
파이널 프로젝트 21일차(21-12-13)
📖 이미지 슬라이드 구현하기
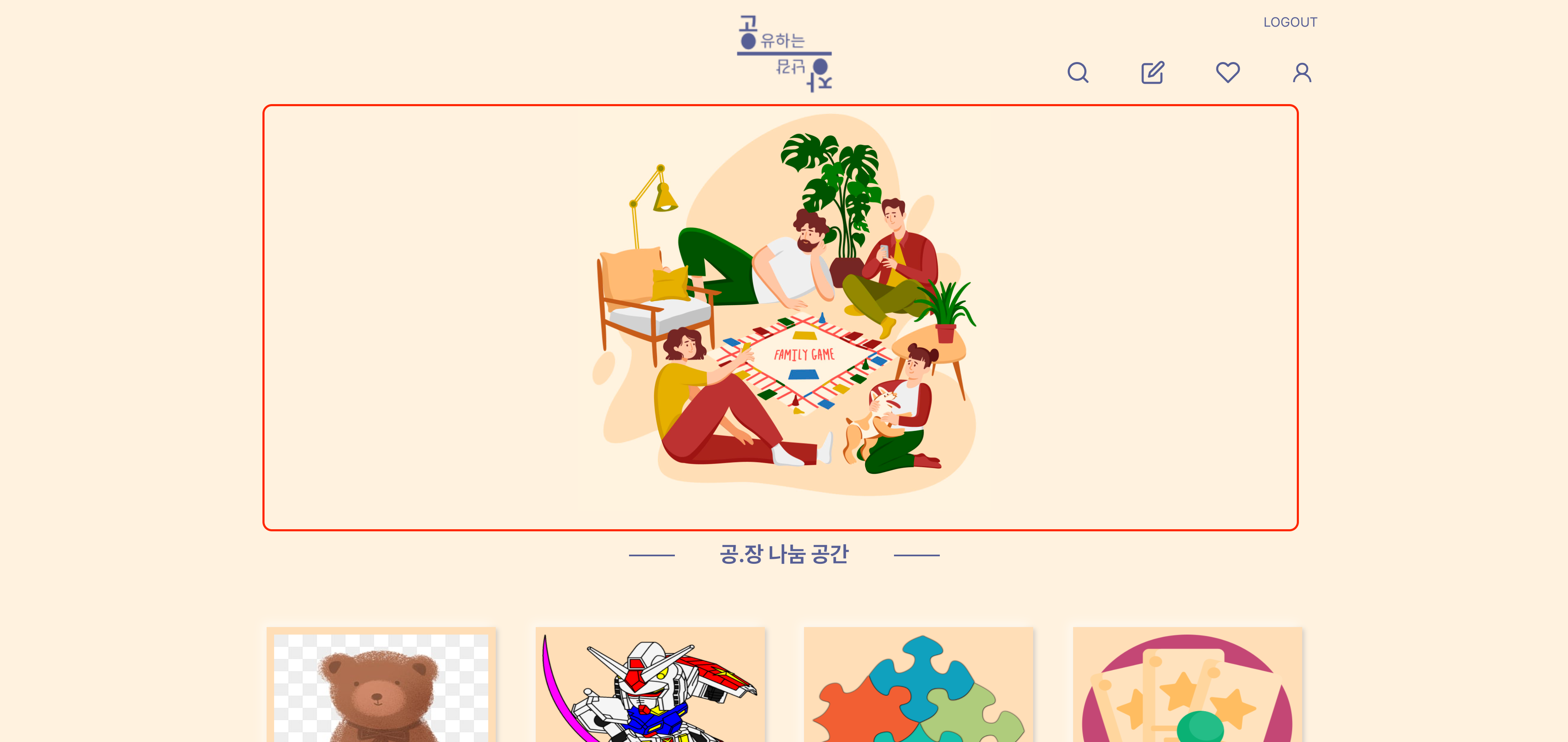
이미지 슬라이드 구현
아이템 목록 상단에 프로젝트를 설명해주는 이미지 슬라이드를 만들기로 했습니다.

참고자료 조사
몇몇 블로그 포스팅들을 찾아보았습니다.
- [React] Slick 슬라이더를 사용하여 프로그래스바 구현하기
- React 쇼핑몰 클론코딩 : 2. Carousel(슬라이드 배너), 동적 이미지와 선택지가 담긴 alert
- React 쇼핑몰 클론코딩 : 2. Carousel(슬라이드 배너), 동적 이미지와 선택지가 담긴 alert
- [Library] 슬라이더 라이브러리(react-slick) ⭐️
📝 Carousel - slick slider
주로 슬라이드 배너라고 불러왔는데 이러한 순환 슬라이드쇼를 정확히는 캐러셀이라 칭한다는 것을 알게 되었습니다. 부트스트랩 등 다양한 UI 사이트에서 제공하는 기능이며 저는 slick slider라는 반응형 웹을 지원하는 라이브러리를 사용하여 구현했습니다.
[공식문서] react-slider(npm)
[공식문서] react-slider(github)
[공식문서] react-slider(neostack) ⭐️
(...)
CSS 관련 라이브러리를 사용하면 안 된다는 피드백을 받고 직접 만들기로했다... 내일 이시간에 계속...
📖 마이페이지 MY ITEM LIST
⛔️ 에러핸들링
: 글쓰기를 하면, 글쓴 사람이 모든 포스트의 writer가 되는 에러가 발생했다.
- filter 메소드를 사용하여, 마이페이지 상의 MY ITEM LIST를 구현했었다.
- api 문서를 보면 서버에서, 마이페이지 목록을 보내주고 계셨는데, 내가 그걸 사용 안 하고 클라이언트 state에서 데이터를 가져오려다가 에러가 발생했던 것 같다.
