
HTML : HTTP API : CSR : SSR
❕ HTML정적 리소스
- 고정된 HTML , CSS , JS , 이미지 ,영상 , 파일등
- 주로 웹 브라우저.
HTML 페이지
ex ) 주문내역 보여주세요
- 요청 /order/list.html
- WAS : DB 조회 후
- 동적으로 HTML 생성 (JSP, 타임리프) :: VIEW Template
ex ) 주문정보 보여주세요
-
요청 /order/.html
-
WAS : DB 조회 후
-
JSON 반환 {”주문정보”:1321 , “비용” : 10000}
-
HTML이 아니라 데이터만 전달
-
거의 JSON
-
여러 시스템에서 호출 가능
-
데이터만 주고 받을 때
-
UI 화면이 필요할때 클라이언트에서 처리
-
앱 , 웹 클라이언트 , 서버 to 서버
- 주문 서버(WAS) ⇒ 결제 서버 (WAS)
- 웹 클라이언트(fetch등으로 서버의 정보를 요청) ⇒ 서버
- React , Vue == 웹 클라이언트
- 앱 클라이언트(안드,아이폰,pc’앱’) ⇒서버
- 각종 앱들
- 정적 리소스 어떻게 제공?
- 동적 제공 HTML 페이지 어떻게 제공?
- API 어떻게 제공?
- 최종적으로 서버에서 모두 랜더링해서 전달하는 것
- 화면에서는 보여주기만
- 웹브라우저에서 요청 (주문내역)
- 서버에서 주문 DB 조회
- 서버에서 동적 HTML을 생성
- JS를 이용해 동적으로 화면을 생성하는 것
- 동적인 화면에서 사용
- 구글 지동 , Gmail , 구글 캘린더 같은 실시간 변경하는 듯한 앱 느낌
- 프론트엔드 개발자가 하는거
- 요청은 동일
- 서버에서 내용이 없는 HTML 과 JS링크를 준다
- JS를 다시 서버로 요청한다
- 해당 JS에는 클라이언트 로직 , 어떻게 랜더링할지 정보가 있음
- API로 요청한다
- JS으로 HTML결과를 클라이언트 사이드에서 랜더링한다
React , Vue를 사용해서 CSR + SSR을 동시에 지원하는 웹 프레임워크도 있다.
SSR을 사용해서 js으로 화면을 관리 가능 (onload?)
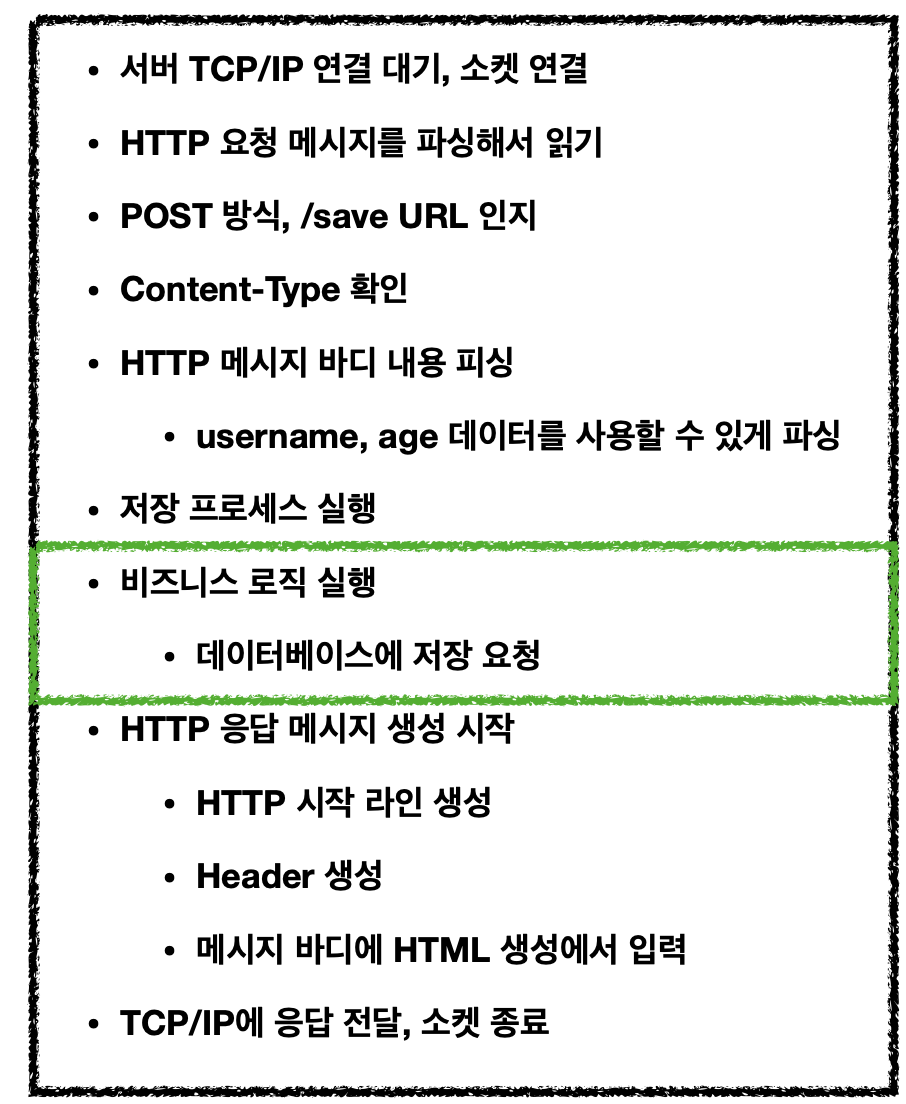
서블릿 Servlet

서버와 연결하고
Http 메시지를 파싱하고
저장 프로세스를 실행하고
HTTP 응답 관련 메시지
TCP/IP 응답 전달
소켓을 종료하는 흐름은
항상 고정적이다
이러한 흐름을 매번 유지해주는 것이
서블릿이다.
HTTP 요청
Get
- 메세지 바디가 없다.
- 쿼리 파라미터에 데이터를 포함한다.
- 검색 , 필터 , 페이징에 주로 사용
- request . getParameter(”파라미터 이름”)
- 파라미터 이름들 모두 조회
Enumeration parameterNames = request.getParameterNames();
- 파라미터를 Map 으로 조회
- Key는 Input의 name속성
Map<String, String[]> parameterMap = request.getParameterMap();
//복수 파라미터 조회
String[] usernames = request.getParameterValues("username");
Post
- Content-Type : application/x-www - form - urlencoded
- 메세지 바디에 쿼리 파라미터 형식으로 보낸다.
- 회원 가입 , 상품 주문 , HTML 사용
- 히든 파라미터를 활용해 Put , petch로 사용 할 수 도 잇다.
- 바디에 담기긴 하지만 Get과 동일한 방식으로 getParameter로 얻어올 수 있다.
❕ Content-Type : HTTP 메시지 바디의 데이터 형식을 지정하는 방법 파일을 보낼 경우 다른 타입으로 지정이 필요하다.웹 브라우저의 캐싱으로 인해 과거에 랜더링한 HTML 화면이 보이는 경우가 있다.
새로고침이 필요하거나 혹은 서버 재시작
API Message Body
-
JSON , XML ,TEXT 전달
-
주 형식은 JSON
-
POST , PUT ,PATCH
-
ㅎ
-
content-type: application/json
-
JSON 파싱을 위한 준비가 필요.
- Jackson
- Gson ( 사용하기 쉽다. )
- 스프링 부트 :: Spring MVC를 선택하면 기본으로 Jackson을 제공
-
반환 Content-Type 을 application/json 으로 지정 필요
-
Jackson 라이브러리를 활용해 objectMapper.writeValueAsString()을 사용하면
객체를 JSON구조로 변환할 수 있다. (k:v,k:v,k:v)
호
