Flexbox
요소의 정렬되는 방향 , 순서 ,요소간의 간격을
수치적으로 처리하지 않아도 알아서 유연하게 처리해주는 형식.
Flexbox 사용 시 필수로 알아야하는 것
FlexBox의 구성
- flex-container : 정렬이 필요한 요소를 감싸주는 요소
- item : 정렬을 적용 할 요소
container 와 item에 사용되는 CSS속성이 나눠져있다.
FlexBox의 축
- 중심축 ( main axis)
- 교차축,반대축(중심축의) (Cross axis)
Flex-Container의 전용속성
flex-direction : main axis(중심축) 방향 , 시작/끝 지정
- row / row-reverse
- column /column-reverse
flex-wrap : item 한 줄/ 여러줄로 배치 되게 지정
- nowrap(기본 값) : 한줄로 배치되지만 item의 content가 훼손 될 수 잇다.
- wrap : 여러 줄로 자동 배치
- wrap-reverse : 여러줄로 배치 되지만 (cross axis)방향이 반대된다
flex-flow : flex-direction / wrap을 동시에 지정하는 것.
justify-content : main-axis(중심축)을 기준으로 item을 정렬하는 것.
align-content : cross axis(교차축)을 기준으로 item을 정렬
(조건이 flex-wrap이 wrap 또는 wrap-reverse여야 한다.)
- flex-start : 축 시작 지점으로 정렬
- flex-emd : 축의 끝 지점을 정렬
- center : 축의 정 가운데에 정렬
- space-around : item에 축방향 양쪽으로 일정 크기 공간을 배치
- space-evenly : item에 축방향 양쪽으로 '모두 동일한 크기'의 공간을 배치
- space-between :evenly와 동일하지만 양끝은 flex-container에 붙어 있다
align-item : cross axis(교차축)을 기준으로 item을 정렬
- stretch(기본값) : item을 cross axis 방향으로 flex-contaniner 만큼 늘림.
단, cross axis 방향으로 지정된 크기 속성(width / height)이 없어야함
- flex-start : 교착축 시작 지점을 기준으로 정렬.
- flex-end : 교착축 끝 지점을 기준으로 정렬.
- center : 교착축 가운데 지점을 기준으로 정렬.
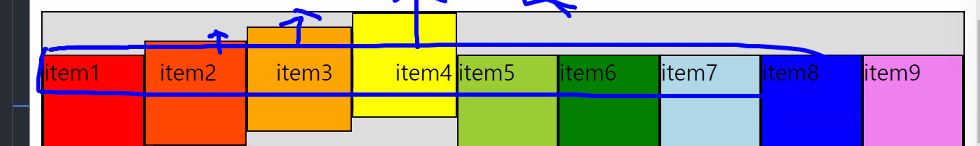
- baseline : item에 작성된 내용이 한 직선에 배치될 수 있도록
item을 교차축 방향으로 알맞게 배치하는 것.
item 전용속성
order : item의 순서를 지정하는 속성
- (기본값 0 , 정수 , 양수,음수 가능)
.order5{order: 5;} order 값 5 순서대로 정렬 된다.
flex - grow (팽창)
- 화면의 팽창 정도를 조절
.grow1{flex-grow: 1;} .grow2{flex-grow: 2;}flex-grow 의 값이 크면 클 수록 패창 정도가 증가한다.
flex - shrink (수축)
- 화면의 수축 정도를 조절
.shirink0{flex-shrink: 0;} .shirink1{flex-shrink: 1;}flex-shrink 의 값이 작으면 작을 수록 수축하는 정도가 증가한다.
flex-basis (크기)
- itme의 main axis 방향으로 기본 점유율(크기를)지정하는 속성
- 크기 단위 : px , % ,vh(보이는 화면) , em ,rem
- width / height 와 같은 역할이다
- flex를 사용 시 한줄의 코드로 grow,shrink,basis를 구성 할 수 있다
.flex1{flex: 0,0,100px;/* 팽창 수축 안하고 100px 고정 */}
align-self
각각의 item별로 cross axis 방향으로 정렬 지정하는 속성
.self-start{align-self: flex-start;} //시작 지점 지정 출력