const firstOperend = document.querySelector('.calculator__operend--left');

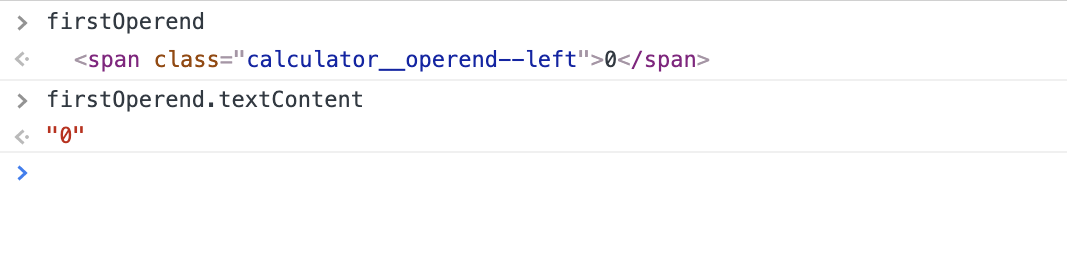
firstOperend
- 'calculator__operend--left' 클래스의 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.
- firstOperend를 호출하면 태그 자체가 호출
firstOperend.textContent
- firstOperend와 그 자손의 '문자열(String)' 콘텐츠를 표현
- textContent에 숫자를 넣어도 '문자열'로 저장되는 이유
- HTML 문서이기 때문
