Flex 속성
.class{
display : flex;
}
~다음과 같이 설정~
- flex-direction : row | row-reverse | column | column-reverse
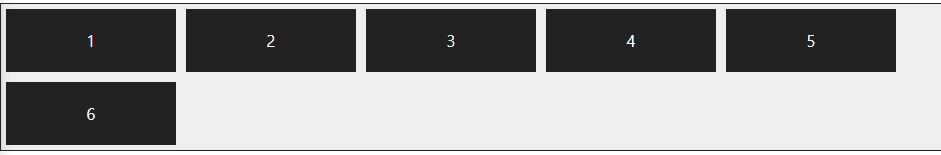
 row(default)
row(default)
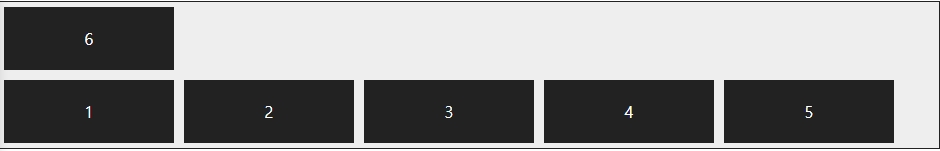
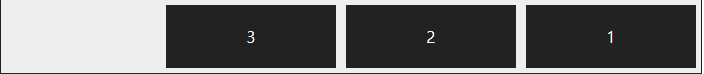
 row-reverse
row-reverse
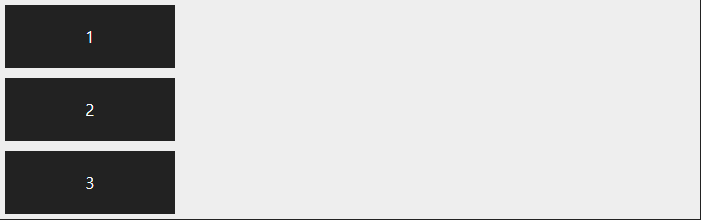
 column
column
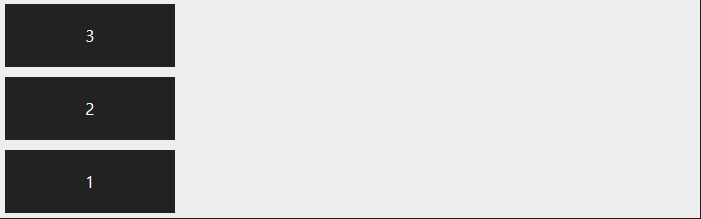
 column-reverse
column-reverse
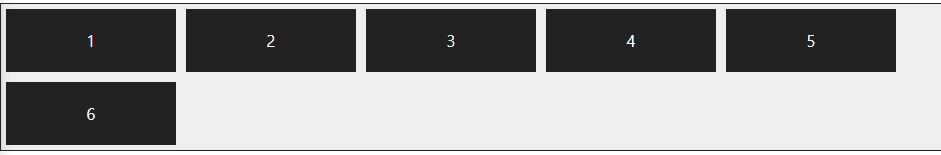
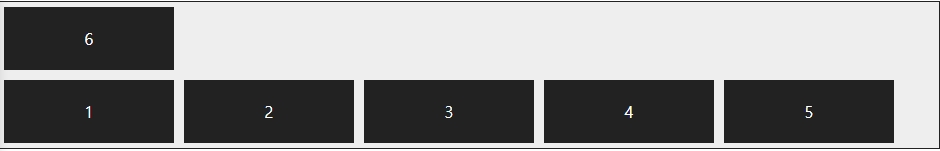
- flex-wrap : nowrap | wrap | wrap-reverse



- flex-flow : row wrap | column nowrap
- justipy-content : flex-start | flex-end | center | space-between | space-around
- align-items : flex-start | flex-end | center | baseline | stretch
- align-self : flex-start | stretch | center
- align-content : flex-start | flex-end | center | space-between | space-around
stretch
row(default)
row-reverse
column
column-reverse