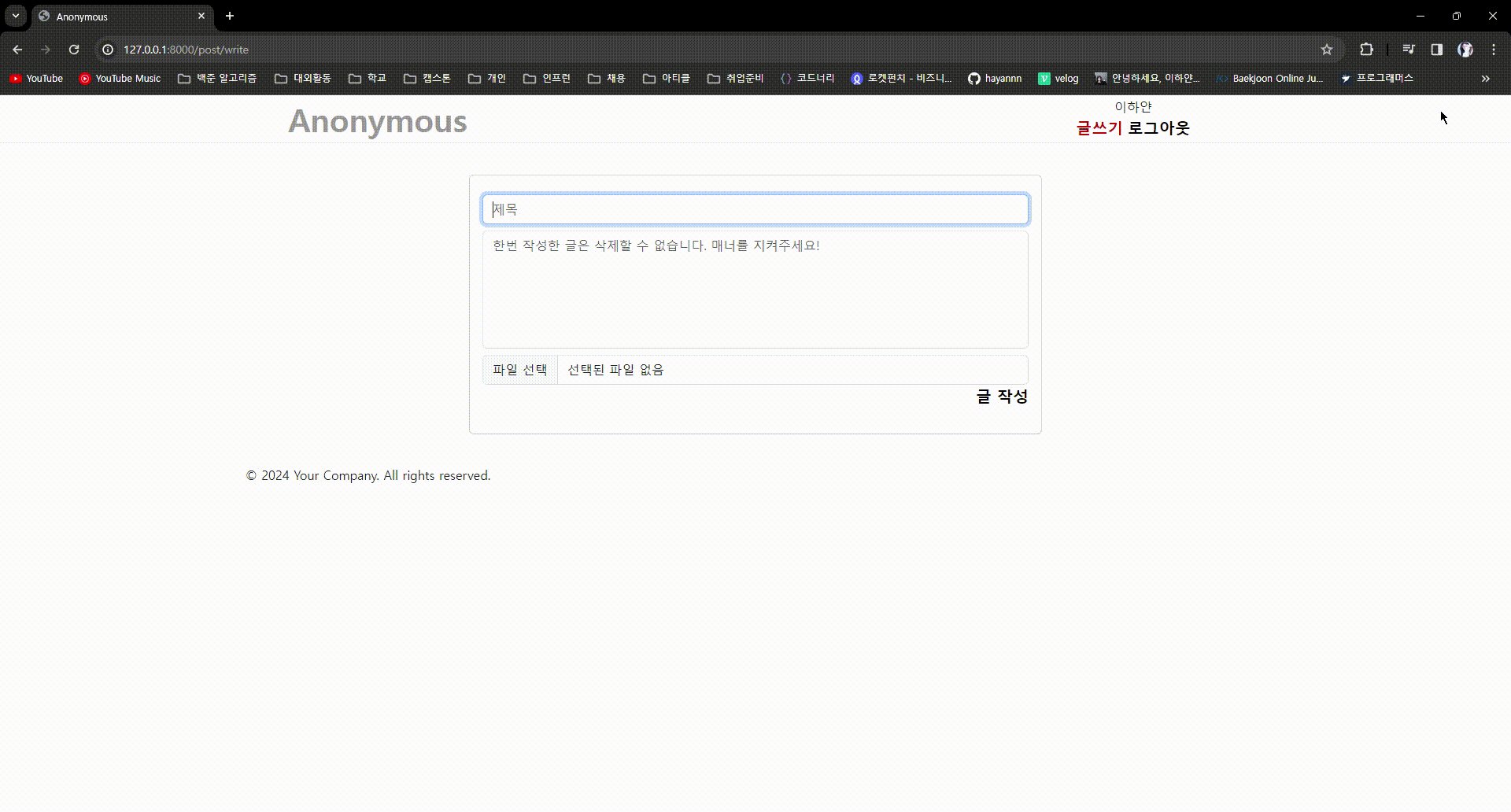
오늘은 프론트엔드에 해당하는 게시판 글쓰기 form을 구현했다.
글쓰기에 해당하는 기본적인 제목 text부분과 내용 text 부분, 그리고 글 작성이라는 버튼까지 구현하면 되는 상대적으로 간단한 강의였다.
기존에 로그인, 회원가입 등에서 사용했던 텍스트의 디자인을 가져와 빠르게 구현하고, 유저가 사용하는데에 이질감이 들지 않도록 기존의 회원가입과 로그인 버튼이 우측 하단에 있었던 것을 고려해 글 작성 버튼 역시 우측 하단으로 이동시켰다.
또한, 제목과 글 내용을 작성하는 곳임이 더 잘 보일 수 있도록 placeholder를 적용해 힌트를 주는 기능을 구현했다.
그리고 textarea가 resize되며 텍스트 영역을 마음대로 조절하는 것을 방지하기 위해 resize를 none값으로 변경이 되지 않도록 했고, 게시글을 작성할 때 image까지 받을 수 있도록 했기 때문에 그 부분에 대한 구현을 진행했으며 이 역시 bootstrap을 이용해 form-control을 적용해 간단히 디자인을 수정했다.
마지막으로는 내일 강의의 백엔드 로직 구성을 위해 method 지정을 해줬는데, 이미지 “파일”까지 받아줘야 하는 로직을 구성해야하기 때문에 enctype을 지정해준 다음 url을 작성해 로그인>글쓰기 클릭 시 오늘 만든 화면을 볼 수 있도록 구현했다.
이렇게 점점 강의를 들으면 들을 수록, 강사님의 표현이 이해가 되는 범위가 넓어지고, 실제로 코드를 작성하면서도 따라쓰기가 아닌 이해를 통해 왜 이렇게 써야하고, 문제가 발생했을 때에는 어떤 코드가 강사님의 코드와 달라져 발생한 것인지 또는 코드 자체의 잠재적 문제로 인해 에러가 발생하는 것인지 등을 고민해볼 수 있게 되어 강의를 듣는 자세가 많이 변화하게 되었음을 느꼈다.
앞으로도 약 3분의 1정도가 남은 강의들을 들으며 남은 기능을 잘 개발하고, 또 보완해 나갈 점들을 스스로 보완해나가며 열심히 강의를 들어 익명 게시판 구현을 잘 마치고 싶다.
화이팅🔥
