[React] state에 대해
0
state를 사용하는 이유
이제 정말로 리액트에서 state를 사용하는 이유를 알아보자.
변수는 변경되어도 자동으로 화면이 바뀌지 않는다.
하지만 state는 변경되면 즉각적으로 화면이 바뀌기 때문에 state를 사용한다.
즉 유동적인 변수를 사용할 때 화면에 그려지는 변수도 정상적으로 변경되길 원한다면 사용한다.
이게 무슨 말인지 아래에서 숫자를 세는 Counter 예시로 알아보자.
예시)
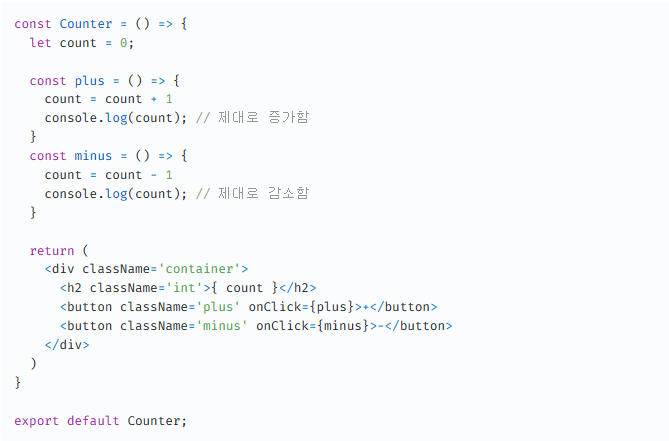
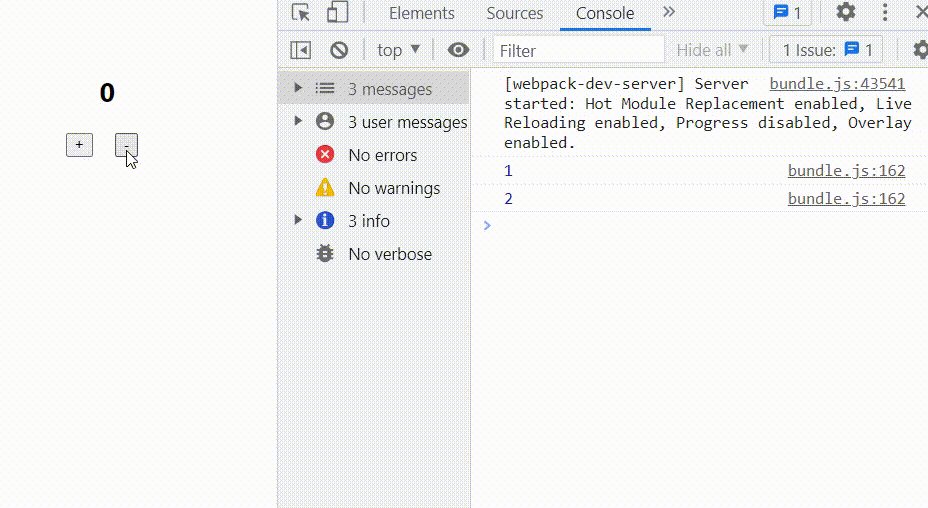
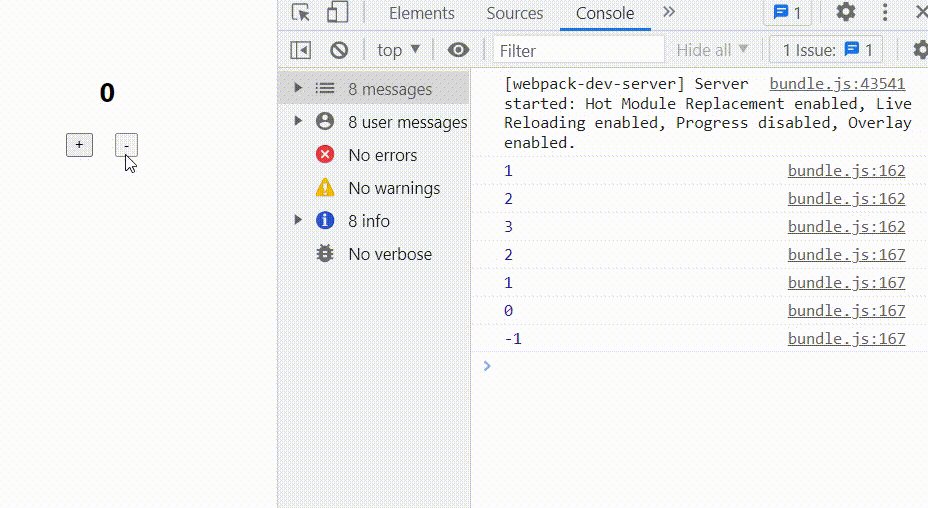
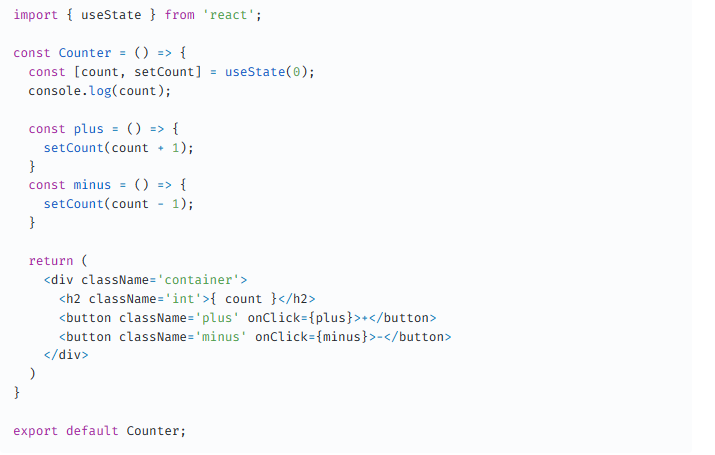
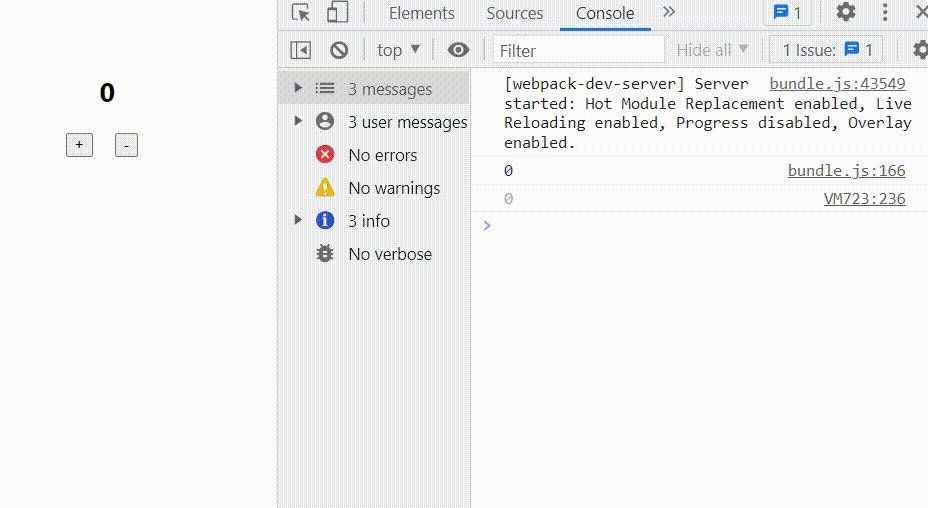
1. 일반 변수를 사용했을 때
값은 정상적으로 변경되지만 UI에는 적용되지 않는 모습

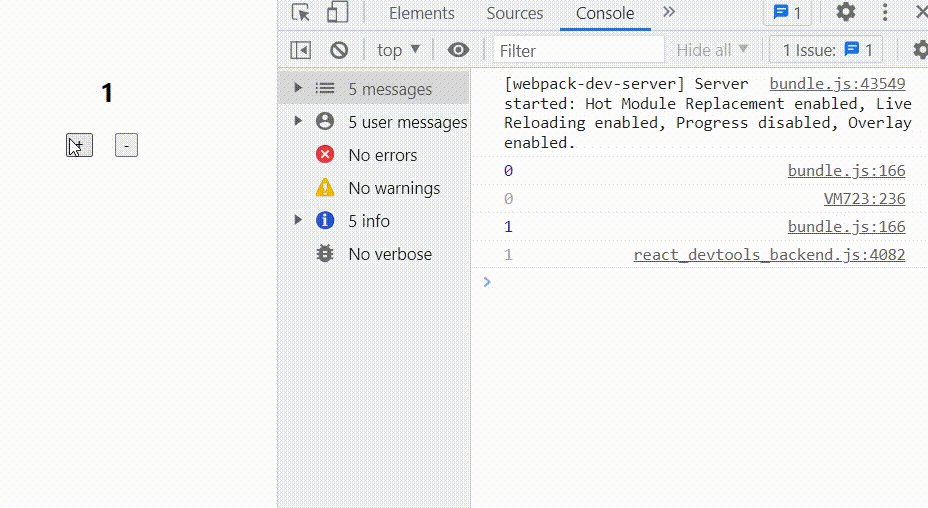
2. State를 사용했을 때

왜 State를 사용하면 화면에 바로 적용될까
state가 setState를 통해 변경되었을때 이를 감지하여 화면에 리랜더링 시켜주기 때문이다.
setState의 동작
리액트는 컴포넌트가 re-render 될 때까지 State를 갱신하지 않는다!
왜냐하면 State는 비동기적으로 작동하기 때문에 State의 값이 변경되었을지라도 결과가 반영되지 않은 상태로 진행되기 때문이다.
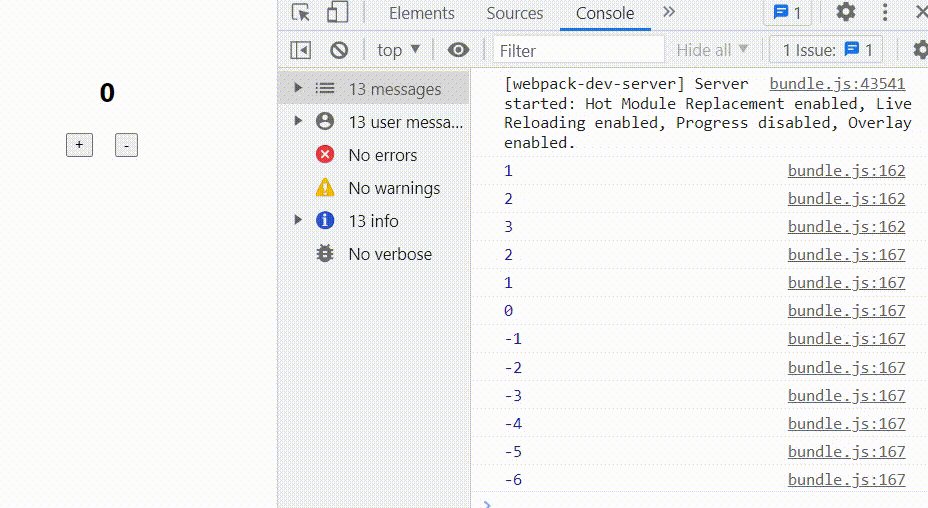
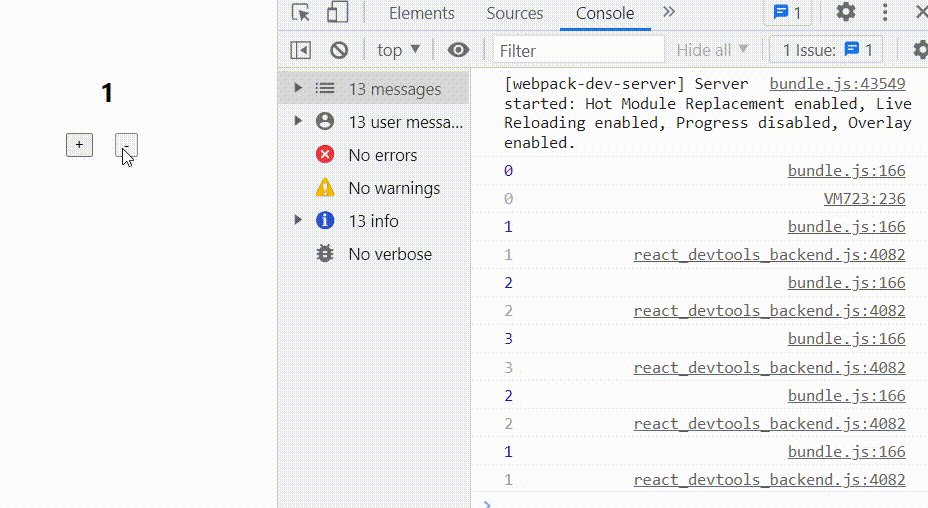
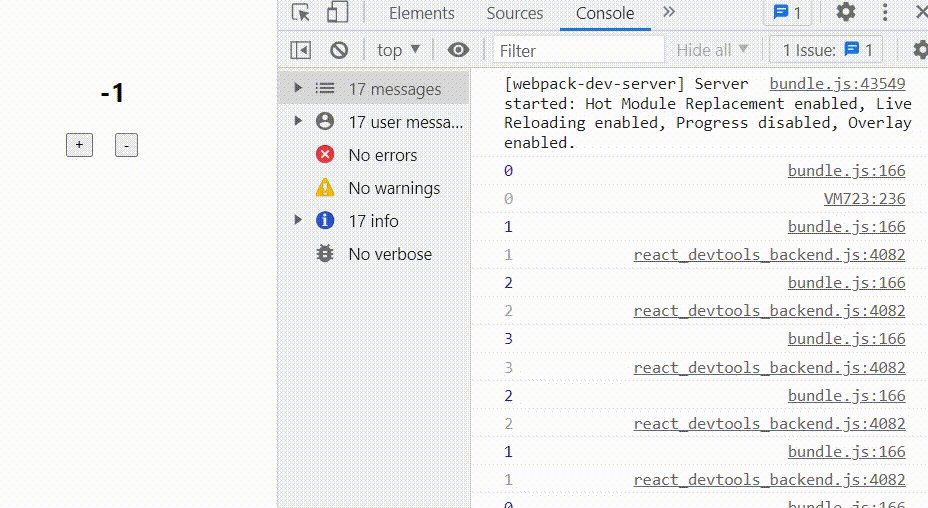
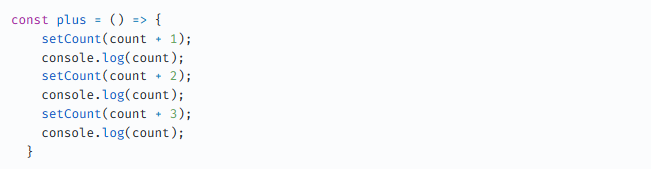
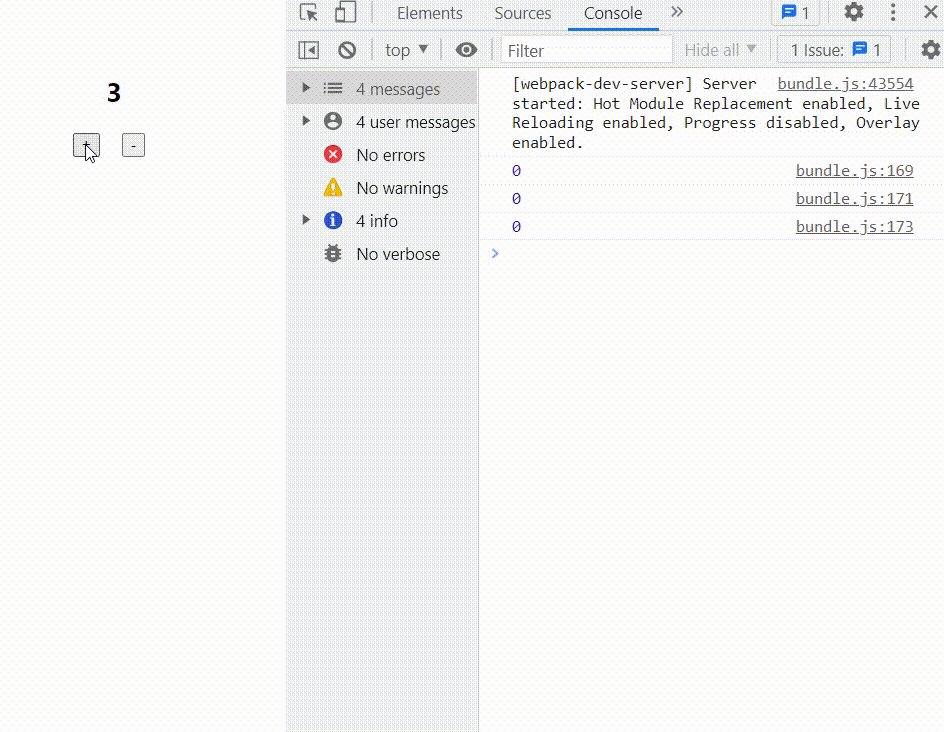
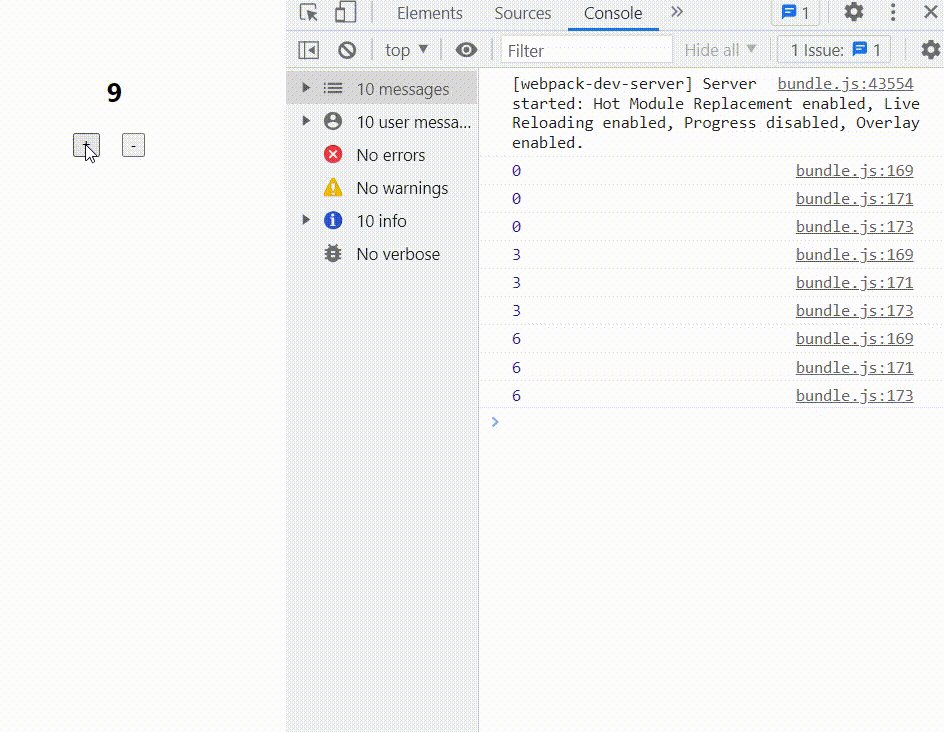
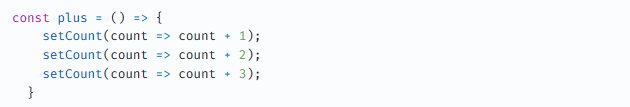
아래처럼 plus 함수 안에 setCount를 세 번 썼을 때, 1+2+3으로 6씩 증가하는 것이 아니라 마지막 setCount의 결과인 3씩 증가하게 된다.


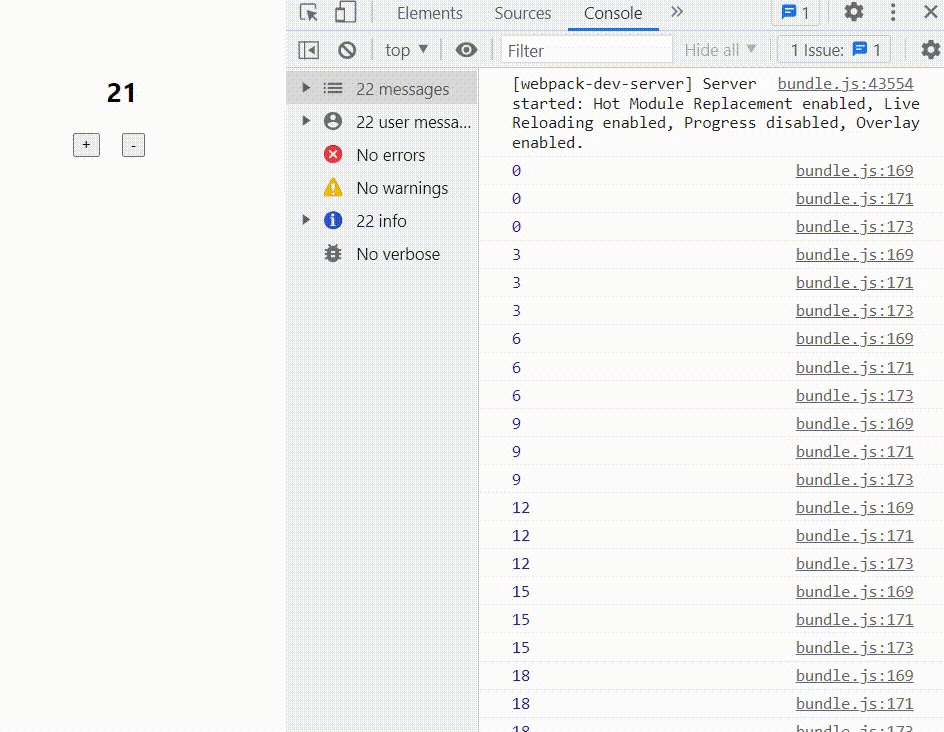
만약 6씩 더하고 싶은 거라면, 이 문제는 이렇게 하면 해결된다.

setCount(count+1)에서 count는 렌더링 시작 시점의 count이기 때문에 count가 최근에 바뀌었어도 반영되지 않는다. 하지만 이렇게 콜백 함수를 사용하면 항상 최신의 값을 인자로 받아와서 처리하기 때문에 setCount(count => count + 1)를 쓰면 최신 값을 받아서 처리할 수 있다.
