
오늘은 오전에 전날 배웠던 프론트엔드부분에 대해서 강사님과 다시 코드를 작성하며 확인해보는 시간을 가졌다. 나같은 경우는 코드를 따라치기보다는 전날 작성되어있던 부분에 주석으로 강사님이 말씀하시는 부분을 작성하는걸로 대신했다. 아무래도 코드를 따라가다보면 정작 중요한 강사님의 내용을 잘 듣지 못하게 되기 때문에 그렇게 선택했다. 그 선택이 도움이 되었는지 어제보다는 좀 더 이해가 되는 부분이 있었고, 복습을 하는것이 큰 도움이 되었다고 생각한다. 물론 주말에 시간을 내서 다시 내가 코드를 작성해보는 시간을 갖으려고 한다.
☑️Todolist-Front.End 복습.
- 위에서 언급했다시피 전날 배웠던 프론트엔드 부분을 다시 지우고 코드를 작성하며 복습하는 과정을 가졌고, 나는 몰랐던 부분에 주석을 달며 강사님의 설명에 집중하려고 노력했다. 그 중 모르고 있었는데 다시 설명을 들으며 알게 된 부분들에 대해 간단하게 정리만 해보겠다.
- async의 사용 이유와 방법.
- await의 사용 위치.
- try와 catch의 사용 위치과 사용 이유.
- setTitle("");
☑️Todolist-Back.End 수정사항.
- 강사님께서 백엔드에 수정할 부분이 있다고 하셔서 수정된 부분이 있다. 내가 정확하게 알고있는건지 모르겠지만 들었던 내용에 대해서 간단하게 작성해보겠다.

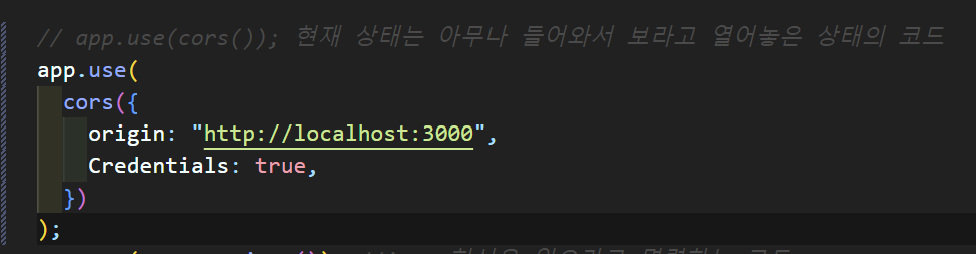
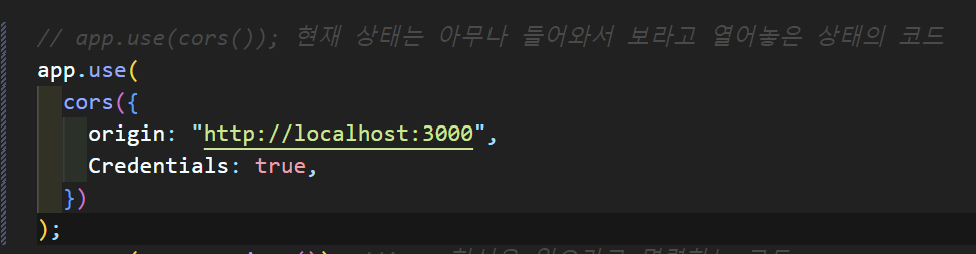
- 주석처리된 app.use(cors()); 는 아무나 들어와서 볼 수 있는 상태라고 말씀하셨다.
- 변경된 부분은 origin을 해당 로컬주소 도메인만 요청을 허용하도록 하였고, Credentials으로 쿠키나 HTTP를 허용하도록 설정된 코드를 작성했다.
✅DB의 기본 구조 및 정보.
-
null : 값이 비어있어도 된다.
-
null = ? : 빈값이 들어와도 된다.
-
? : null값이 들어가도 된다는걸 표시.
-
-
notnull : 값이 비어있으면 안된다.

-
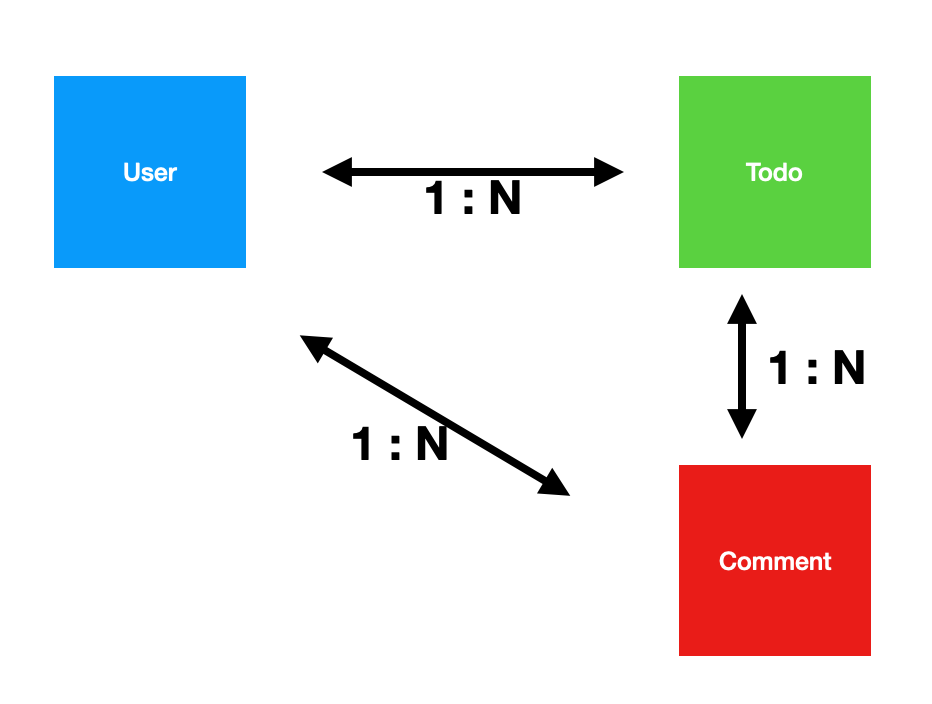
유저테이블은 투두테이블과 1 : N 관계를 형성하고 있다.
-
하나의 유저에는 N개의 투두이 포함되어있다.
-
하나의 투두에는 하나의 유저만 포함된다.
-
-
유저테이블은 댓글테이블과 1 : N 관계를 형성하고 있다.
-
하나의 유저에는 N개의 댓글이 포함되어있다.
-
하나의 댓글에는 하나의 유저만 포함된다.
-
-
댓글테이블도 투두테이블과 1 : N 관계를 형성하고 있다.
-
하나의 투두에는 N개의 댓글이 포함되어있다.
-
하나의 댓글에는 하나의 투두만 포함된다.
-
※ 댓글, 대댓글 머리터짐. ㅎㅎ
-
팔로잉은 팔로워와 N : N 관계를 형성하고 있다.
-
1번이 2번을 팔로잉 하고, 2번이 1번을 팔로잉 할 수 있다.
-
그렇게 1 : N 이 아닌 서로가 서로를 연결할 수 있고, 또 다른 누군가와도 이런 관계로 연결되는 구조이기에 N : N 관계를 형성한다.
-
💻DB에 필요한 설치작업.
오늘수업의 대부분을 사용한 DB설치작업에 대해 정리해 보도록 하겠다.
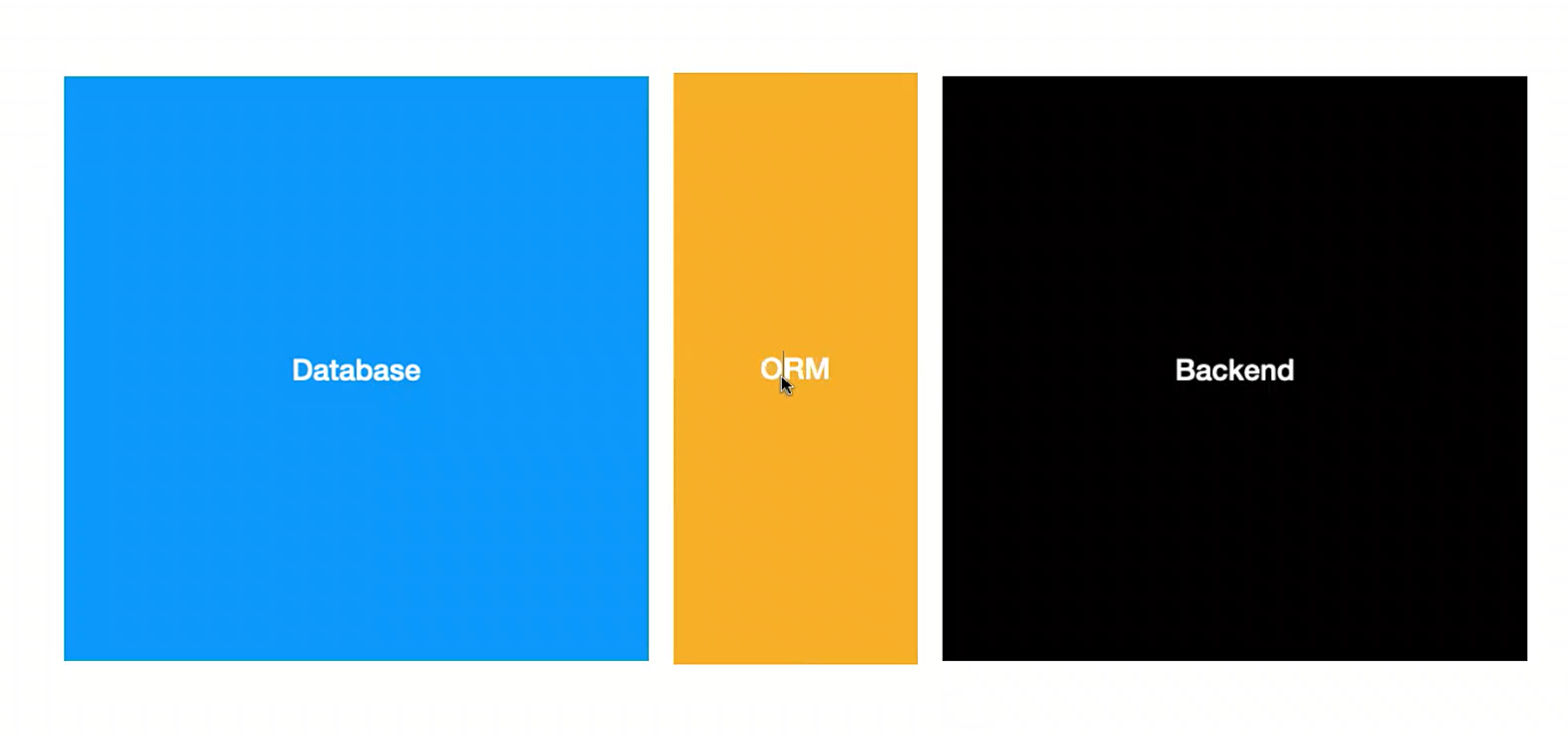
- ORM : 백엔드와 DB의 원할한 소통을 하게 해준다.

🪷 설치작업.(Window 기준)
설치작업 전 준비.(vsc 폴더 생성 및 밑작업.)
-
vsc 들어가서 폴더 생성 및 백엔드 폴더 생성.
-
터미널에 cd backend
-
npm init
-
패키지네임 나오면 엔터연타.
-
생성된 json파일에 들어가 author(아이디), license(MIT) 변경.
-
npm i express
-
npm i -D nodemon
-
app.js 만들어서 기본내용 작성.
-
npm run dev
-
npm i cors
-
app.js const express 밑에 "const cors = require("cors");" 작성.
-
const port 밑에 "app.use(cors()); , app.use(express.json());" 작성.
prisma 설치.
-
터미널에 npm i -D prisma
-
npx prisma init
-
VSC에 schema에 연결할 내용 작성 (설치부분 아니여서 일단 생략가능)
PlanetScale 가입 및 설치
-
가입과정

-
홈페이지 우측 상단에 sign in 클릭.

- github 클릭.

-
저거 초록색 클릭.
-
자신의 깃헙 가입메일에 들어가서 승인메일 확인.

- 흰색버튼 뜨는거 다 클릭.

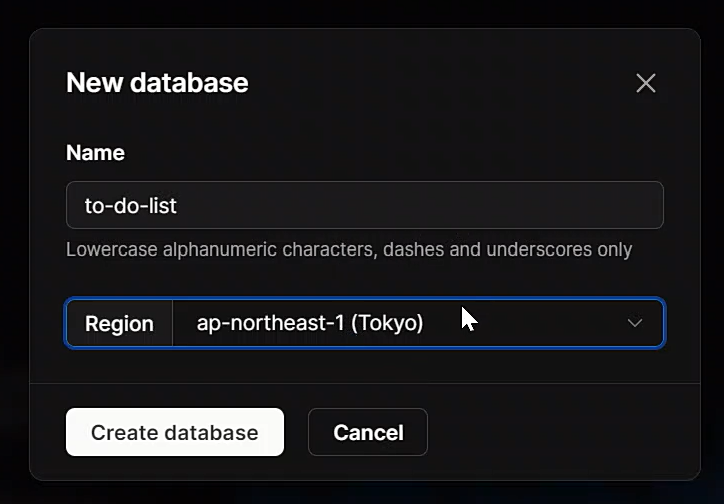
- 이름 입력하고, Region은 tokyo로 지정.

- 여기까지 완료되면 우측 상단에 커넥트 클릭.

- pscale CLI 클릭하고 열어두기.
💠pscale 터미널 만들기.
-
VSC에서 powershall 터미널 추가로 열기.
-
Set-ExecutionPolicy RemoteSigned -Scope CurrentUser 입력
-
irm get.scoop.sh | iex 입력

-
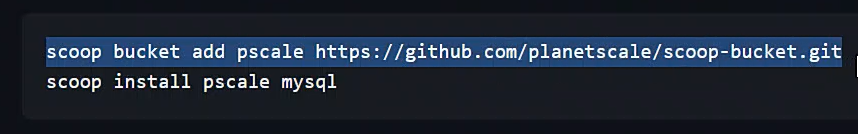
아까 열어둔 pscale CLI에서 위에있는 2개 코드 입력.
-
scoop update pscale 입력
-
pscale auth login 입력
-
pscale connect to-do-list 입력
💠prisma 터미널 만들기.
-
터미널에 npm i -D prisma 입력
-
npx prisma init
-
npm i @prisma/client
-
npx prisma studio
🤓최종 정리.
총 3개의 터미널이 열려있어야 한다.
백엔드 터미널
prisma 터미널
pscale 터미널
DB 설치작업 완료 후 다시 켤때.
백엔드 터미널.
💡 cd backend
💡 npm run dev
pscale 터미널
💡 터미널에 powershall 만듬.
💡 cd backend
💡 pscale auth login
💡 pscale connect to-do-listprisma 터미널
💡 cd backend
💡 npx prisma studio
❗Prisma & PlanetScale 벨로그 ※ 세명님이 알려줌.
🌜하루를 마치며..
오늘도 긴 하루였다. 오전 그리고 오후초반에 걸쳐서 강사님께서 복습을 해주시고, 오후 전반적인 수업은 백엔드와 DB를 연결할 수 있는 기반을 만드는데 수업시간을 많이 썼다. 그래도 항상 강사님께서 싫거나 귀찮은 표정없이 정말 열정을 다해서 신경써주시는 모습을 보면 정말 감사할때가 많다. 오늘 설치하는데 많은 시간을 사용했기에 강사님께서 내일 진행하지 못했던 부분들을 더 진행하신다고 하셨고, 오늘 진행했던 부분에 대해서 다시 확인하는 시간을 가진다고 하셨으니 백엔드와 DB부분에 대한 코드리뷰는 내일 정리를 하는걸로 해야겠다.
