
현재 만드는 웹앱에서는 header와 footer가 항상 동일한 위치에서 사용된다 이러면 이동되는 페이지마다
매번 적어야 하는게 매~~우 불편하니깐
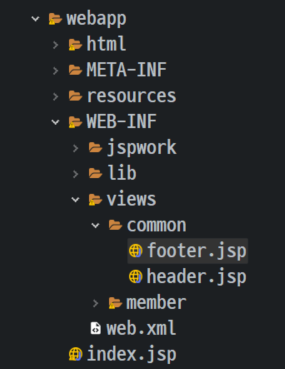
사용되는 header와 footer를 미리 jsp 파일로 분리해 두고
내부의 content만 필요에 따라 변경한다
따로 작성된 JSP에서 JSTL이 사용되는 경우 매번 지시자로 JSTL을 지정해줘야 한다
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>(java 코드를 태그 형식으로 쓸 수 있게 도와주는 라이브러리)

공통적으로 사용되는 header / footer을 분리해 작성후
JS 를 이용해 include 시킨다.
<!-- header include(:포함하다) -->
<jsp:include page="/WEB-INF/views/common/header.jsp"/>
<!-- footer include(:footer를 포함하다) -->
<jsp:include page="/WEB-INF/views/common/footer.jsp"/>< header >
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<header>
<section>
// 누를 경우에는 최상위로 이동하게 되면 된다
// contextPath는 최상위를 의미한다.
<a href="${contextPath}">
//이미지 로고를 표현하는 주소 하지만 이 header가 포함(include)되는 위치가 변할 가능성이 높음으로 절대경로로 지정한다.
<img src="${contextPath}/resources/images/logo.jpg" alt="logo" id="home-logo">
</a>
</section>
<section>
<article class="search-area">
<form action="#" name="search-form">
<fieldset>
<input type="search" id="query" name="query" autocomplete="off"
placeholder="검색어를 입력해주세요">
<button type="submit" id="search-bth"
class="fa-solid fa-magnifying-glass"></button>
</fieldset>
</form>
</article>
</section>
<section></section>
</header>
<!-- 네비게이터 -->
<nav>
<ul>
<li><a href="#">공지</a></li>
<li><a href="#">자유 게시판</a></li>
<li><a href="#">질문 게시판</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#">1:1 문의</a></li>
</ul>
</nav>< footer >
footer에서는 특정 message 값을 상단바 팝업형태로 띄우는 JS가 사용되어 있어 jstl을 지시자로 한번 더 등록해줘야 한다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%-- JSTL은 사용되는 jsp 파일마다 작성되야 된다. --%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<footer>
<p>Copyright © KH Information Educational Institute A-Class</p>
<div>
<article id="foot-link">
<a href="#">프로젝트 소개</a> <span>|</span> <a href="#">이용약관</a> <span>|</span>
<a href="#">개인정보 처리 방침</a> <span>|</span> <a href="#">고객센터</a>
</article>
</div>
</footer>
<%-- session에 message 속성이 존재하는 경우 alert창으로 해당 내용을 출력 --%>
<%-- !는 논리부정 !empty = 비어있지 않는 경우를 의미한다. -%>
<c:if test="${ !empty sessionScope.message }">
<script>
//message 값을 출력
alert("${message}");
// EL 작성 시 scope를 지정하지 않으면
// page -> request -> session -> application 순서로 검색하여
// 일치하는 속성이 있으면 출력
</script>
<%-- message 1회 출력 후 session에서 제거 --%>
<c:remove var="message" scope="session" />
</c:if>