Layout 종류
1. Fixed Layout
• 고정너비(px)로 구성
• 화면 해상도에 상관없이 동일한 너비로 표시
• 화면 해상도에 따라 과도한 공백 혹은 스크롤 유발
• ex. 네이버 pc버전 사이트
2. Fluid Layout
• 백분율(%)로 구성
• 화면 해상도에 맞게 일정한 비율로 너비가 조정됨
• 해상도가 높은 모니터에서는 사용자의 시선이 분산됨
3. Relative Layout

사용하는 속성
-
max-width, min-height
최대너비(높이),
콘텐츠의너비(높이)가 max-width보다 더 이상 커지지않음 -
min-width, min-height
최소너비(높이),
콘텐츠의너비(높이)가 min-width보다작아지면더이상줄어들지않음
Viwport 속성
- width(뷰포트 너비) = Device-width | 크기
- height(뷰포트 높이) = Device-height | 크기
- user-scale(확대-축소 가능 여부) = yes | no
- initial-scale(초기 확대-축소 값) = 1~10
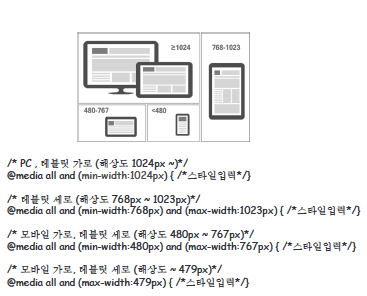
Media Quary 분기점


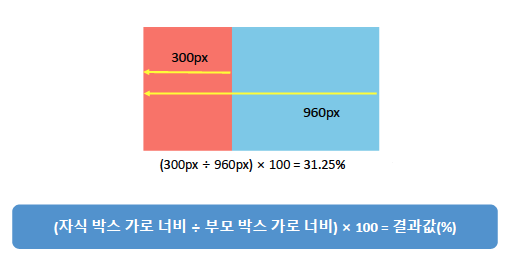
가변 그리드 공식

Media Quary 적용
<style>
@media screen and (max-width: 960px){
#wrap{
width: 100%
}
#wrap div:first-child{
margin-right: 20.83%
}
#wrap div{
width: 31.25%;
}
}
</style>