문자열 속성 선택자
속성값의 문자열을 확인하여 스타일을 적용하는 방식의 선택자.
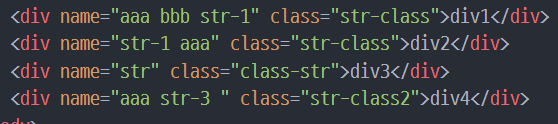
- 1) 선택자 [속성명 ~= "특정값" ]{CSS코드;}
-> 띄어쓰기로 구분되어 있는 여러 속성 값이 작성된 속성 중
속성 값이 특정 값을 포함하는 요소를 선택자
여러 속성 값중 '하나' 라도 일치하면 선택
이때 속성 값 이름이 동일 해야함
- 2) 선택자 [속성명 |= "특정값" ]{CSS코드;}
-> 속성 값이 특정 값을 단어로 포함하는 요소를 선택
단 , '-'기호로 구분, "-"앞의 내용이 동일해야 한다.

이때 ' - ' (하이픈) 뒤에 str이 위치해 있음으로 3번은 적용되지 않는다.
- 3) 선택자 [속성명 ^= "특정값" ]{CSS코드;}
- (^ : 캐럿)
--> 속성 값이 '특정 값'으로 시작하는 태그를 선택
- 4) 선택자 [속성명 $= "특정값" ]{CSS코드;}
--> 속성 값이 '특정 값'으로 끝나는 태그를 선택
- 5) 선택자 [속성명 8= "특정값" ]{CSS코드;}
--> 속성 값이 '특정 값'으로 포함하는 태그를 선택
일반 구조 선택자
:first-child
:last-child
:nth-child(수열)
:nth-last-child(수열)
형태 구조 선택자
- 일반 구조 선택자와 동일하지만 같은 타입만 취급함.
:first-of-type : 같이 선택된 형제들 중에서 첫번째 요소
:last-of-type : 같이 선택된 형제들 중에서 마지막 요소
:nth-of-type(수열) : 같이 선택된 형제들 중에서 수열번째 모든 요소
:nth-last-of-type(수열) : 같이 선택된 형제들 중에서 뒤에서부터 수열번째 모든 요소
부정 선택자
부정 선택자 ( 선택자1:not(선택자 )
~를 제외한 나머지를 선택한다
/* #test3의 자식 li 요소 중 3의 배수를 제외한 요소만 선택 */
#test3>li:not(:nth-of-type(3n)){
background-color: pink; }
