오늘은 오전시간내내 강사님께서 내주신 Quiz를 풀었다. Quiz라기 보다는 간단한 테스트 느낌이 컸는데 한번에 다양한 코드를 적는다고 생각하니 갑자기 머리가 하얘지는 느낌이었다. 어떻게 꾸역꾸역 코드를 만들어내기는 했는데 확실히 강사님이 짜신 코드랑은 뭔가 퀄리티적으로 다른느낌? 이 아무래도 있었다. 오늘 테스트를 하면서 느낌점이 하나 있었는데 TIL을 아무리 열심히 적어봐야 코드 한자 적지 못하면 아무 의미가 없다는걸 절실하게 느꼈다. 나는 내가 무엇을 했다라는 결과적인 무언가를 남겨야 뿌듯함과 성취감이 남는 스타일인데 코딩은 그런건 아무 의미가 없었다. 내 실력을 키우는데는 아무 도움이 안된다는걸 오늘 느껴서 오늘부터는 하루동안 뭘 배웠는지에 대해서 간단하게 정리만하고 모든시간을 코드 작성하는데 써보려고 한다.
💻 Quiz
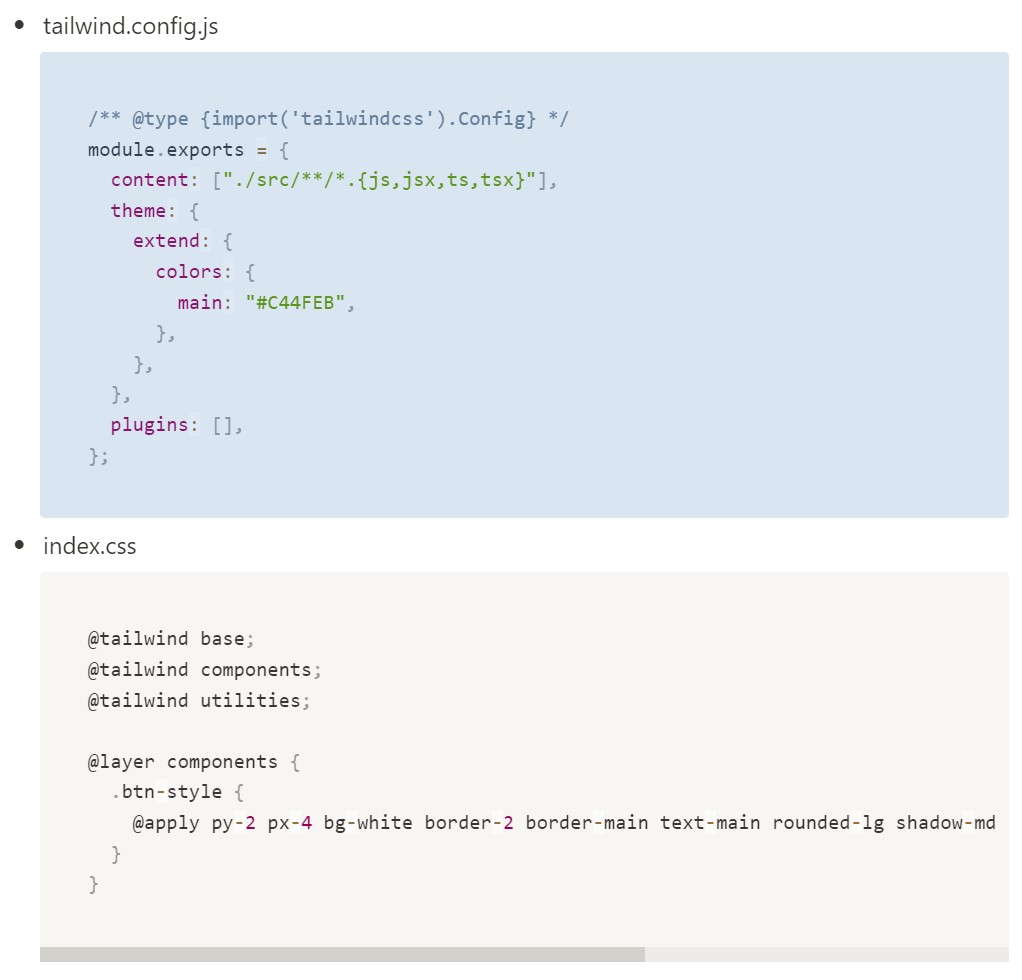
- Quiz를 시작하기 전에 강사님께서 테일윈드와 index.css에 공유할 코드를 주셔서 그 부분을 적용하고 Quiz 4문제를 풀기 시작했다.


- quiz 1. - div의 높이를 화면 사이즈로 맞추고 div의 요소들을 flex를 이용하여 가운데 배치하기 & Hello, React라고 적힌 A 컴포넌트 만들기.

- quiz 2. - useState, button-onClick을 사용하여 +를 누르면 1증가, -를 누르면 1감소하는 Counter

- quiz 3. - Component, Props & map함수를 활용하여 7가지의 색상을 가진 div 박스 만들기
부모 - C.jsx, 자식 - Card.jsx

- quiz 4. - axios get 요청(주소 https://green-bush-5824.fly.dev)를 받아서 화면에 메세지 표시하기
- 1번 퀴즈는 다행히 문제없이 해결.
<1번 퀴즈 정답.> <div className="bg-red-100 min-h-screen flex flex-col gap-8 justify-center items-center">
- 2번 퀴즈부터 난관에 봉착했다. 계산기 코드만 따라쳐보고 TIL도 작성했다가 어떻게보면 가장 단순한 구조인 카운트구조가 쉽게 떠오르지 않아 당황하였다. 다행히 문제 내용을 읽고 차근차근 코드를 작성했고, 문제는 해결할 수 있었다. 다만, 버튼 디자인이 있다는걸 인지하지 못해 디자인까지 완벽하게 구현해내지는 못했다.
<2번 퀴즈 정답.> import { useState } from "react"; const B = () => { const [count, setCount] = useState(0); const onClickPlus = () => { setCount(count + 1); }; const onClickMinus = () => { setCount(count - 1); }; return ( <div className="flex items-center"> <button className="btn-style" onClick={onClickMinus}> - </button> <div className="text-main mx-4 text-bold text-4xl">{count}</div> <button className="btn-style" onClick={onClickPlus}> + </button> </div> ); }; export default B;
- 3번은 컴포넌트와 Props를 사용해서는 쉽게 만들 수 있었는데 문제는 map함수를 사용하는것이었다. 이걸 다행이라고 해야할지 모르겠지만 내가 map함수에 대해 TIL을 적어뒀던 내용이 있었는데 그게 도움이 되어 이 문제를 해결할 수 있었다.
<3번 퀴즈 정답.> import Card from "./Card"; const colors = [ "bg-red-400", "bg-orange-400", "bg-yellow-400", "bg-green-400", "bg-blue-400", "bg-purple-400", "bg-main", ]; const C = () => { return ( <div className="flex"> {colors.map((v, i) => { return <Card key={i} color={v} />; })} </div> ); }; export default C; <Card.jsx> const Card = ({ color }) => { return <div className={`${color} w-24 h-24 m-4`}></div>; }; export default Card;
- 4번은 정말 당황했는데 처음에 이 문제에 직면하고 백엔드부터 다 해야한다고 생각했다. 강사님이 시간도 넉넉하게 주신다고 하셔서 아니 이걸 백엔드부터 어떻게 연결하지라는 생각에 멘붕이 왔고, 은찬매니저님께도 여쭤봤지만 머리가 새하애지면서 이건 포기해야겠다는 생각을 하게됐다. 그때 코드를 뒤적이다 axios가 보였고, 혹시 이코드를 이용하면 되려나 하는 생각에 작성을 해보았는데 다행히 코드를 짤 수 있었다. 아니나 다를까 문제를 자세히 보니 이미 강사님께서 백엔드 주소까지 만들어두신걸 보지 못했었고, 당황한 나머지 멘탈이 나간것이었다. 다행히 마지막 문제도 잘 해결하기는 했지만 결과적으로 나의 부족한점과 지금까지의 공부방식이 잘못되었었다는걸 확인한 순간이여서 다행스럽기도 했고, 속상하기도 했다.
<4번 퀴즈 정답.> import axios from "axios"; import { useState } from "react"; const D = () => { const [message, setMessage] = useState(""); const onClickBtn = async () => { try { const response = await axios.get("https://green-bush-5824.fly.dev/"); console.log(response); setMessage(response.data.message); } catch (error) { console.error(error); alert("에러"); } }; return ( <div className="flex flex-col items-center"> <button className="btn-style" onClick={onClickBtn}> 요청 </button> {message && <div className="mt-16 text-2xl font-bold">{message}</div>} </div> ); }; export default D;
✅오후수업
- React Dev Tools chrome에 설치.
- 메타마스크 설치 및 프라이빗 키 설명.
- Polygon, munbai 다운.
Solidity 간단한 사용법.
- 나의 코인 만들기.
- 코인 발행.
- 상대방 코인 받아서 코인 태우기.(소각)
🦁초록팀 아기사자
- 아기사자에서는 지난 시간에 이어서 차크라UI로 코드를 작성해보는 시간을 가졌다. 오늘은 slice와 splice를 배웠는데 slice의 경우, 목록이 있을경우 뒷부분부터 잘라낼 수 있도록 도와주는 함수였고, splice는 원하는 부분을 지정해서 삭제할 수 있도록 해주는 함수였다. 자세한 내용은 아래 있다.
- Slice
slice(start[, end])
start: 추출 시작점에 대한 인덱스.
- undefined인 경우: 0부터 slice
- 음수를 지정한 경우: 배열의 끝에서부터의 길이를 나타낸다. slice(-2)를 하면 배열의 마지막 2개의 요소를 추출한다.
- 배열의 길이와 같거나 큰 수를 지정한 경우: 빈 배열을 반환한다.
end: 추출을 종료할 기준 인덱스. (end를 제외하고 그 전까지의 요소만 추출한다.)
- 지정하지 않을 경우: 배열의 끝까지 slice
- 음수를 지정한 경우: 배열의 끝에서부터의 길이를 나타낸다. slice(2, -1)를 하면 세번째부터 끝에서 두번째 요소까지 추출
- 배열의 길이와 같거나 큰 수**를 지정한 경우: 배열의 끝까지 추출.
const arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; const arr1 = arr.slice(4, 9); // const arr2 = arr.slice(undefined, 5); // [1, 2, 3, 4, 5] const arr3 = arr.slice(-3); // [8, 9, 10] const arr4 = arr.slice(-3, -1); // const arr5 = arr.slice(10); // [] const arr6 = arr.slice(4); // [5, 6, 7, 8, 9, 10] const arr7 = arr.slice(undefined); // [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] const arr8 = arr.slice(5, -4); // [6] const arr9 = arr.slice(2, 15); // [3, 4, 5, 6, 7, 8, 9, 10]
- arr1 : index번호 3부터 4까지 추출
- arr2 : index번호 0부터 4까지 추출
- arr3 : 뒤에서 3개 추출
- arr4 : 뒤에서부터 3번째 숫자인 8부터 추출하기 시작해서 앞에서부터 9번째 숫자(10) 전까지 추출하므로 숫자 8과 9 추출
- arr5 : 배열의 길이가 10이므로 index번호 10부터 추출하면 추출할 요소가 없으므로 빈 배열을 리턴한다.
- arr6 : index번호 4부터 끝까지 추출
- arr7 : 처음부터 끝까지 추출함
- arr8 : index번호 5번인 6부터 추출 시작하여 끝에서부터 -4번째인 7 전까지 추출하므로 숫자 6 추출
- arr9 : index번호 2번부터 끝까지 추출
- Splice
splice() 메소드는 배열의 기존 요소를 삭제 또는 교체하거나 새 요소를 추가하여 배열의 내용을 변경한다.
이 메소드는 원본 배열 자체를 수정한다.
splice(start[, deleteCount[, item1[, item2[, ...]]]])
start: 배열의 변경을 시작할 인덱스.
- 음수를 지정한 경우: 배열의 끝에서부터 요소를 센다.
- 배열의 길이보다 큰 수를 지정한 경우: 실제 시작 인덱스는 배열의 길이로 설정
- 절대값이 배열의 길이보다 큰 경우: 0으로 세팅
deleteCount: 배열에서 제거할 요소의 수.
- 생략 / 값이 array.length - start보다 큰 경우: start부터의 모든 요소를 제거.
- 0 이하의 수를 지정: 어떤 요소도 제거되지 않는다.
item1, item2, ... : 배열에 추가할 요소.
- 지정하지 않는 경우: splice()는 요소 제거만 수행한다.
반환값: 제거한 요소를 담은 배열.
- 아무 값도 제거하지 않았으면 빈 배열을 반환한다.
let arrs = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]; let arrs1 = arrs.splice(3); // 3번 요소부터 다 가져와 console.log(arrs); // [1, 2, 3] console.log(arrs1); // [4, 5, 6, 7, 8, 9, 10, 11, 12] let arrs2 = arrs1.splice(6, 4); // 6번 요소부터 4개 가져와 console.log(arrs1); // [4, 5, 6, 7, 8, 9] console.log(arrs2); // [10, 11, 12] let arrs3 = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]; let arrs4 = arrs3.splice(10, 2, 'a', 'b', 'c'); // 10번 요소부터 2개 가져오는 대신 a,b,c 가져 console.log(arrs3); // [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, "a", "b", "c"] console.log(arrs4); // [11, 12] let arrs5 = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] let arrs6 = arr5.splice(4,1) // 4번 요소부터 1개 가져와 console.log(arr5); // [1, 2, 3, 4, 6, 7, 8, 9, 10] console.log(arr6); // [5]
🌜하루를 마치며..
TIl을 안쓸수는 없기에 일단 최대한 간소화해서 써보려고 한다.
욕심내지 않고 내가 할 수 있는 범위내에서 계속 코드를 쳐보는 시간을 가져야겠다고 생각했다. 이 방법이 또 틀린방법일수도 있지만 일단은 지금 내가 느낀 부분이 이 부분이기 때문에 나중에 다시 뭔가 느끼게 되는 계기가 생긴다면 그때 다시 바꿔보도록 하겠다. 이제는 코드를 쳐보러 가야겠다.
