오늘도 정리할게 많으니 후다닥 본론으로 들어간다잇!
☑️ useEffect.

-
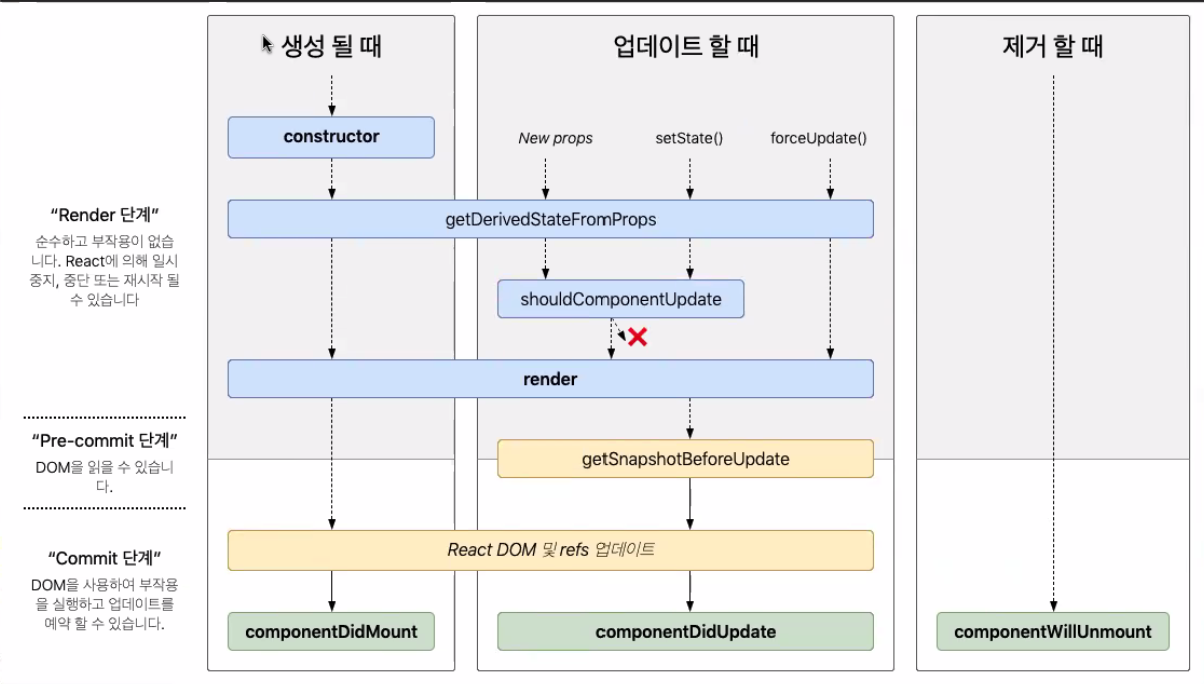
useEffect 함수는 리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 실행할 수 있도록 하는 Hook이라고 한다.
-
useEffect는 컴포넌트가 mount(생성)됐을때, 컴포넌트가 update(생성상태)됐을때, 컴포넌트가 unmount(파괴상태)됐을때 특정 작업을 처리할 수 있다.
-
즉, 클래스형 컴포넌트에서 사용할 수 있었던 생면주기 메소드를 함수형 컴포넌트에서도 사용할 수 있게 되었다고 한다.

-
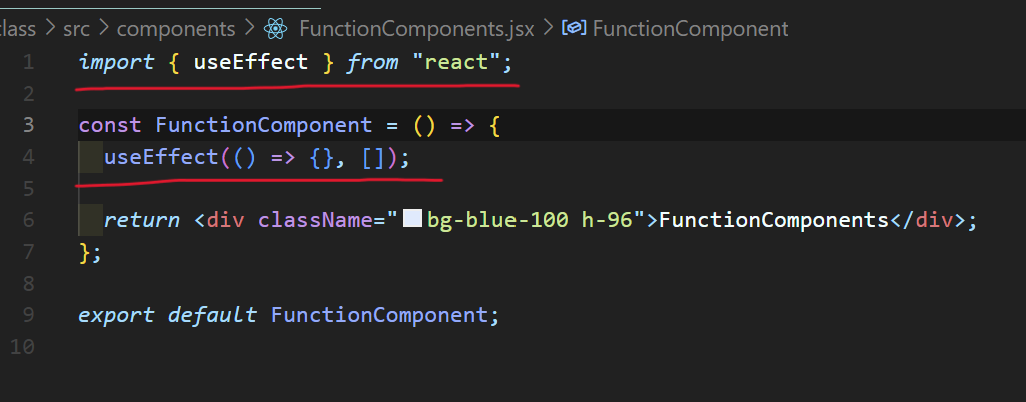
useEffect 기본틀.
- 상단에 import ~ 코드를 통해 useEffect 함수를 불러올 수 있다.
- 두번째 빨간줄의 코드는 useEffect의 기본이 되는 코드 틀이다.
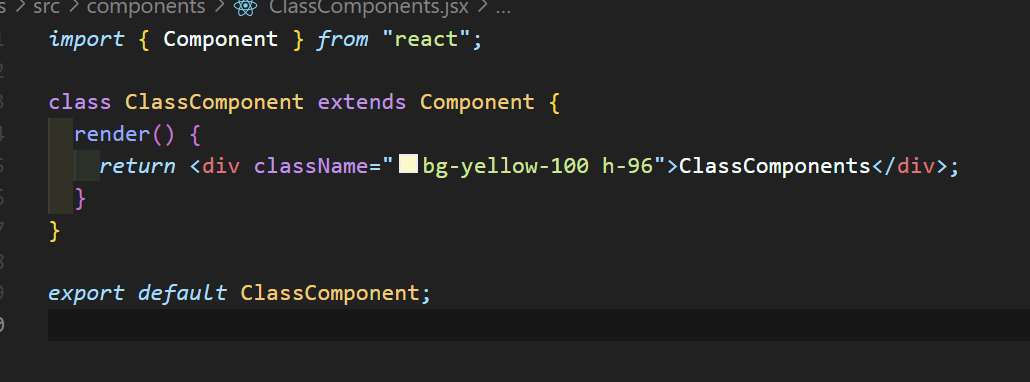
💠클래스형 컴퍼넌트

- 클래스형 컴포넌트는 render를 사용하여 그 안에 코드를 포함한다.
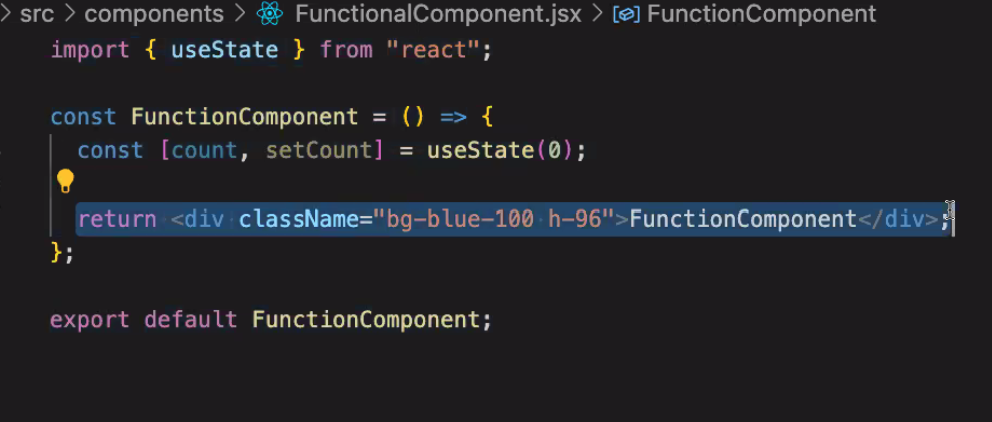
💠함수형 컴퍼넌트

-
위 이미지는 함수형 컴퍼넌트다.
-
대체적으로 useState를 사용하여 함수형 컴퍼넌트를 사용한다.
🪷useEffect 사용.

-
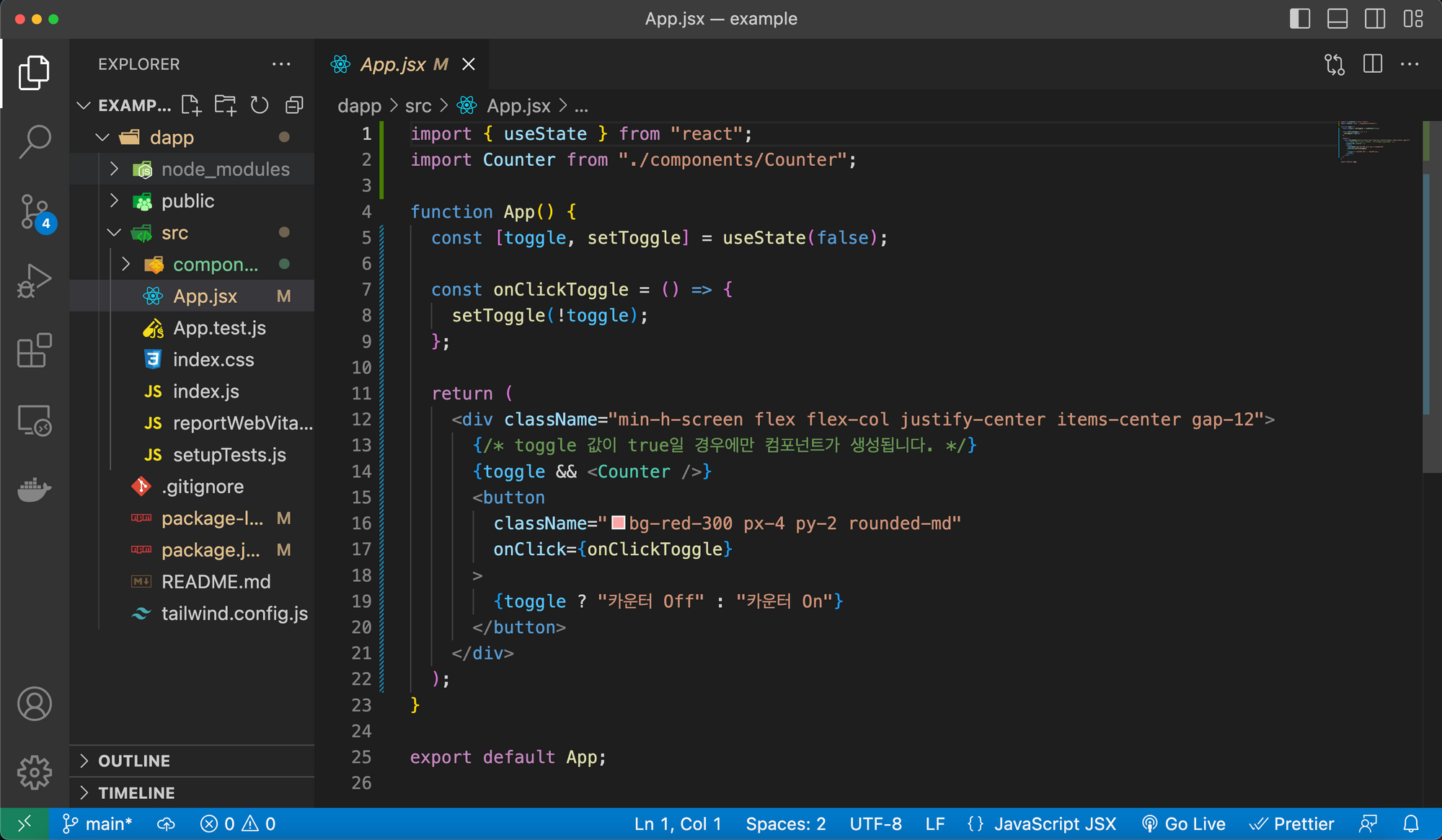
위 이미지는 App.jsx와 components/Counter.jsx로 구성되어 있다.
-
먼저 이 코드는 React 프레임워크를 사용하여 작성되었다.
-
우선 첫 줄에 React에서 제공하는 useState를 가져온다. useState는 React의 상태를 관리할 수 있는 Hook 함수 중 하나다.
-
두 번째 줄은 "./components/Counter" 파일에서 Counter 컴포넌트를 가져오는 코드다.
-
useState를 사용하여 toggle과 count라는 두 개의 상태 변수를 생성하고, 기본값은 각각 false와 0으로 설정한다.
- toggle이 있는 useState에 기본값을 false로 주는 이유는 아래 button을 만들어 변화를 주기 위해서다.
-
onClickToggle 함수는 버튼을 클릭하면 toggle 상태를 true로 반전시키는 역할을 한다.
-
App.jsx 코드에서는 toggle이 true일 때, Counter 컴포넌트를 화면에 렌더링 하도록 한다. 그리고 Counter 컴포넌트에는 count와 setCount라는 두 개의 props가 전달된다.
-
마지막으로, 버튼을 클릭하면 onClickToggle 함수가 실행되도록 이벤트 핸들러를 등록하고, 버튼의 스타일을 지정한다.
{toggle && <Counter count={count} setCount={setCount} />}❗ 이 코드에 &&(And함수)를 써서 두개의 값이 모두 true일때 조건이 성립하여 useState의 false가 true가 되도록 만들어준다. 기본적으로 모든 component값은 true의 속성을 가지고 있기 때문에 버튼클릭을 통해 toggle이 true가 되면 And함수의 조건이 충족이 된다.

-
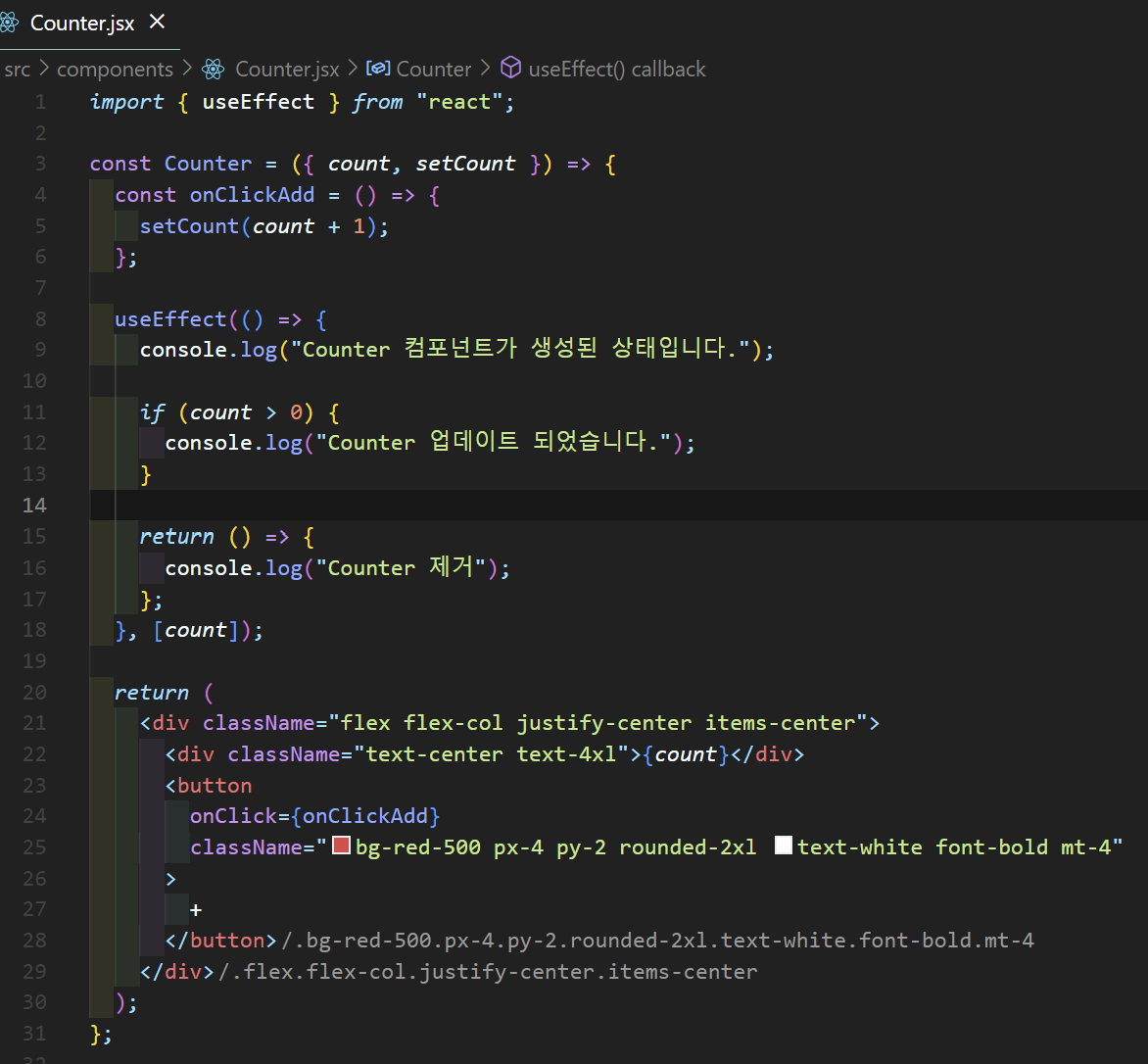
Counter 컴포넌트는 count와 setCount라는 두 개의 props를 받아와 사용한다.
-
컴포넌트 내부에서는 count를 증가시키는 onClickAdd 함수를 작성하고, onClickAdd 함수는 "+" 버튼을 클릭하면 count를 1 증가시키도록 한다.
-
useEffect Hook은 컴포넌트가 생성될 때와 count 상태가 변경될 때 실행된다.
-
첫 번째 인자로 전달되는 함수에서는 컴포넌트가 생성된 상태인 경우 "Counter 컴포넌트가 생성된 상태입니다." 메시지를 출력하고, count 상태가 0보다 큰 경우 "Counter 업데이트 되었습니다." 메시지를 출력하도록 했다.
-
두 번째 인자로 전달되는 배열 [count]는 count 상태가 변경될 때만 useEffect Hook이 실행되도록 했다.
-
마지막으로, return 문에서는 컴포넌트가 제거될 때 "Counter 제거" 메시지를 출력하도록 했다.
-
✅portfolio update.

-
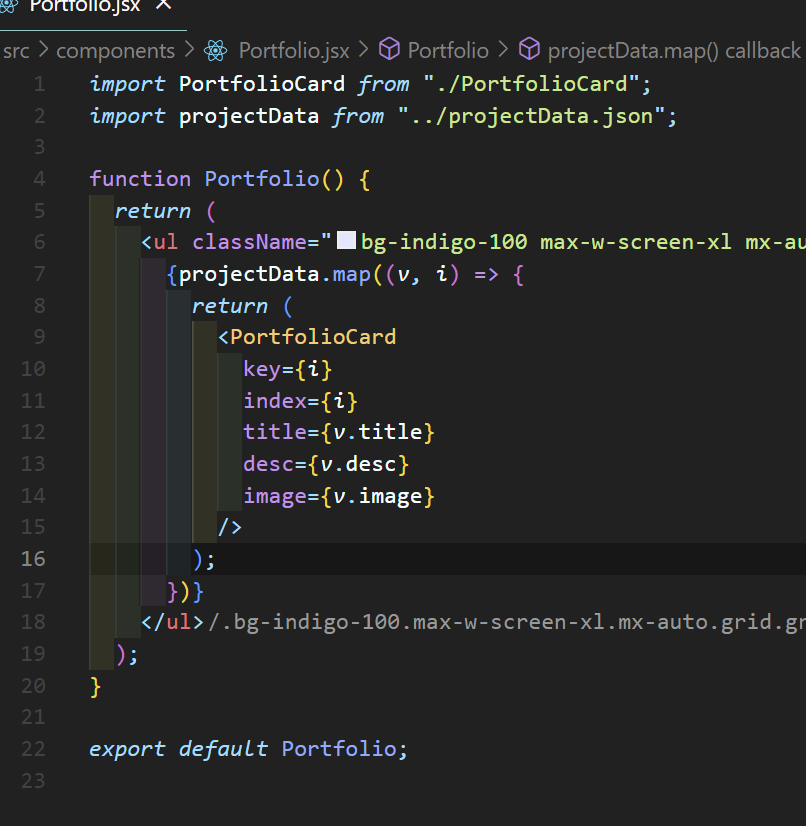
먼저 프로젝트 데이터가 포함된 projectData.json 파일과 PortfolioCard 컴포넌트를 import했다.
-
그리고 map() 함수를 사용하여 projectData 배열의 각 요소를 순회하면서 PortfolioCard 컴포넌트를 생성하도록 했다.
- key prop(key={i})은 React에서 고유한 값으로 사용된다.
- PortfolioCard 컴포넌트는 title, desc, image와 같은 프로젝트 정보를 props로 전달받아 화면에 렌더링한다.
❗ projectData.json 파일에는 프로젝트 정보가 JSON 형식으로 저장되어 있으며, Portfolio 컴포넌트에서는 이 정보를 참조하여 PortfolioCard 컴포넌트를 생성한다. 이렇게 생성된 컴포넌트들은 React를 사용하여 동적으로 렌더링되어 화면에 표시한다.
❗map함수를 이용해 projectData.json에서 많은수의 데이터를 한번에 생성할 수 있도록 한다. component가 많은정보를 모아 정리해주는 개념이라면 map함수는 많은정보는 한번에 뿌려주는 느낌이라고 생각하면 될듯하다.

-
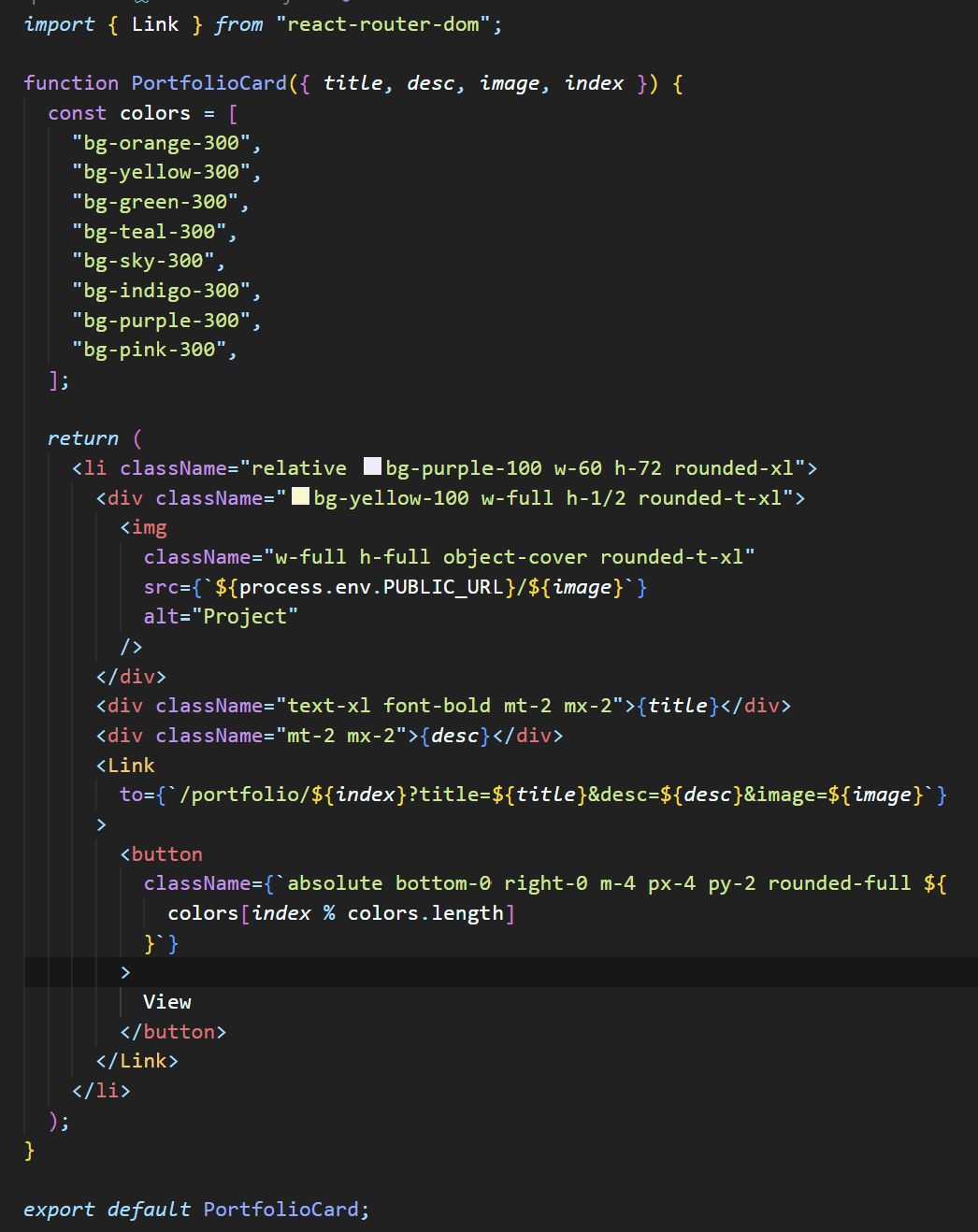
이 코드는 Portfolio 컴포넌트에서 사용되는 PortfolioCard 컴포넌트를 정의하는 코드다.
-
PortfolioCard 컴포넌트에 title, desc, image, index라는 props를 받아올 수 있도록 작성하고 이 props들이 PortfolioCard에 표시되도록 한다.
-
colors 배열은 카드의 배경색을 지정하고, 배열에 포함된 색상은 index 값에 따라 순환된다.
❗img안에 src코드를 통해 public에 있는 이미지는 가져오는데 public에 있는 이미지를 가져오기 위해서는 이 코드가 공식이나 다름없다. 이 코드는 {${}/${}}를 사용하여 JS형식으로 작성되었다.{${process.env.PUBLIC_URL}/${image}}
- Link 컴포넌트를 사용하여 카드를 클릭하면 해당 포트폴리오 항목의 상세 정보를 표시하는 URL로 이동할 수 있도록 만들었다. Link 컴포넌트의 to prop은 URL을 지정하고, 이 또한 JS언어를 쓰기위해 `${ 를 사용했다.
❗button 태그는 "View"라는 텍스트와 함께 화면 하단 우측 모서리에 배치했다. 이때 버튼의 색상이 만들어져 있는 아이콘?보다 적기때문에 나머지함수(%)를 사용하여 color를 배치하도록 했다.
🌜 하루를 마치며..
오늘은 오전부터 오후까지 뭔가 복잡한 느낌이였다. 오전에는 새로운 useEffect를 배웠는데 개념은 이해가 됐지만 어떻게 사용되는건지 감이 잡히지 않았다. 오후에는 포트폴리오를 업데이트하는 시간을 가졌는데 강사님께서 우리가 기존에 배웠던 것들을 막 섞으시면서 코드를 스피디하게 써내려가시니 정신이없었다. 오늘은 뭔가 어렵다의 느낌보다 복잡하다? 머릿속이 뒤죽박죽 섞이는 느낌이였다. 5시가 되어 수업종료를 한시간 남겨두고 개인시간을 주셨는데 어제처럼 강사님께 다시 수업내용을 들어볼까 하다가 우리 회고팀에 들어와 주용님과 코드리뷰하는 시간을 가지기로 했다. 강사님은 워낙 똑똑하시고 전문성이 있으시기 때문에 실제 현업에서 사용할 수 있는 언어로 설명을 해주시는게 좋지만 그런점이 이해가 어려운 부분도 있다. 그래서 나는 내가 이해하기 쉬운 비유를 통해 이해하는 시간을 갖기 위해서 주용님과 시간을 가졌다. 확실히 잘모르지만 하나씩 코드를 보며 리뷰를 하니 이해하기가 좀 더 수월한 느낌이였다. 그리고 다시 TIL에 오늘 수업내용에 대해서 정리하다 나의 멘토 은찬스승님이 오셔서 도움을 주셨다. 이해가 안됬던 부분이나 머릿속에 정리가 되지 않은 부분들을 자세하게 알려주셨고, 덕분에 오늘도 머릿속을 깨끗이 정리하고 잠에 들 수 있을것 같아 마음이 좋다. 아직 모르는 부분이 많지만 그래도 하나씩 하나씩 머릿속에 넣어가며 이해할 수 있는 수준이 조금씩이나마 올라가는것 같아 기분이 좋다. 내일도 분명 이해 않되는 부분이 생기겠지만 또 잘 이해해나가리라 생각된다.
