💬 2차 프로젝트는 1차때보다 훨씬 더 정적인 웹이 나올 것 같다..
굳이 왜 2차때 그렇게 사이트를 만들지? 라고 생각했었는데,
사이트가 너무 화려하면 업체에서 믿지 않아준다는 얘기가 있다고 한다 ㅜ ㅜ
아쉽긴한데 한편으로는 그럴 수 있겠다는 생각이 들어서, 이번에는 아예 처음부터 화면을
하나하나 구상 할 예정이다!
📝 메인디자인 서치
그래서 이번에는, 사이트 개발 시 자주 참고하는 부트스트랩에서 제공하는 소스를 쓰려한다.

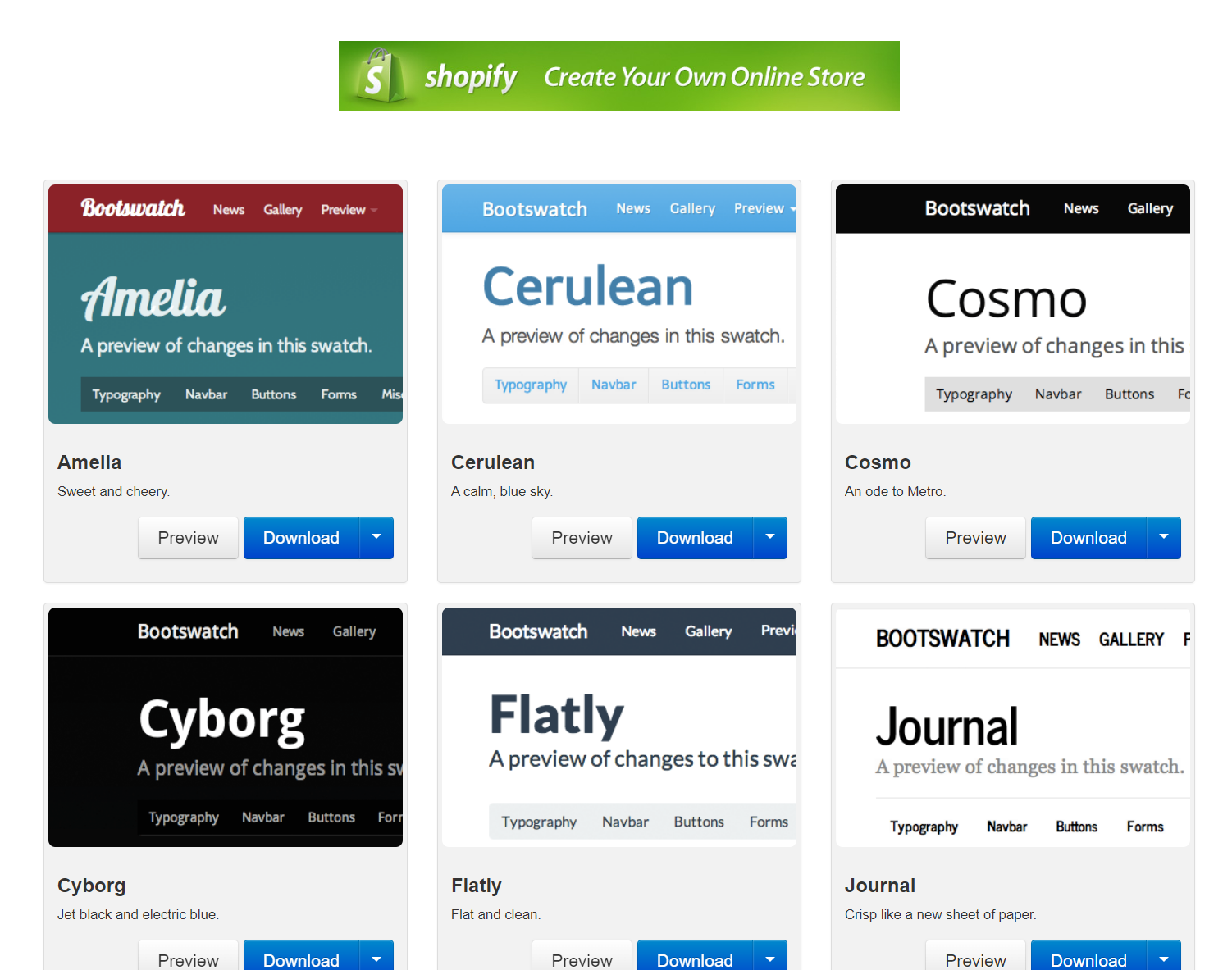
bootswatch라는 곳에서 이렇게 간략한 메인 CSS를 제공한다!

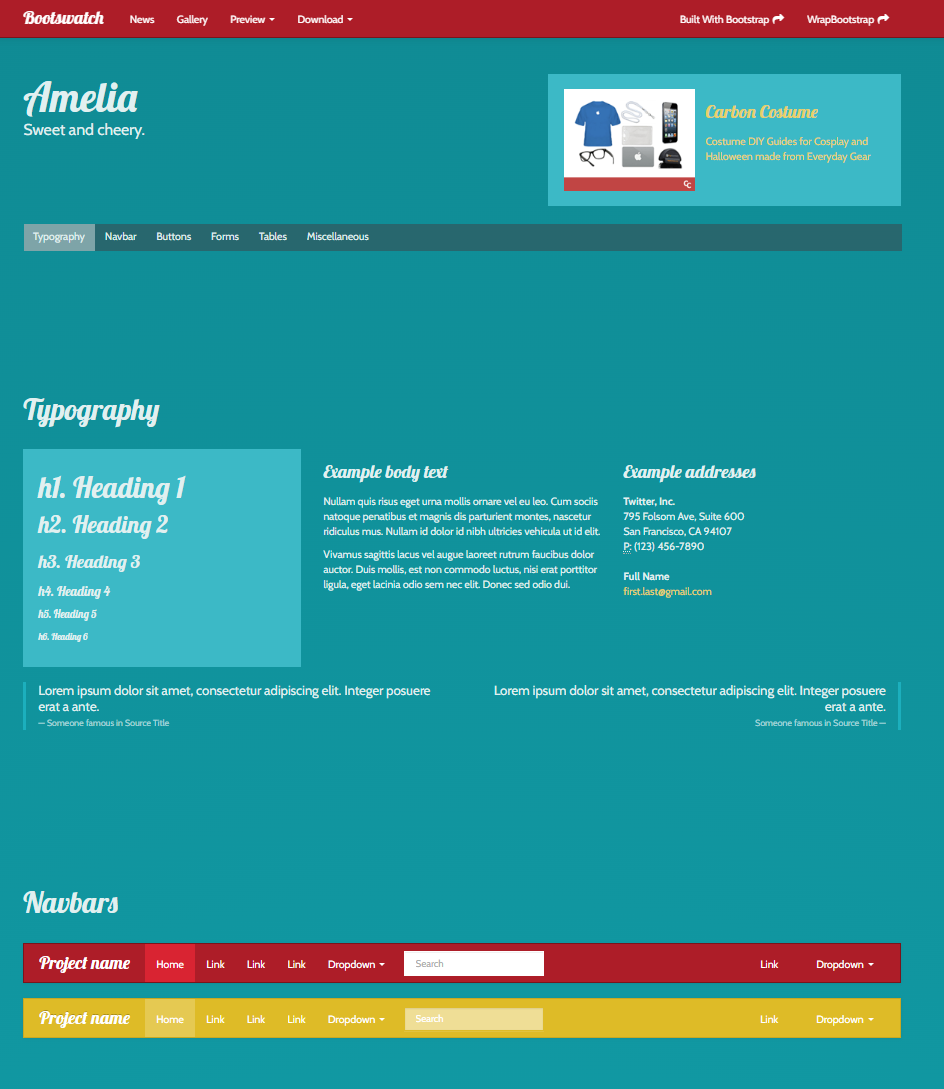
들어가보면 이렇게!
메인 페이지 자체가 제작되어있다기 보다는 각각의 타이틀을 조금씩 제공하는 느낌..?!
소스를 잘 비교해서 보면서 참고하면 된다..ㅎㅎ🤮
여튼 우리조는 이 디자인을 선정했다!
📝 메인폼 잡기
1차와 다르게 폼이 잡혀있는게 아니라서, 간단하게 폼을 잡도록 했다!

다른 팀원분께서 작성해주신 틀인데, 이런식으로 파트를 나눠서 디자인 할 예정이다.
왼쪽위는 광고배너, 오른쪽은 로그인화면,
중간은 도서목록과 열람실 좌석현황, 하단에는 퀵 메뉴가 들어갈 예정이다.
물론 중간에 변경 될 수 있지만 일단 대략적인 틀은 이렇다는거!
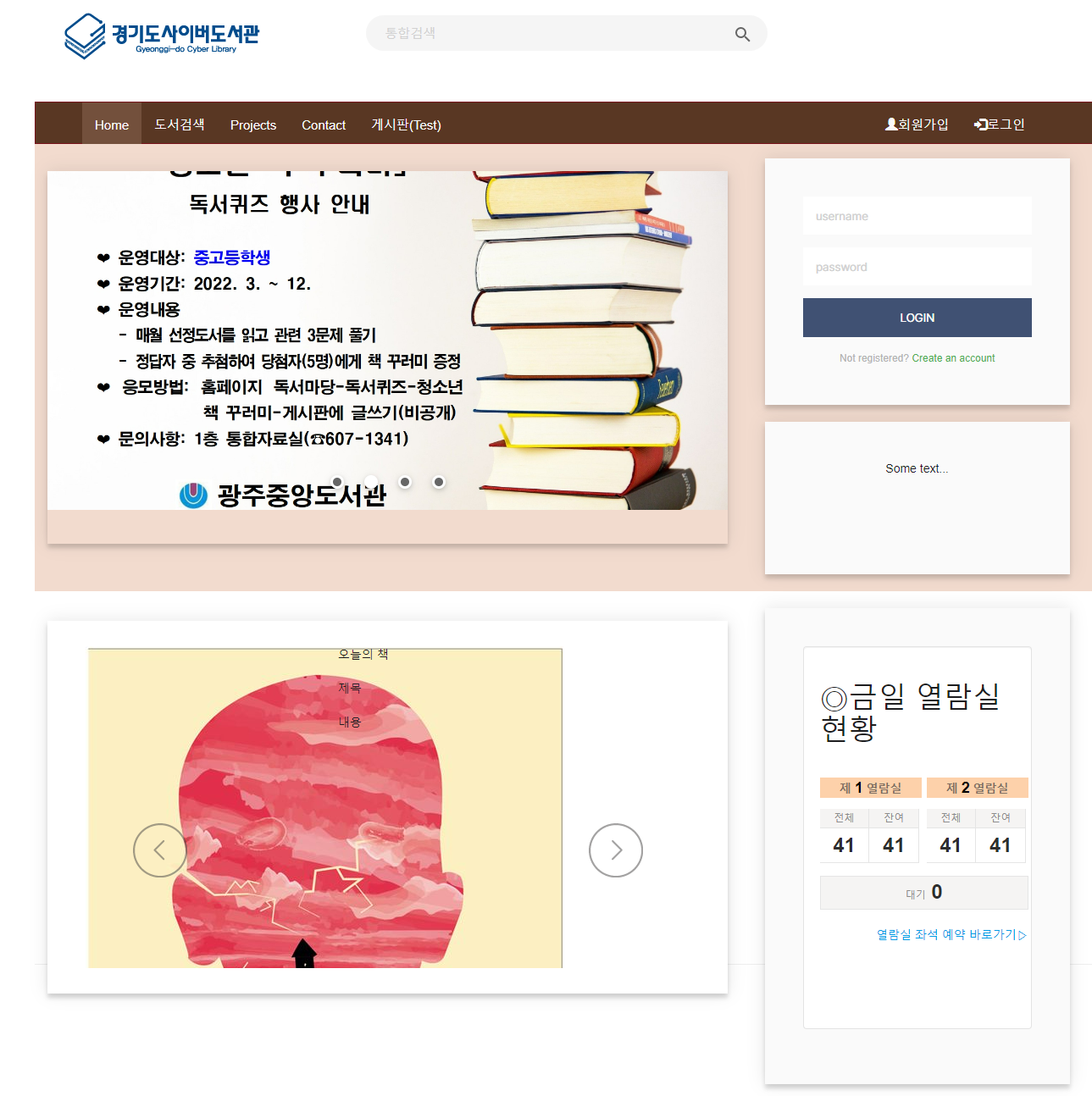
📝 메인페이지 소스작성하기
이제 본격적으로 소스를 작성한다!
나는 왼쪽위에있는 광고배너를 디자인하기로했는데, 아직 살짝 미완성이다 ㅜㅜ

이렇게..! 사진이 들어가기는 하는데 깨져서, 저 부분은 수정을 하고있다.
또한, 사진 4장이 자동으로 넘겨지도록 디자인 하는 중이다😂
화면 수정하는게 제일 어려운느낌..
그래도 아직은 대략적인 틀을 잡고있는중이라서, 메인페이지는 차차 수정하면 될것같다😌
