📌 var 배열의 크기 조정
- 자바 스크립트의 배열은 자바와 다르게 크기의 조정이 자유롭다.
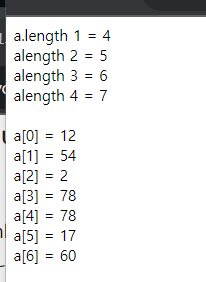
<script type="text/javascript">
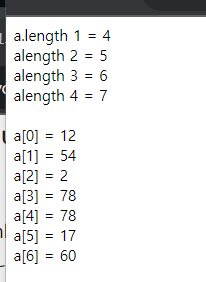
var a = new Array(4);
document.write("a.length 1 = " + a.length + "<br>");
a[0] = 12;
a[1] = 54;
a[2] = 2;
a[3] = 78;
a[4] = 78;
document.write("alength 2 = "+a.length + "<br>");
a[5] = 17;
document.write("alength 3 = "+a.length + "<br>");
a[6] = 60;
document.write("alength 4 = "+a.length + "<br>");
for (var i=0 ; i<a.length ; i++){
document.write("<br>a["+i+"] = "+a[i]);
}
</script>

📌 var 배열의 크기 조정함수 사용
- push : 배열의 맨 뒤로 집어 넣는다.
- pop : 배열의 가장 마지막 요소를 제거
- shift : 배열의 첫 요소를 제거
- unshift : 배열의 가장 앞에 추가
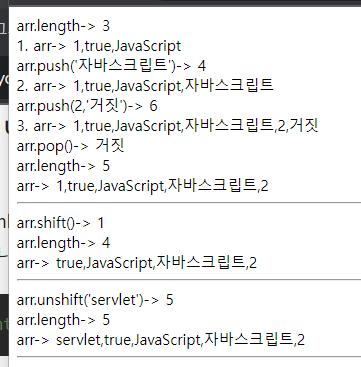
<script type="text/javascript">
var arr = [1, true, "JavaScript"];
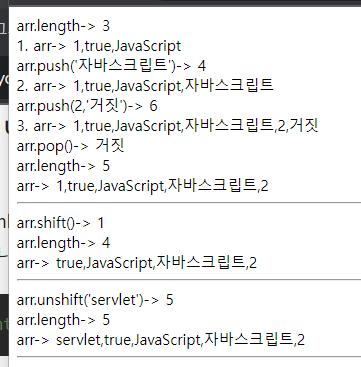
document.write("arr.length-> " + arr.length+"<br>");
document.write("1. arr-> "+ arr + "<br>");
document.write("arr.push('자바스크립트')-> " + arr.push("자바스크립트")+"<br>");
document.write("2. arr-> " + arr + "<br>");
document.write("arr.push(2,'거짓')-> " + arr.push(2,"거짓")+"<br>");
document.write("3. arr-> " + arr + "<br>");
document.write("arr.pop()-> " + arr.pop()+"<br>");
document.write("arr.length-> " + arr.length+"<br>");
document.write("arr-> " + arr + "<hr>");
document.write("arr.shift()-> " + arr.shift()+"<br>");
document.write("arr.length-> " + arr.length+"<br>");
document.write("arr-> " + arr + "<hr>");
document.write("arr.unshift('servlet')-> " + arr.unshift('servlet')+"<br>");
document.write("arr.length-> " + arr.length+"<br>");
document.write("arr-> " + arr + "<hr>");
</script>

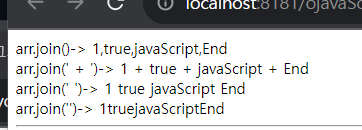
📌 var 배열의 join( )
- 원하는 문자로 배열을 나누어서 출력한다.
- 배열의 값을 하나의 String으로 만드는 것이다.
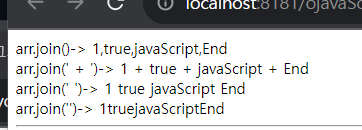
<script type="text/javascript">
var arr = [1, true, "javaScript", "End"];
document.write("arr.join()-> " + arr.join() + "<br>");
document.write("arr.join(' + ')-> " + arr.join(' + ')+"<br>");
document.write("arr.join(' ')-> " + arr.join(' ') + "<br>");
document.write("arr.join('')-> " + arr.join('')+"<hr>");
</script>

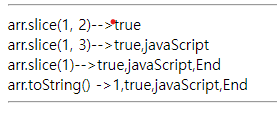
📌 var 배열의 slice( )
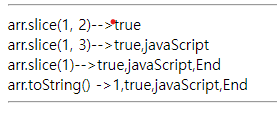
<script type="text/javascript">
document.write("arr.slice(1, 2)-->" + arr.slice(1,2)+"<br>");
document.write("arr.slice(1, 3)-->" + arr.slice(1,3)+"<br>");
document.write("arr.slice(1)-->" + arr.slice(1)+"<br>");
document.write("arr.toString() ->" +arr.toString()+"<hr>");
</script>

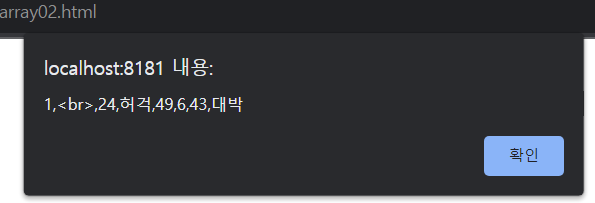
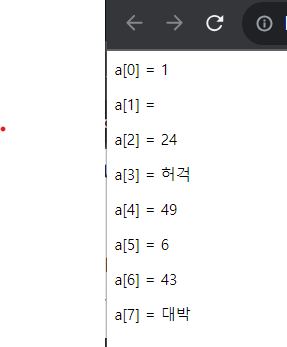
📌 var 배열타입의 자유
- 자바는 한 타입으로 배열이 이루어져야 하지만 자바스크립트는
여러가지 타입이 함께 한 배열에 들어갈 수 있다.
<script type="text/javascript">
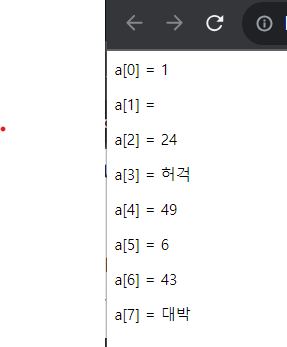
var a = [1,"<br>",24,"허걱",49,6,43,"대박"];
for (var i = 0; i < a.length ; i++){
document.write("a["+i+"] = "+a[i]+"<p>");
}
alert(a);
</script>