
웹개발 종합강의 1주차 숙제
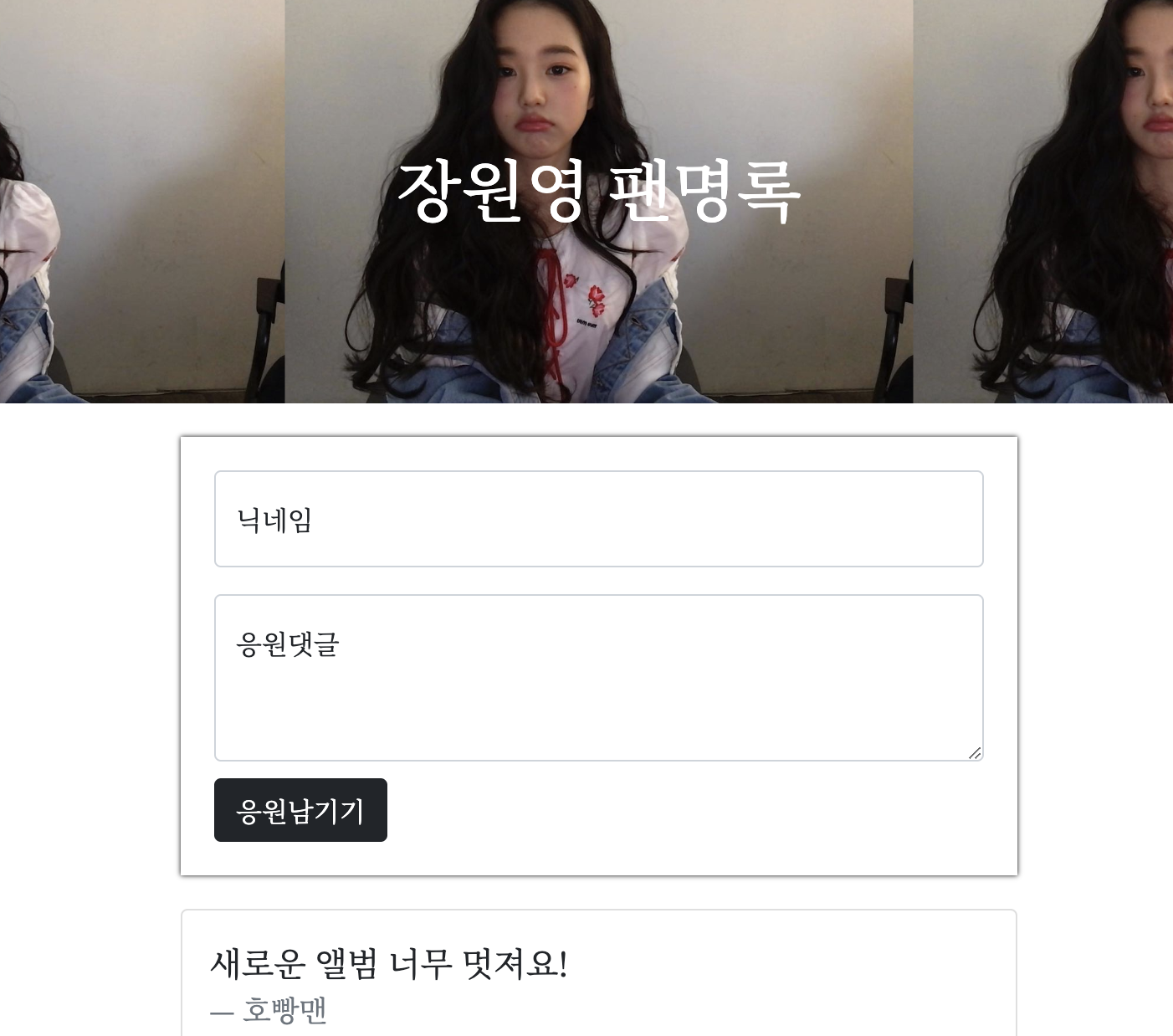
친구가 좋아하는 가수 장원영의 팬명록 페이지를 만들어 보았다.
선명한 사진을 위해.. background 어둡게하기는 뺐다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>❣️장원영❣</title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@200;300;400;500;600;700;900&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Noto Serif KR', serif;}
.mytitle {
width: 100%;
height: 250px;
background-image: url("https://image.ytn.co.kr/general/jpg/2021/0525/202105251745589232_d.jpg");
background-position: center;
background-size: contain;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px black;
padding: 20px;
}
.mybtn {
margin-top: 10px;
}
.mycard {
max-width: 500px;
width: 95%;
margin: auto;
}
.mycard > .card {
margin-top: 10px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>장원영 팬명록</h1>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="url" class="form-control" id="floatingInput" placeholder="www.example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
<div class="mybtn">
<button type="button" class="btn btn-dark">응원남기기</button>
</div>
</div>
</div>
<div class="mycard">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>