1. 📌 alert(경고창)
- 주로 데이터가 제대로 저장되었고 확인할 때 사용됨.
<script type="text/javascript">
alert("안녕 친구야")
</script>

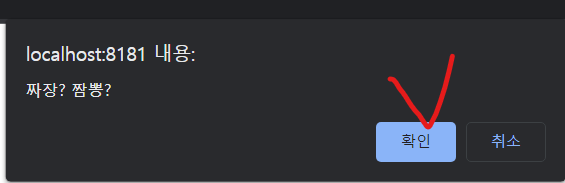
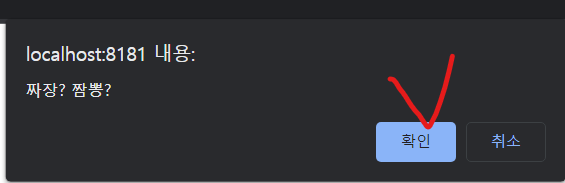
2. 📌 confirm(선택창)
- 확인 및 취소 버튼을 출력하여 사용자의 선택을 받는 매우 간단한 다이얼로그 박스를 보여준다.
- 확인 --> true 반환
- 취소 --> faluse 반환
<script type="text/javascript">
var a = confirm("짜장? 짬뽕? ")
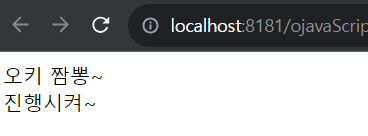
if(a)document.write("오키 짜장~");
else document.write("오키 짬뽕~<br>");
</script>
</head>
<body>
진행시켜~
</body>


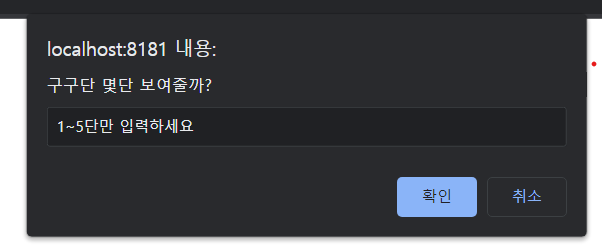
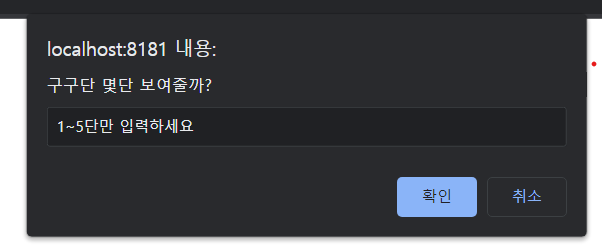
3. 📌 prompt(입력창)
- 문자열을 입력할 때 사용
- 숫자를 입력 받아야 하는 경우는 문자열로 입력 받은 뒤 변환
- 첫번째 매개변수는 입력 창에서 띄워줄 메시지
- 두번째 매개변수는 입력 부분의 기본 값
<script type="text/javascript">
function chk() {
var a = prompt("구구단 몇단 보여줄까?","1~5단만 입력하세요");
for(var i = 1; i <= 9; i++){
document.write(a+" * "+i+" = "+a*i+"<br>");
}
}
</script>