오늘 배운게 뭔가.... wtih _html 노잼
영역 관련 태그
block 형식
-
공간을 수직 분할
- 수직으로 되어있는 화면을 가로로 짤라 여러 행을 만드는 것 -
크기를 조정 할 수 있음 ( witdh / height )
-
p / pre : 글 영역 나누기
-
h1 ~ h6 : 제목 영역 나누기
-
hr : 선으로 영역 구분
-
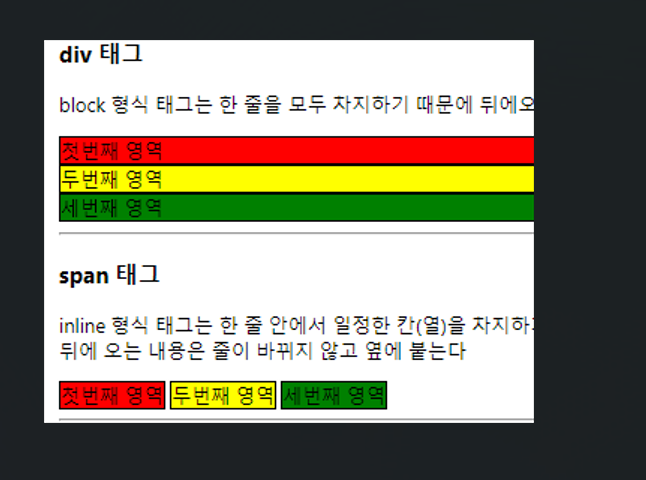
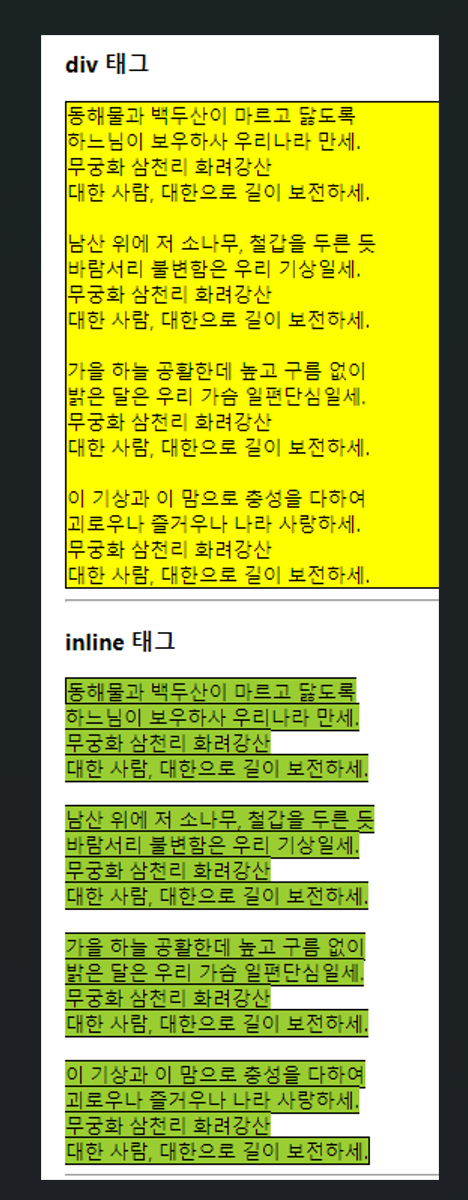
div : 영역 나누기
inline 형식
-
공간을 수평으로 분할
- 수평으로 되어있는 화면을 세로로 짤라 여러 열을 만든 것 -
크기는 조절할 수 없음
-
strogng/b : 글자로 분할
-
em/i : 글자 기울기
-
mark : 글자에 형광 효과
-
sapn : 한 줄을 나누는 용도
block (div) 와 inline(span) 차이점
- 줄바꿈
- block는 한 줄을 다 먹고
- inline은 필요한 부분만 먹는다
-
- 영역 지정 방식
- div는 사각형 박스 형태로 영역을 지정한다
- inline은 내부에 작성된 내용(Content ) 단위로 영역을 지정한다

- 크기 지정
- div 가능
- inline 불가능
iframe
- 웹 문서에서 다른 웹 문서를 추가하는 태그 (inline)형식
< iframe src= " 링크 " >
이미지 관련 태그
-
웹 문서에 사진 ,그림같은 이미지를 삽입하는 태그
[속성] - src : 삽입할 이미지의 경로를 지정하는 속성( 파일 경로 / 웹 주소 ) - witdth / height : 이미지의 가로 ,세로 크기는 조정하는 속성 - alt : 웹접근성에 의거해 이미지의 설명을 추가하는 속성
입력 관련 태그
-
input / form태그
-
웹 상에서 사용자가 입력할 수 있는 양식을 제공하는 태그
-
value : input태그에 들어가는 기본 값을 지정
text 관련 태그
type
-
text 관련 태그들의 '공용'속성
- size : 입력상자의 크기
- maxlength : 입력받는 텍스트의 최대 길이
- placeholder : 입력 상자에 작성된 내용을 설명하는 속성
- -
text
- 한줄짜리 문자열을 입력할 수 있는 입력 상자
- input 타입 생성 시 기본 값
- inline 형식(모든 text 태그들이) -
password
- 비밀번호를 입력하는 타입
- 입력받는 값을 가려줌
단독 사용 시 기본 text 와 동일하지만 form 태그 내부에서 사용 시
입력된 값이 용도에 맞는지 유효성 검사를 간단하게 해준다
- url
- 주소를 입력하는 타입 - email
- 이메일 입력시 사용하는 타입 - tel
- 전화번호 입력시 사용하는 타입 - search
- 검색어 입력시 사용하는 타입
숫자 관련 태그
- type
- number
- '숫자'만 입력 가능한
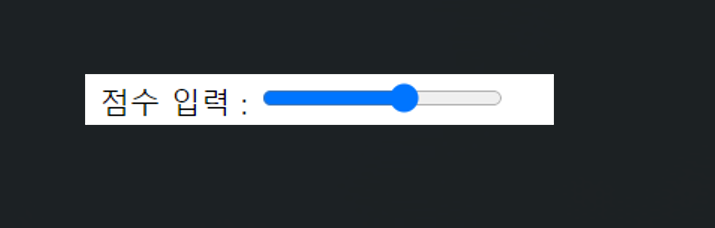
- ranger
- 슬라이드 바
- 단독 사용 불가 XX
-
시간 관련 태그
type
- date
- month
- week
- time
- datetime-localradio / check
-
여러 값을 묶어서 선택하는 경우
-
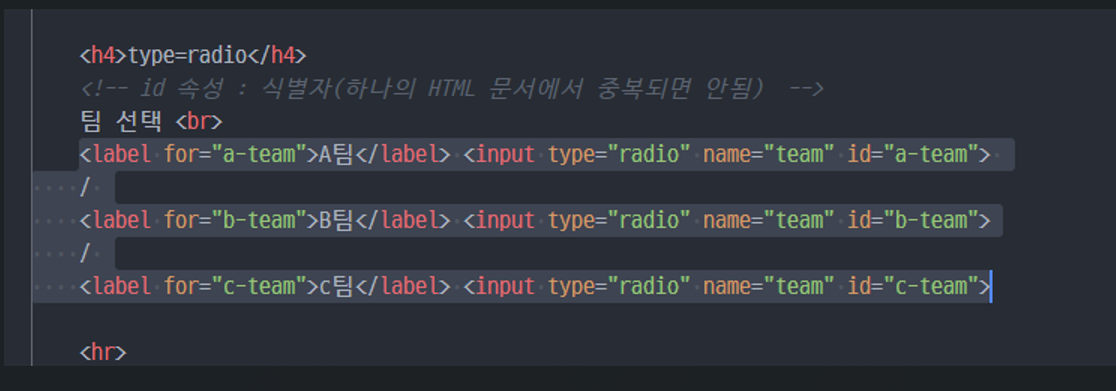
name 속성
- radio / checkBox 뿐 아니라 모든input 태그들 중 관련된 것들을 묶어서 부를 때 사용 (그룹 이름)
- 서버쪽에 제출되는 input 태그 값의 이름을 지정( form 태그와 같이 사용)

label 로 '?팀'을 묶고 label은 for '?-team'이라는 id를 매칭 시킨다
그 다음 버튼을 생성 후 radio 타입의 team 그룹으로 묶고 id에 각각 '? - team ' 이라는 아이디 속성을 부여해준다
- radio
- 주어진 선택 값 중 '하나'만 선택 할 수 있다 - checkBox
- 주어진 선택 값 중 여러가지 선택 가능
form 태그
- div 와 같은 영역 (block 형식)
- 내부에 작성된 input 태그의 값을 서버로 전달하는 역할을 한다
[속성]
- action : 내부에 작성된 값을 전달할 서버 또는 페이지의 주소를 작성하는 속성
- method : 서버로 데이터를 전달하는 '방식'을 지정 하는 속성
- name : form 태그의 이름을 지정하여 각각의 form 태그 구분 (JS 사용 필요)
- targer : action 에 지정된 주소를 새창 / 현재탭 어디에서 열지 지정
주소
주소 ?id = user01?
? : 제출된 값을 나타내는 문자열의 시작부분
id : input태그의 name속성 값
user01 : input 태그에 입력한 값(value)
id = user01 : name속성 값이 id인 input 태그에 작성된 값이 user01이다.fieldeSet : 테두리를 만들어 그룹을 구분해주는 영역
legend : fieledset으로 구분한 영역의 이름을 부여해주는 역할
Button
- submit
- 버튼
- 버튼 의 기본 값 자동으로 submit - reset
- reset
- input 영역에 입력된 값들을 초기화 한다 - button
- 그냥 버튼
- js으로 기능을 부여해야 사용 가능하다
Hyper Link
-
하이퍼 링크
-
a 태그
- 현재 HTML 문서와 다른 HTML문서를 연결해 페이지 이동을 할 수 있게 해주는 기능이다
- a 태그로 감싸진 문자열들이 하이퍼링크 -
다른 HTML문서가 아닌 하나의 문서 안에서 ID값을 지정해 문서내에서 빠른 이동이 가능하다.
Textarea
- 여러 줄을 입력하기 위한 입력 상자
- rows cols 속성으로 상자의 크기를 조절 할 수 있다.

