
🎨목적
이전 글에서 테마를 적용시킨 Gitpage를 수정하기위한 개발환경 구축까지 진행하였습니다
이제 기본 템플릿을 수정할 차례입니다!
저는 이런 CSS, Html, Xml 같은 웹개발 언어는 다뤄본적이 없지만
템플릿 내에서 가볍게 텍스트를 수정하는 형식이라면
크게 웹개발 언어를 요구하지않습니다! 두려움 없이 도전하면 좋겠습니다.
새로운 분야이기에 한번 경험해보고, 검색하고 조금씩 공부해가면서 해나갔습니다!
프로그래밍에 익숙하시다면 크게어려움은 없으실거라 생각합니다!
1. 템플릿 테마 수정방법 파악하기

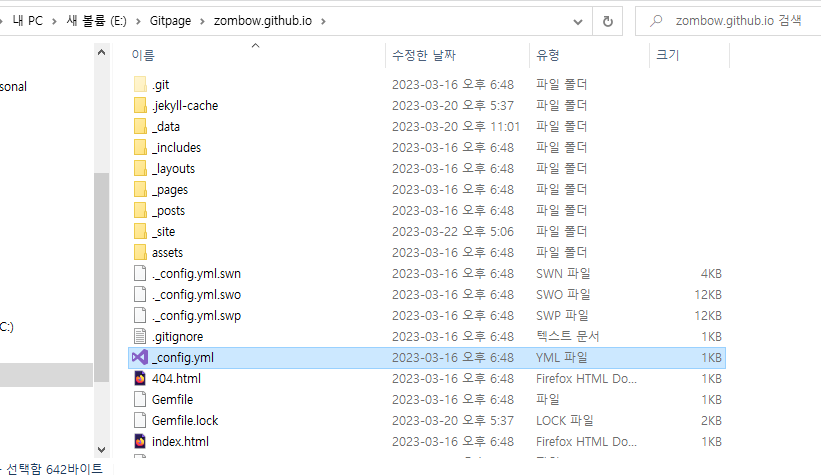
jekyll 테마는 _config.yml 파일을 수정하여 커스터마이징 할수있습니다
저는 VisualStudio를 사용하여 편집하지만, 메모장이나 노트패드를 사용하여 편집하셔도 문제없습니다!
보통 테마 템플릿 제작자분께서 가이드라인을 만들어 두었을겁니다!


1-1. 본인이 적용한 테마를받은 Gitpage로 이동하여 확인
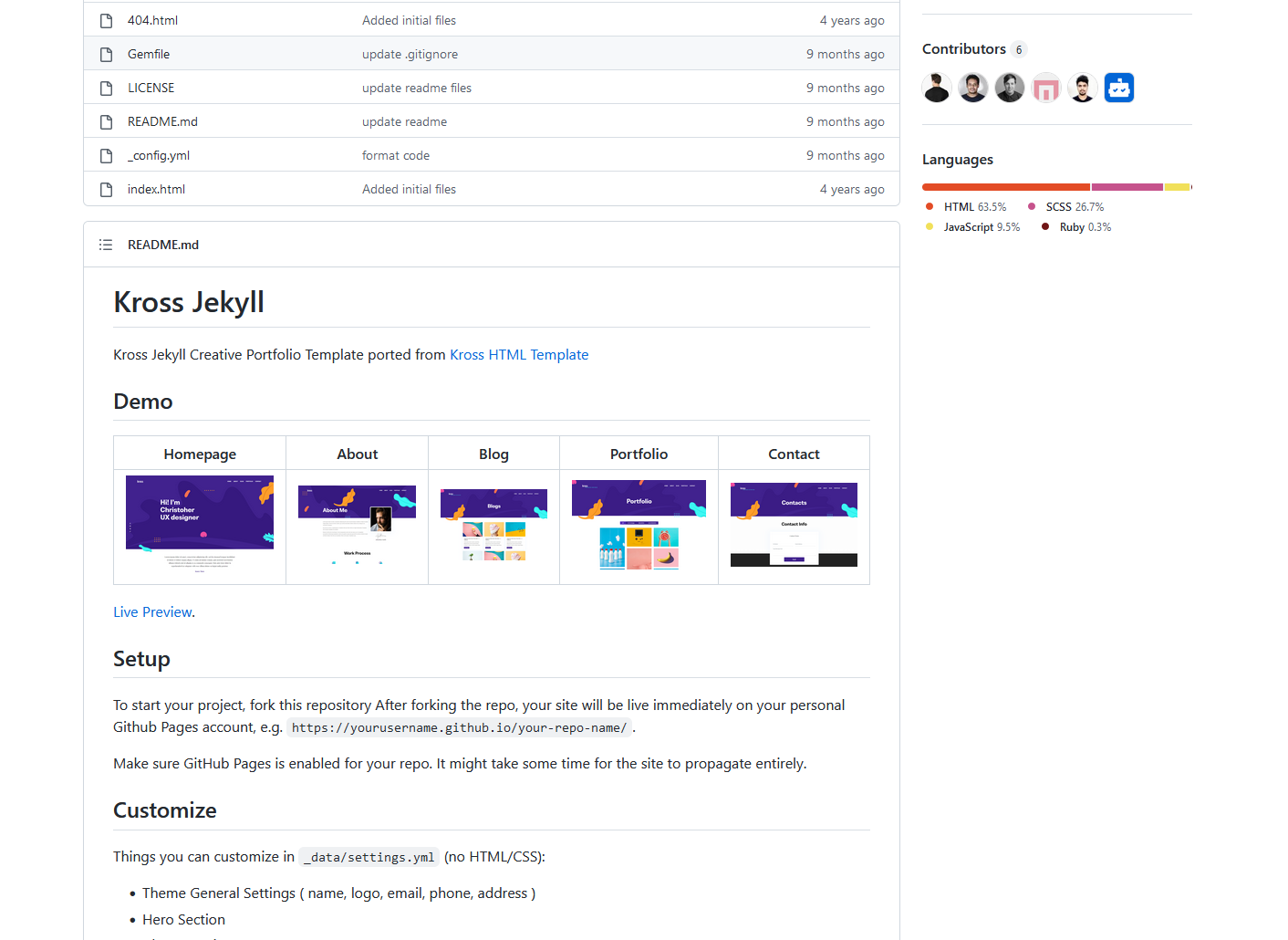
여기 보이는 내용은 사용자가 받은파일에있는 README 파일에 있는 내용입니다
하지만 가독성이 좋아 Git에서 보시는걸 추천드립니다.
사용자가 어떤식으로 커스텀하여 사용하면 되는지 적혀있습니다
_config.yml파일에서는 계정,소셜미디어 등을
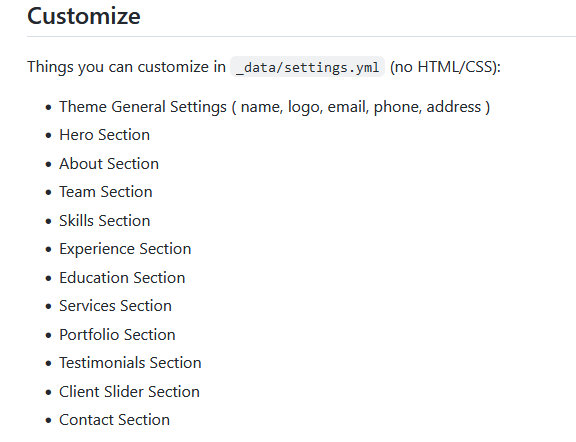
data 경로에있는 settings.yml 파일로 각섹션들을 수정할수 있는것으로 보입니다.
들여다보면서 좀더 수정해봐야겠네요
🚨주의!
저와 다른테마를 사용하신다면 수정부분이 다를수있으니 반드시 확인해주세요!
2. 텍스트 수정하기
어느부분을 수정해야하는지 어느정도 파악했으니 한번 직접 해보겠습니다.

2-1. 수정할파일 열기
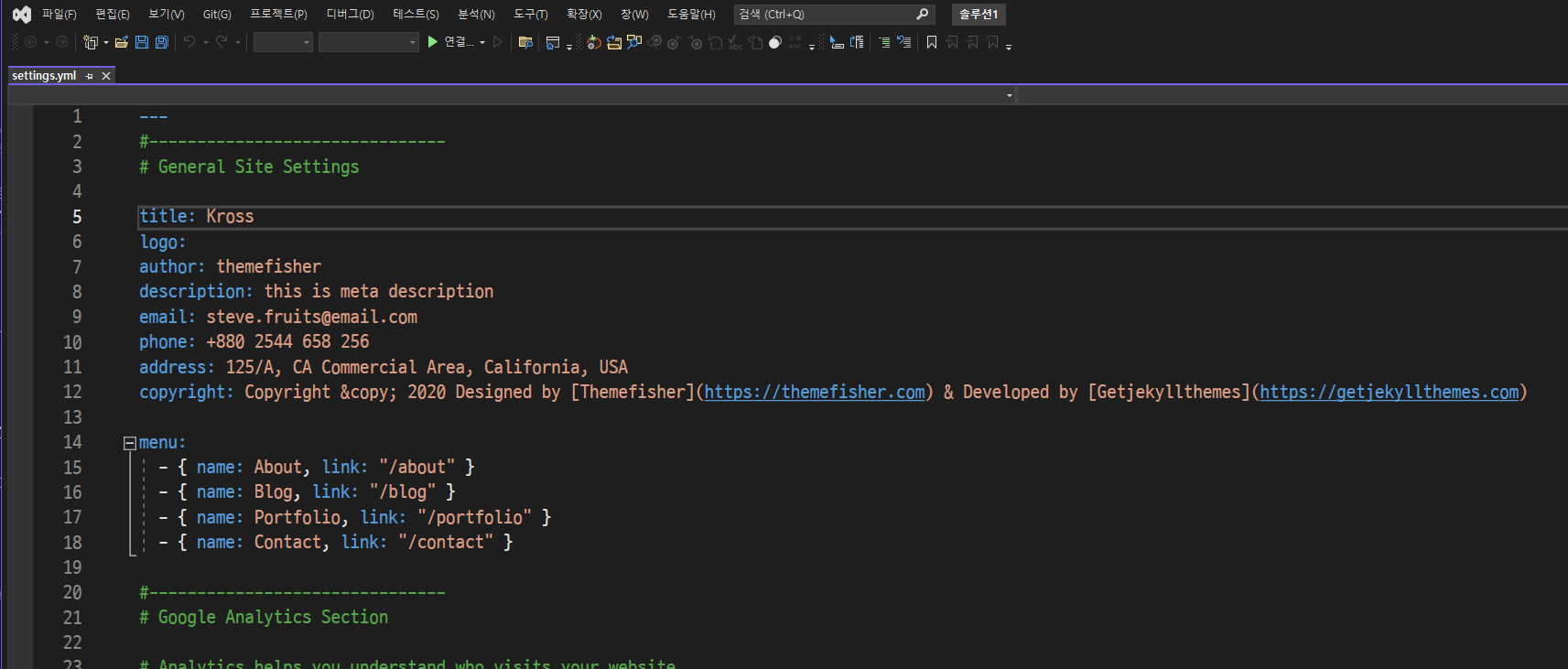
제작가 알려준 setting.yml로 이동하여 파일을 열어보겠습니다.

처음보면 당황할수있지만 천천히읽어보면 굉장히 직관적입니다
title, logo, author 등등 모두 Gitpage를 구성하는 요소들이고 그에따른 텍스트들인듯 합니다
해당 내용들을 실제 웹사이트랑 비교해보면 어떤부분인지 감이 오실겁니다!
2-2. 텍스트 수정하기
title : Kross -> title : zombow
타이틀부터 한번 수정해보겠습니다 제 Git닉네임인 zombow로 수정, 저장한뒤
개설한 localhost:4000로 접속해보겠습니다.


왼쪽 상단 Kross가 zombow로 바뀌었습니다
그리고 localhost:4000으로 개설해두었기에 수정 -> 저장 -> 사이트 새로고침 으로
반영된 부분을 빠르게 확인할수있습니다!
이밖에도 여러가지 텍스트, 주소, 디자인 들을 바꿀수있습니다 만...
저도아직 미숙하고, 각자 사용하는 테마에따라 적용하는 위치 등이 다를수있기에
자신있게 말씀드리기 어려울것같습니다...
자신이 사용하는 템플릿구조를 이해하는데 좀더 힘쓰시고 그에맞춰
기능을 업그레이드 수정하는것을 추천드리겠습니다😔

감사합니다 minimal-mistakes 테마 사용하다가 3일붙잡고 포기하던 중 영욱님 덕분에 새로운 테마와 함께 시작할 수 있게 되었습니다!