테이블 생성하기
- 테이블을 생성하는 태그는 크게 3가지이다.
| 태그 | 설명 |
|---|---|
| <table> | 테이블 생성 시작 태그 |
| <th> | 테이블 헤더 생성 태그 |
| <tr> | 테이블 row 생성 태그 |
| <td> | 테이블 col 생성 태그 |
table 태그
-
<table> 을 통해 전체 테이블을 설정한다.
-
border, align 속성을 사용해 테이블 전체에 스타일을 적용할 수 있다.
th 태그
-
테이블 가장 위에 헤더를 설정한다.
잘 사용하지 않는다 -
굵은 글씨체, 가운데 정렬이 default 값이다.
tr 태그
- row를 생성한다.
td 태그
-
col을 생성한다.
-
tr 태그 안에 입력하여 각 row를 col으로 나눠준다.
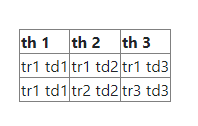
table 생성 예시
<table>
<th>th 1</th>
<th>th 2</th>
<th>th 3</th>
<tr>
<td>tr1 td1</td>
<td>tr1 td2</td>
<td>tr1 td3</td>
</tr>
<tr>
<td>tr1 td1</td>
<td>tr2 td2</td>
<td>tr3 td3</td>
</tr>
</table>
table 디자인
| 속성 | 설명 |
|---|---|
| border | 테이블 테두리 두께 (숫자가 높을 수록 두꺼워진다) border 속성을 table 태그에 입력하면 테이블 전체 border에 적용된다.tr, td 태그에 입력하면 테이블 전체 가장자리 border에만 적용된다. |
| bordercolor | 테이블 테두리 색상 (default 검정 / table 태그만 가능) |
| width | 테이블 가로 크기 (table, td 태그만 가능) |
| height | 테이블 세로 크기 (table, tr 태그만 가능) |
| align | 텍스트 정렬 (right: 왼쪽정렬 / tr, td 태그만 가능 / table 태그에 적용하면 테이블의 위치 자체를 정렬한다) |
| bgcolor | 배경 색상 (특정 테이블 태그에 색상을 지정 / 3개 태그 모두 가능) |
| colspan | 가로(col) 합병 (몇 칸을 합병할지 숫자 입력 / td 태그에 적용) |
| rowspan | 세로(row) 합병 (몇 칸을 합병할지 숫자 입력 / td 태그에 적용) |
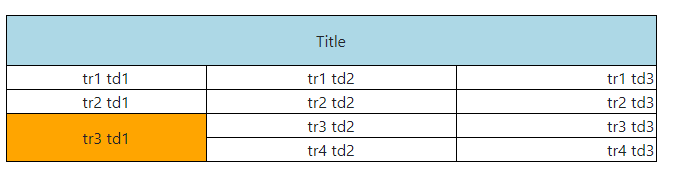
table 디자인 예시
<table bordercolor="black" border="1">
<tr height="50px" bgcolor="lightblue" align="center">
<td colspan="3">Title</td>
</tr>
<tr>
<td align="center" width="200px">tr1 td1</td>
<td align="center" width="250px">tr1 td2</td>
<td align="right" width="200px">tr1 td3</td>
</tr>
<tr>
<td align="center">tr2 td1</td>
<td align="center">tr2 td2</td>
<td align="right">tr2 td3</td>
</tr>
<tr>
<td rowspan="2" align="center" bgcolor="orange">tr3 td1</td>
<td align="center">tr3 td2</td>
<td align="right">tr3 td3</td>
</tr>
<tr>
<td align="center">tr4 td2</td>
<td align="right">tr4 td3</td>
</tr>
</table>
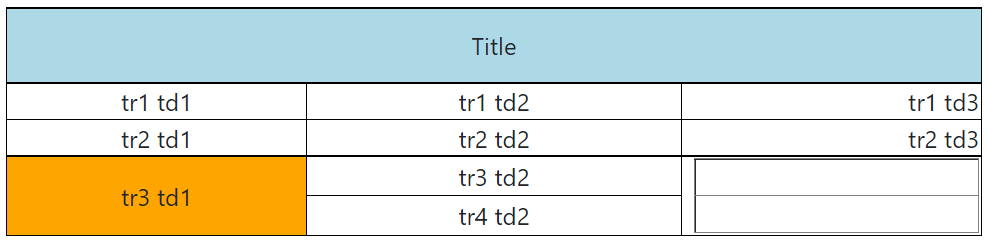
중첩 테이블 생성하기
- 테이블 내에 테이블을 삽입하여 중첩으로 만들 수 있다.
<table bordercolor="black" border="1">
<tr height="50px" bgcolor="lightblue" align="center">
<td colspan="3">Title</td>
</tr>
<tr>
<td align="center" width="200px">tr1 td1</td>
<td align="center" width="250px">tr1 td2</td>
<td align="right" width="200px">tr1 td3</td>
</tr>
<tr>
<td align="center">tr2 td1</td>
<td align="center">tr2 td2</td>
<td align="right">tr2 td3</td>
</tr>
<tr>
<td rowspan="2" align="center" bgcolor="orange">tr3 td1</td>
<td align="center">tr3 td2</td>
<td rowspan="2" align="right">
<table border="1" width="190px" height="50px">
<tr><td></td></tr>
<tr><td></td></tr>
</table>
</td>
</tr>
<tr>
<td align="center">tr4 td2</td>
<td align="right">tr4 td3</td>
</tr>
</table>