📌 date( )
- 자바스크립트에서 Date 객체를 초기화하는 방법
- new Date("날짜를 나타내는 문자열")
- new Date(밀리초)
- new Date(년, 월, 일, 시, 분, 초, 밀리초)
- 1s = 1,000ms
- 1m = 60s * 1,000ms = 60,000ms
- 1h = 60m * 60,000ms = 3,600,000ms
- 1d = 24h * 3,600,000ms = 86,400,000ms
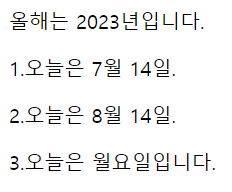
📌 예제1
<script type="text/javascript">
var date1 = new Date();
var day;
document.write("올해는 " + date1.getFullYear() + "년입니다.<p>");
document.write("1.오늘은 " + date1.getMonth() + "월 " + date1.getDate() + "일.<p>");
document.write("2.오늘은 " + (date1.getMonth()+1) + "월 " + date1.getDate() + "일.<p>");
switch (date1.getDay()) {
case 0:
day = "일";
break
case 1:
day = "월";
break
case 2:
day = "화";
break
case 3:
day = "수";
break
case 4:
day = "목";
break
case 5:
day = "금";
break
case 6:
day = "토";
break
}
document.write("3.오늘은 " + day + "요일입니다.<p>");
</script>

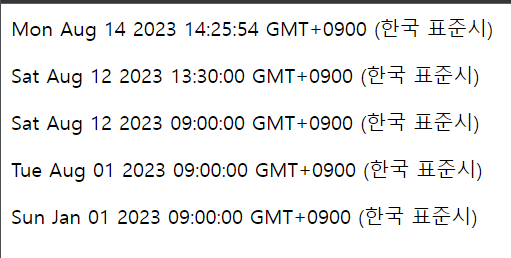
📌 예제2
<script type="text/javascript">
var date1 = new Date();
document.write(date1+"<p>");
var date2 = new Date("2023-08-12T13:30:00");
var date3 = new Date("2023-08-12");
var date4 = new Date("2023-08");
var date5 = new Date("2023");
document.write(date2+"<p>");
document.write(date3+"<p>");
document.write(date4+"<p>");
document.write(date5+"<p>");
</script>

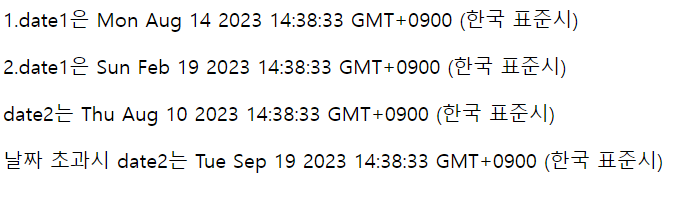
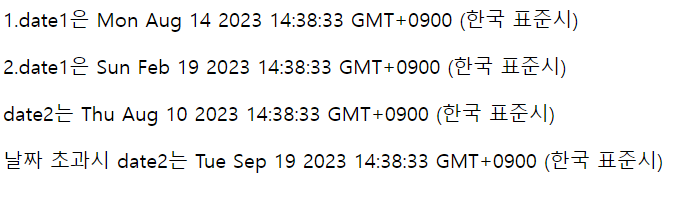
📌 예제3
<script type="text/javascript">
var date1 = new Date();
var date2 = new Date();
document.write("1.date1은 " + date1 + "<p>");
date1.setFullYear(2023, 1, 19);
document.write("2.date1은 " + date1 + "<p>");
date2.setMonth(7);
date2.setDate(10);
document.write("date2는 " + date2 + "<p>");
date2.setDate(50);
document.write("날짜 초과시 date2는 " + date2 + "<p>");
</script>