
jQuery - HTML
Set new elements
text()
: 원하는 element 태그에 text를 지정해줌.html()
: 원하는 element 태그에 html코드를 지정해줌.val()
: input form에 value 값을 지정해줌.
Add new elements
-
.append()
: 지정 태그의 자식 태그에 가장 마지막 위치에 elements 추가함. -
.prepend()
: 지정 태그의 자식 태그에 가장 처음 위치에 elements 추가함. -
.before()
: img 태그에 형제 태그를 앞에 만듦. -
.after()
: img 태그에 형제 태그를 뒤에 만듦.
Remove elements/contents
.remove()
: 본인을 포함한 자식들을 모두 삭제함..empty()
: 본인을 제외한 자식을 모두 삭제함.
CSS Classes
-
addClass("class명")
: 해당 태그에 class를 추가함. -
removeClass("class명")
: 해당 태그에 class를 제거함. -
toggleClass("class명")
: 해당 태그에 class를 추가, 제거를 반복 반응함. -
css()
: return => 특정 property의 값을 가져오는 메소드.
: set => setting 할 때는 모든 tag에서 지정됨.
Dimensions
.width() : 순수한 width
.innerWidth() : padding을 포함한 width
.outerWidth() : padding, border를 포함한 width
jQuery - Traversing
: element나 content를 찾기 위한 selecor
Ancestors
-
.parent()
: 지정된 태그의 바로 윗 부모 태그를 select함. -
.parents()
: 지정된 태그의 모든 부모 태그를 select함.- ex)
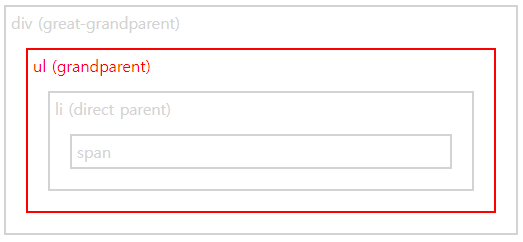
$("span").parents("ul")
-> span의 부모 중에서 ul태그만 select함. 
- ex)
-
.parentsUntil("부모")
: 지정된 태그와 입력한 부모 태그 사이에 있는 모든 부모 태그들을 select함.- ex)
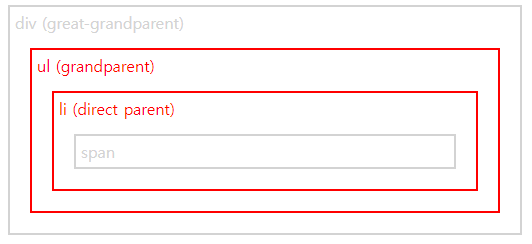
$("span").parentsUntil("div")
-> span과 div 사이에 있는 span의 부모 태그들 select함. 
- ex)
Descendants
-
.children()
: 자식 태그들만 select함, 손자 태그는 포함하지 않음.
=>.children("태그.first, 태그.second, ...")형식으로 지정 가능. -
.find()
: 후손을 포함한 모든 자식 태그들 중에서 원하는 객체를 select함.- ex)
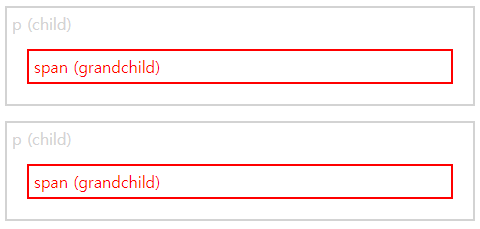
$("div").find("span") 
- ex)
Siblings
.siblings()
: 본인을 제외한 모든 형제 태그들을 select함.
.next()
: 본인의 형제들 중 1개의 tag만 select함.
.nextAll()
: 본인의 형제들 중 1개의 tag만 select함.
.nextUntil()
.prev()
.prevAll()
.prevUntil()
Filtering
$("div").first()
: div 객체들 중에서 첫번째 div 객체를 select함.$("div").last()
: div 객체들 중에서 마지막 div 객체를 select함.$("div").eq(index)
: div 객체들 중에서 index에 해당하는 elemetn select함.$("div").filter()
: div 객체들 중에서 filter에 해당되는 내용만 select함.$("div").not()
:.filter()에 반대, 조건에 해당되지 않는 내용을 select함.
