
Chapter 2. Hello World App (2)
전 포스팅에 이어서, config 프로젝트 아래에 App 을 하나 생성해보려 한다.
django 는 코드를 깔끔하고 읽기 쉽게 끔 하기 위해서 Project 와 App 의 컨셉을 사용한다.
django 는 1개의 Project 마다 다수의 App 을 가질 수 있으며 각각의 기능별로 분리하는 로직을 가짐으로써 보다 체계적인 프로젝트 관리가 가능하게끔 한다.
한가지 예를 들어보자.
어떤 e-commerce 사이트를 개발한다고 했을 때, e-commerce 프로젝트를 하나 만든 후에, 그 아래에 기능별로 여러가지 App을 생성하는 식이다.
Project -> e-commerce
App -> user_authentication (회원 인증), payments (구매), listing (조회)
그럼 바로 pages 라는 이름의 App 을 만들어 보자.
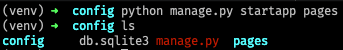
python manage.py startapp pages

pages 폴더가 만들어졌다.
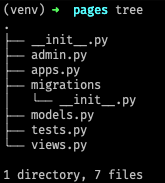
구조를 확인해보자.
tree

간단히 각각의 폴더 / 파일에 대해서 설명하자면 아래와 같다.
- admin.py :
django가 기본으로 제공해주는Admin App - apps.py :
App환경설정 파일 - migrations/ :
models.py에서 변경점을 기록하여 실제DB에 반영하기 위한 파일 - models.py :
DB모델을 정의 하는 파일, 이 파일을 참고하여django는 내부Model과DB를 링크시킨다 - tests.py :
App단위의 테스트 파일 - views.py : Web browser / API 와 연동하여
Response/Request로직을 작성하는 파일
이번 포스팅에서는 App의 개념과 구조에 대해서 간단히 알아보았다.
다음 포스팅에서는 실제로 App 아래에서 View를 만들어서, 특정한 url로 요청이 들어왔을 떄 웹브라우저에 원하는 문자를 출력시켜 보도록 하자.
Thank you!