2024년 2월 15일 목요일

📙 강의 내용 요약
-
로그인 페이지 만들기 : templates>page 폴더에 signin.html 생성\
- base.html을 확장해서 사용함.
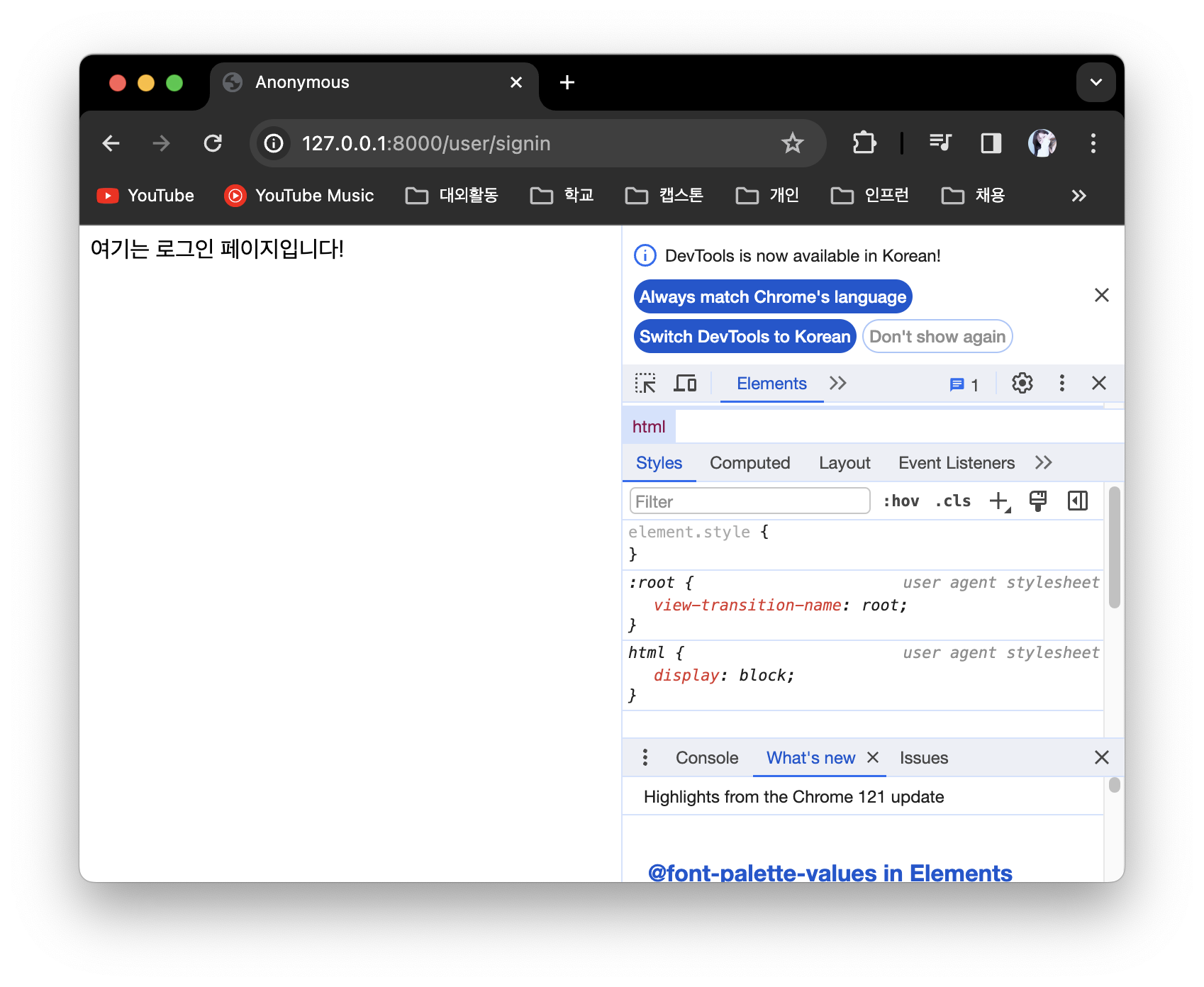
{% extends 'common/base.html' %} {% block content %} 여기는 로그인 페이지입니다! {% endblock %} -
연결하기
- urls.py에 경로 추가
from django.urls import path from board.views import board urlpatterns = [ path("", board, name="board"), path("user/signin", ???) ] // 아래에서 만든 함수 추가 from django.urls import path from board.views import board from user.views import signin urlpatterns = [ path("", board, name="board"), path("user/signin", signin, name = "signin") ] - user>views.py에서 함수 만들기
from django.shortcuts import render def signin(request): if request.method == "GET": return render(request, 'page/signin.html')
- urls.py에 경로 추가
- templates>common>base.html에서 nav.html 잠시 주석처리
```html
<html>
<head>
<title>Anonymous</title>
</head>
<body>
<!-- {% include "component/nav.html" %} -->
{% block content %}
{%endblock %}
{% include "component/footer.html" %}
</body>
</html>
```
-
로그인 페이지 구성하기
- signin.html
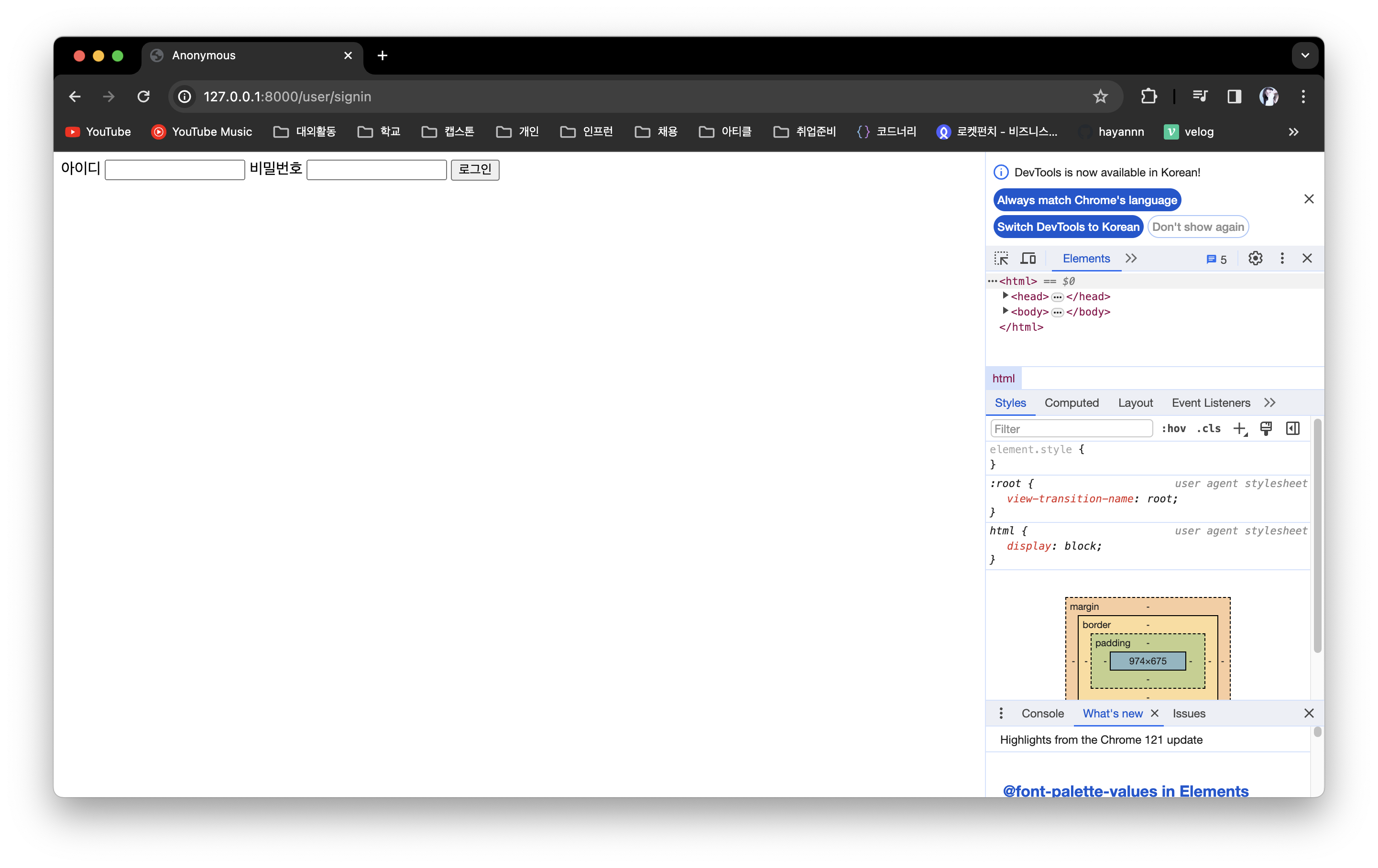
{% extends 'common/base.html' %} {% block content %} <label>아이디</label> <input type="text"> <label>비밀번호</label> <input type="password"> <button>로그인</button> {% endblock %}
- signin.html
-
CSS 프레임워크 적용해서 더 예쁘게 만들기 “bootstrap”
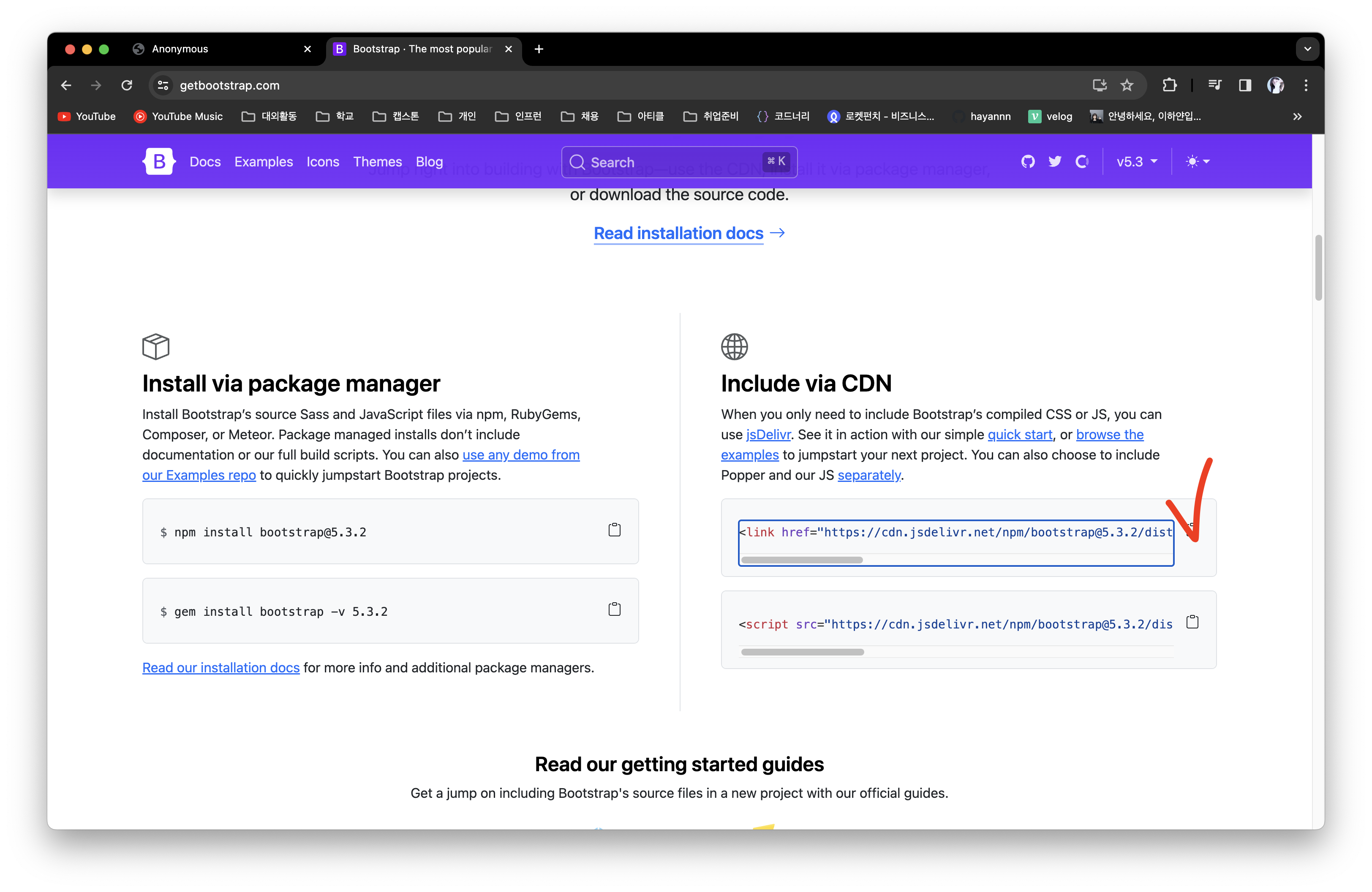
- 구글에서 “bootstrap” 검색 및 CSS 카피 링크 : https://getbootstrap.com/

- base.html의 title 바로 하단에 붙여넣기
- 각 태그별로 class를 지정하지 않았기 때문에, 아주 조금 변했지만 그대로인 모습

- 각 태그별로 class를 지정하지 않았기 때문에, 아주 조금 변했지만 그대로인 모습
- https://getbootstrap.com/docs/5.3/forms/form-control/ 링크에서 어떤 디자인이 있는지 살펴보기
- https://getbootstrap.com/docs/5.3/components/card/ 에서 사용법 파악하기
- signin.html
{% extends 'common/base.html' %} {% block content %} <div class="card"> <div class="card-body"> <label>아이디</label> <input type="text"> <label>비밀번호</label> <input type="password"> <button>로그인</button> </div> </div> {% endblock %}
- base.html https://getbootstrap.com/docs/5.3/layout/grid/ https://getbootstrap.com/docs/5.3/layout/containers/
<html> <head> <title>Anonymous</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous"> </head> <body> <!-- {% include "component/nav.html" %} --> <div class="container"> {% block content %} {%endblock %} </div> <!-- {% include "component/footer.html" %} --> </body> </html>-
컨테이너로 영역이 잡힌 것을 확인할 수 있음.

-
- signin.html
{% extends 'common/base.html' %} {% block content %} <div class="card"> <div class="card-body"> <div class="row"> <div class="col"> <label>아이디</label> <input type="text"> </div> </div> <div class="row"> <div class="col"> <label>비밀번호</label> <input type="password"> </div> </div> <div class="row"> <div class="col"> <button>로그인</button> </div> </div> </div> </div> {% endblock %}-
row별로 나오기 시작

-
- 중앙정렬
... <div class="card text-center"> ...
- 조금 더 예쁘게 정렬하기 위해 클래스 지정
{% extends 'common/base.html' %} {% block content %} <div class="card text-center"> <div class="card-body"> <div class="row"> <div class="col"> <label class="form-label">아이디</label> <input class="form-control" type="text"> </div> </div> <div class="row"> <div class="col"> <label class="form-label">비밀번호</label> <input class="form-control" type="password"> </div> </div> <div class="row"> <div class="col"> <button class="btn btn-info">로그인</button> </div> </div> </div> </div> {% endblock %}
- center를 각 row별로 주도록 변경하고 margin으로 간격 띄우기
{% extends 'common/base.html' %} {% block content %} <div class="card"> <div class="card-body"> <div class="row text-center" style="margin-top: 10px"> <div class="col"> <label class="form-label">아이디</label> <input class="form-control" type="text"> </div> </div> <div class="row text-center" style="margin-top: 10px"> <div class="col"> <label class="form-label">비밀번호</label> <input class="form-control" type="password"> </div> </div> <div class="row text-end" style="margin-top: 10px"> <div class="col"> <button class="btn btn-info">로그인</button> </div> </div> </div> </div> {% endblock %}
- 구글에서 “bootstrap” 검색 및 CSS 카피 링크 : https://getbootstrap.com/
-
숙제 : 회원가입 페이지 만들기
- 조건
- 아이디, 비밀번호, 비밀번호확인, 닉네임
- 주의점 : 모든 함수 이름이나 새로운 path는 signup으로 통일
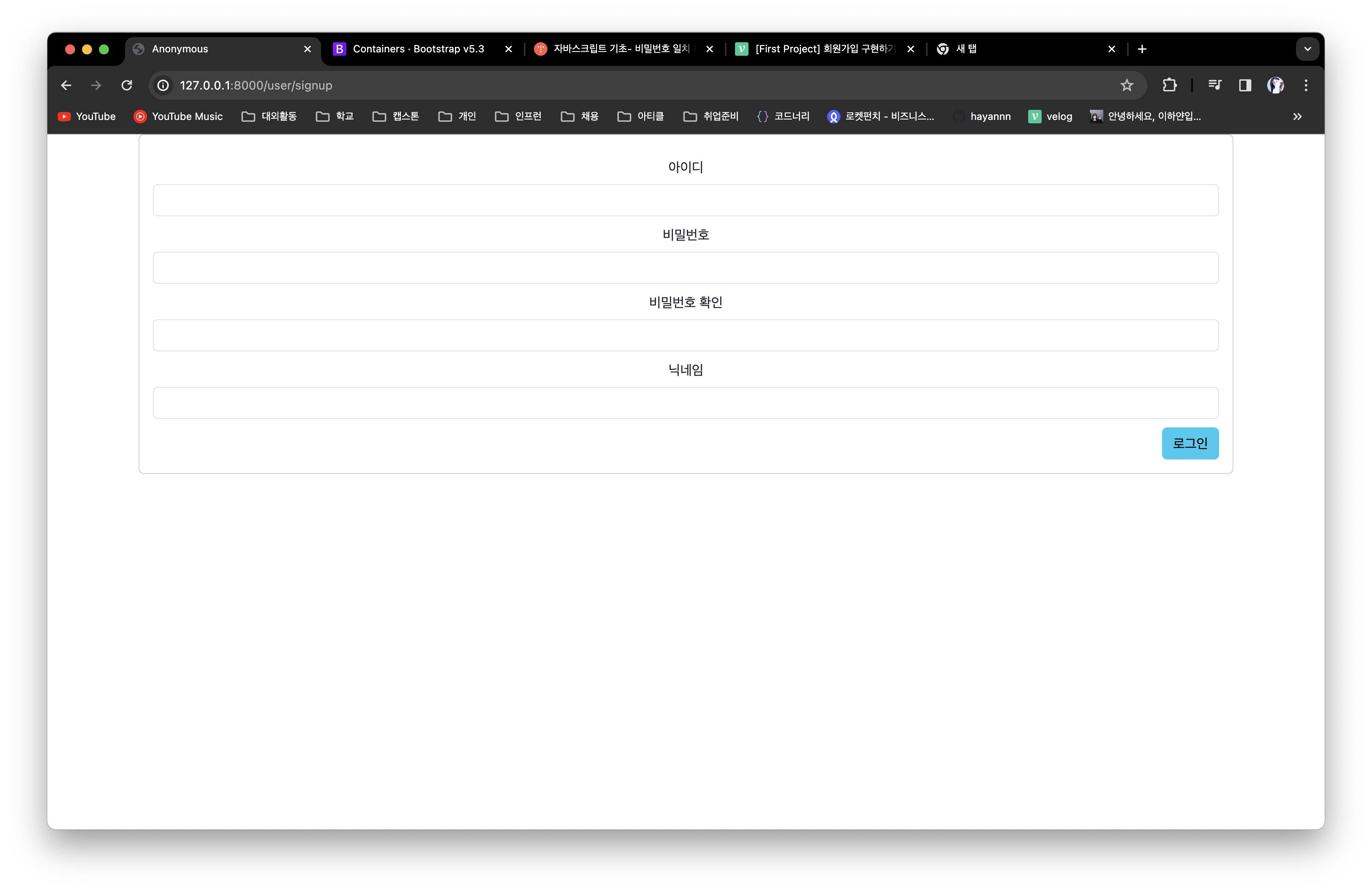
- signup.html
{% extends 'common/base.html' %} {% block content %} <div class="card"> <div class="card-body"> <!-- 아이디 --> <div class="row text-center" style="margin-top: 10px"> <div class="col"> <label class="form-label">아이디</label> <input class="form-control" type="text"> </div> </div> <!-- 비밀번호 --> <div class="row text-center" style="margin-top: 10px"> <div class="col"> <label class="form-label">비밀번호</label> <input class="form-control" type="password"> </div> </div> <!-- 비밀번호 확인 --> <div class="row text-center" style="margin-top: 10px"> <div class="col"> <label class="form-label">비밀번호 확인</label> <input class="form-control" type="password"> </div> </div> <!-- 닉네임 --> <div class="row text-center" style="margin-top: 10px"> <div class="col"> <label class="form-label">닉네임</label> <input class="form-control" type="text"> </div> </div> <!-- 회원가입 버튼 --> <div class="row text-end" style="margin-top: 10px"> <div class="col"> <button class="btn btn-info">로그인</button> </div> </div> </div> </div> {% endblock %} - user/views.py
-
회원가입은 바디에 값을 받아서 DB에 전송해야하기 때문에 method는 post로 설정
-
단, post는 response 값을 보여주어야 하므로 반환시켜줌.
from django.shortcuts import render, HttpResponse # 로그인 함수 def signin(request): if request.method == "GET": return render(request, 'page/signin.html') # 회원가입 함수 def signup(request): if request.method == "POST": return HttpResponse("회원가입 페이지 - POST 요청에 대한 응답입니다.") else: return render(request, 'page/signup.html')
-
- urls.py
from django.urls import path from board.views import board from user.views import signin from user.views import signup urlpatterns = [ path("", board, name="board"), path("user/signin", signin, name = "signin"), path("user/signup", signup, name="signup") ] - 결과

- 조건
♻️ 느낀점&인사이트
오늘은 웹 프론트를 Django로 구성하는 기초를 배운 어제에 이어서 본격적으로 익명 게시판을 만들기 위한 웹 프론트 구성 강의를 들었다.
우선, 모든 프로그램의 가장 기본이 되는 회원가입, 로그인 페이지를 구성했다.
로그인 페이지에 해당하는 signin.html부터 만들었는데, 확인시에 내가 지정한 경로는 127.0.0.1:8000/user/singin인데 강의 자료에서는 그냥 127.0.0.1:8000으로 들어갔을 때 바로 로그인 페이지가 보여서 당황했었다.
그러나 코드상으로는 분명 로그인 페이지는 /user/singin으로 경로를 지정했고 루트 경로로 리다이렉팅한 적이 없으니, 해당 경로로 접속해야만 로그인 페이지가 나오는 것이 맞다고 판단했다.
그 다음으로는 bootstrap을 활용해서 디자인을 import 하는 방법에 대해서 배웠다.
사실 bootstrap이라는 것이 있다는 것은 알고 있었지만, 거의 매번 백엔드를 하다보니 직접 사용해볼 일은 잘 없었기 때문에 이번 기회에 배워볼 수 있어 좋았다.
이렇게 좀 더 빠르게 css 부담 없이 디자인을 할 수 있는 점이 흥미로웠다.
사실, 프론트엔드가 어렵다고 느낀 이유 중 하나로 디자인이나 요소를 배치하는 것을 유독 잘 못한다는 생각을 가지고 있었는데 이렇게 간단히 프론트 작업을 해야 할때에는 bootstrap을 잘 가져다쓰면 괜찮은 웹페이지를 구성할 수 있을 것 같다는 생각이 들었다.
(프론트엔드분들 정말 대단한 것 같다. 이렇게 쓸 수 있는게 많은데도 여전히 나에겐 프론트가 너무 어렵다 ㅠㅠ)
