
DAY1
2025년 2월 17일 시작
✨ 타입스크립트란
-
타입스크립트 창시자: 앤더스 하일스버그(Anders Hejlsberg)
- MS 엔지니어, C#의 창시자 (C#의 창시자가 만들어서 C#과 비슷하다고 함)
-
타입스크립트 = 오픈소스
-
매년 전 세계 자바스크립트 개발자들을 대상으로 설문을 조사하는 공신력 있는 단체의 2022년 설문 결과에서 현재 100명의 자바스립트 개발자 중에 89명이 타입스크립트를 쓰고 있을만큼 인기 있음
-
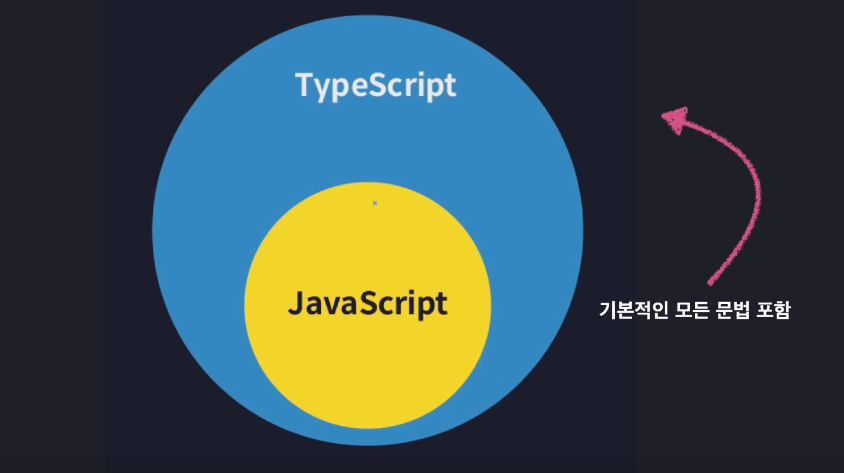
타입스크립트 = 자바스크립트의 확장판
- 자바스크립트를 더 안전하게 사용할 수 있도록 "타입 관련 기능들을 추가한" 언어

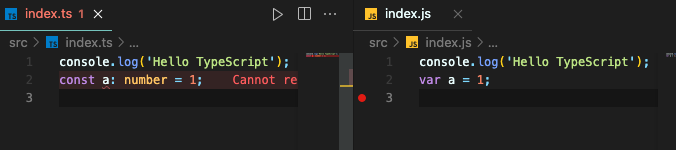
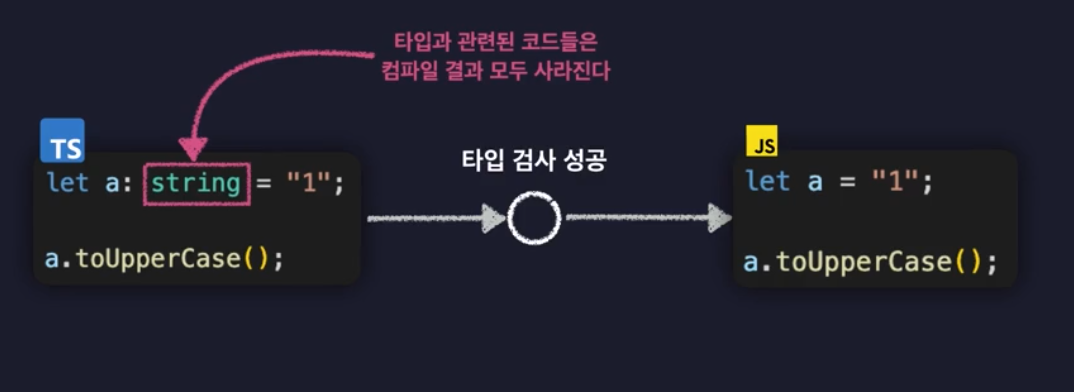
위의 사진을 보았을 때, 자바스크립트에서는 타입을 지정하지 않았지만 타입스크립트는 숫자 타입을 지정해서 숫자만 들어갈 수 있게 안전하게 만들었음
타입을 정의하는 문법을 추가한 것
-
타입스크립트는 자바스크립트의 확장판이기 때문에 자바스크립트의 기본적인 모든 문법을 포함함

✨ 타입스크립트가 왜 필요한가?
-
자바스크립트는 원래 아주 간단한 상호작용 정도를 처리하기 위해 개발되었다고 한다.
-
자바스크립트는 처음에 웹 브라우저 안에서만 동작하도록 만들어졌음

-
그런데 어느날, node.js가 등장함
-
node.js는 자바스크립트의 런타임(즉, 실행 환경)임
-
자바스크립트 코드를 어디서든 실행할 수 있도록 만들어주는 구동기임 -> 어디서든 자바스크립트 구동 가능하게 됨 -> 이제 무엇이든 자바스크립트로 만들 수 있다는 소리!
-
프로그래머들이 자바스크립트를 이용해서 다양한것들을 만듦 (웹서버, 모바일 앱, 데스크탑 앱 등)
-
-
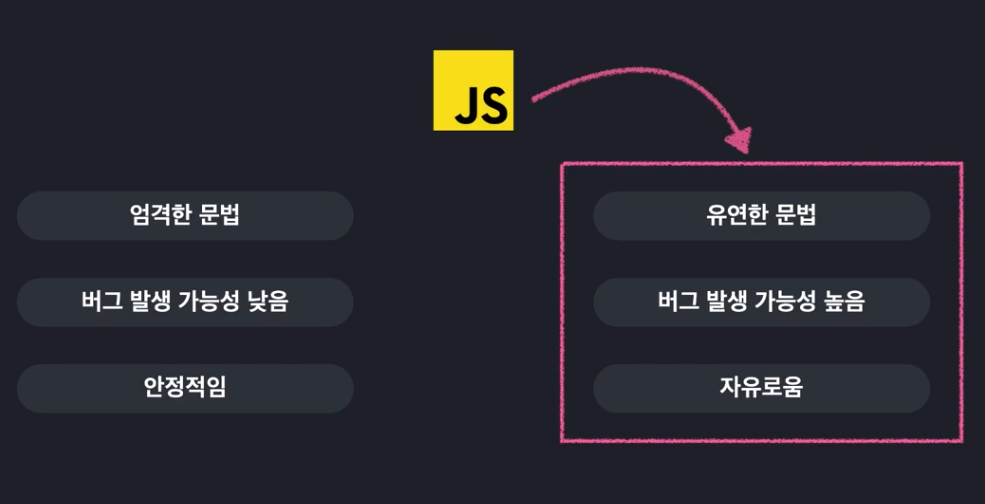
그런데 자바스크립트는 엄격한 문법을 지켜 만들어졌지 않기 때문에 버그 발생이 높아졌음 -> 프로그램의 전체적인 안정성이 떨어지는 단점이 됨
-
따라서, 자바스크립트의 기존 문법과 매력은 그대로 둔채, 안정성을 확보하기 위해 타입스크립트가 탄생하게 됨!!!
✨ 자바스크립트의 한계점
-
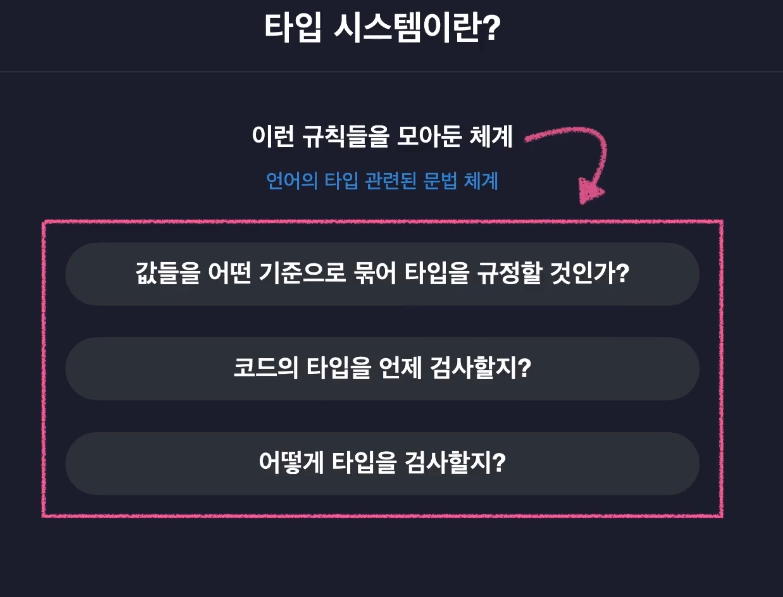
모든 프로그래밍 언어는 타입 시스템을 가지고 있음

-
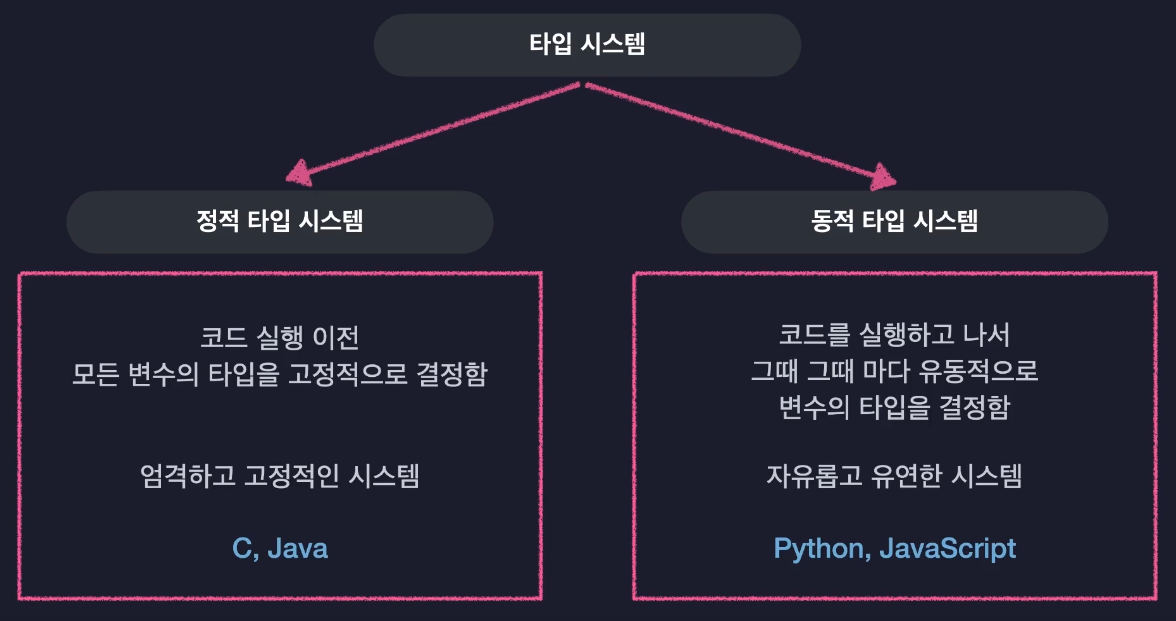
타입 시스템의 종류

-
자바스크립트는 동적 타입 시스템임
let a = 'hello';- 변수의 타입들을 코드가 실행되는 도중에 결정함 = 변수의 타입을 우리가 직접 정의하지 않음
let a = 'hello'; // 문자열 a = 123; // 숫자- 변수의 타입이 하나로만 고정되지 않음 = 아무 타입의 값을 자유롭게 담을 수 있음
let a = 'hello'; // 문자열 a = 123; // 숫자 a.toUpperCase();-
Type Error 발생 -> 오류가 발생하기는 하지만 실행됨
-
애초에 오류가 발생할 코드였다면 실행전에 오류가 발생해서 실행하지 못하도록 만드는게 좋음 -> 복잡한 코드일 경우, 나중에 예상치 못한 오류가 발생해서 프로그램이 강제적으로 서비스가 마비될 수도 있음
-
정적 타입 시스템의 언어일 경우, 위에서 설명했듯 런타임 이전에 타입을 검사하기 때문에 이런 상황을 방지할 수 있음
String a = 'hello'; int b = 123;- 코드 실행 이전에 모든 변수의 타입을 결정함 = 모든 변수의 타입을 다 지정 해 주어야함
String a = 'hello'; int b = 123; int c = a * b; // 오류 발생-
에디터 상에서 오류가 발생했다는걸 직관적으로 보여줌 -> 오류가 있다면 애초에 실행이 안됨
-
그러나, 모든 변수에 타입을 다 지정해주어야함 = 타이핑 양이 매우 증가함
✨ 타입스크립트의 극복
-
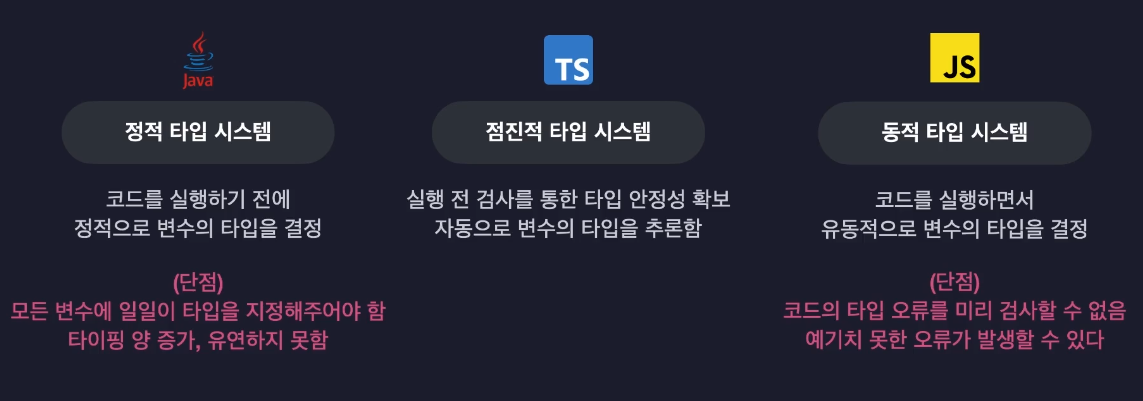
타입스크립트는 동적 타입 시스템과 정적 타입 시스템의 두 가지 장점을 사용할 수 있게 함
- 변수의 타입을 실행 전에 결정
- 타입 오류를 실행 전에 검사함
let a: number = 1; a.toUpperCase(); // 오류- 타입스크립트는 위처럼 정적 타입 시스템처럼 타입을 검사하고, 동적 타입 시스템처럼 모든 변수에 일일이 타입을 넣지 않아도 됨
let a = 1; a.toUpperCase(); // 오류- 숫자 값으로 초기화 되었으니 a는 숫자 타입이겠구나 라고 생각함
- 모든 변수에 타입을 일일이 지정할 필요 없음 = 점진적 타입 시스템
✨ 타입스크립트의 차별점

✨ 타입스크립트의 동작 원리
-
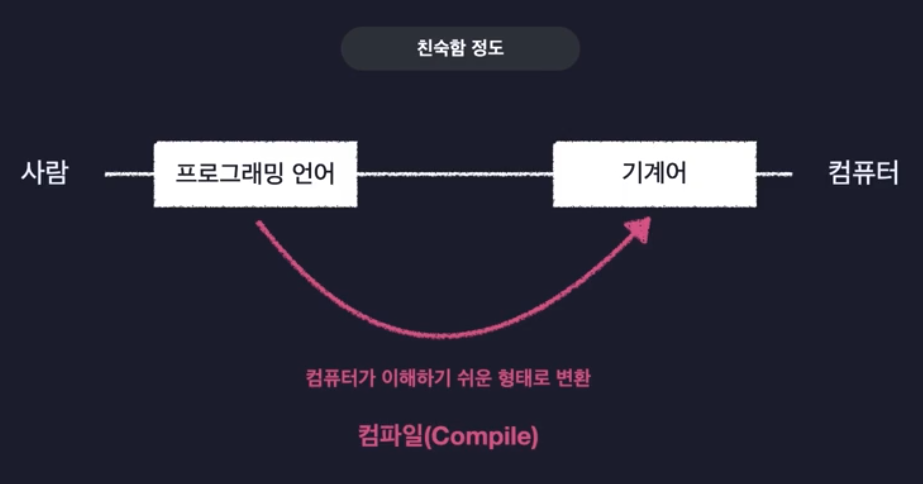
대다수의 프로그래밍 언어는 어떻게 동작할까?

-
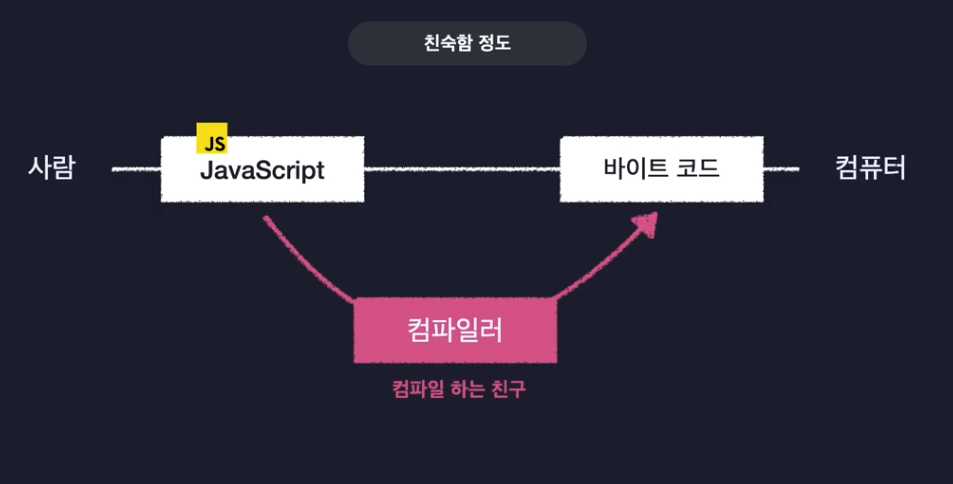
컴파일러 : 컴파일 하는 친구

-
컴파일 과정

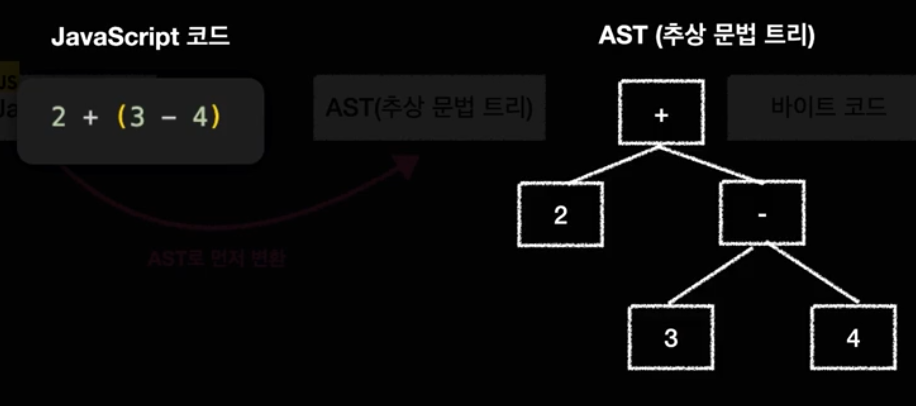
- AST(추상 문법 트리) : 코드의 공백, 주석이나 탭 등 코드 실행에 관계 없는 요소들은 전부 제거하고 트리 형태의 구조를 쪼개서 저장해 놓은 형태

- AST(추상 문법 트리) : 코드의 공백, 주석이나 탭 등 코드 실행에 관계 없는 요소들은 전부 제거하고 트리 형태의 구조를 쪼개서 저장해 놓은 형태
-
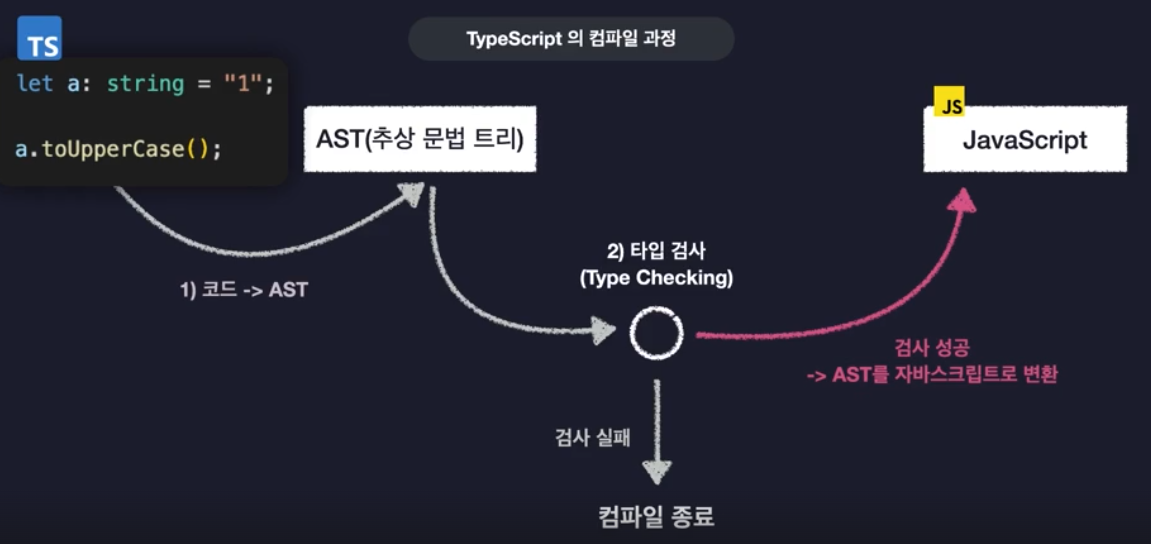
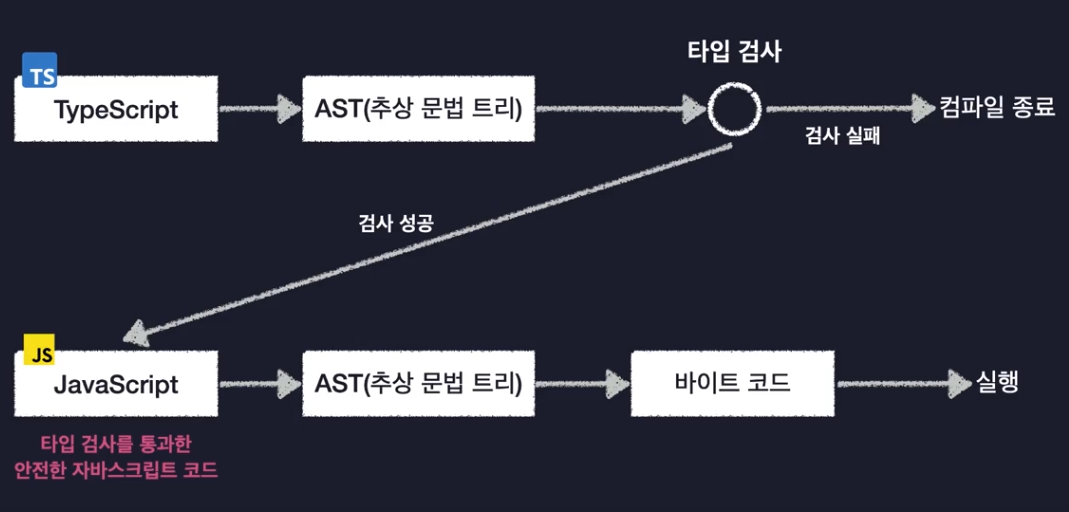
타입스크립트의 컴파일 과정

-
타입스크립트의 실행 과정


✨ Hello TS World
-
npm init
- package.json 파일 생성 (node.js 패키지 초기화)
-
npm i @types/node
- node.js가 제공하는 내장 기능들에 대한 타입 정보들을 갖고 있는 types/node 라는 패키지 설치
- package.json 파일의 dependencies에 설치 되어있는 것 확인할 수 있음
- node_modules 폴더에 설치된 파일들을 보면, node.js에서 기본적으로 제공하는 기능들에 대한 타입이 외부 패키지에 정의되어 있는것을 볼 수 있음
- 이 패키지를 설치하지 않으면, 타입스크립트가 우리가 작성한 코드를 컴파일 하는 과정에서 node.js의 기본 기능(e.g. console.log 타입)을 알아 들을 수 없기 때문에 반드시 설치해야함
-
sudo npm i typescript -g
- 타입스크립트 컴파일러 설치
- tsc -v 로 버전 확인 (현재 타입스크립트 버전 확인)
-
코드 작성
console.log('Hello TypeScript'); const a: number = 1; -
tsc src/index.ts
- index.ts 파일을 컴파일 (index.js 파일 생성됨)
-
node src/index.js
- 컴파일된 자바스크립트 코드 실행
-
sudo npm i tsx -g
- 컴파일하고 실행하는 과정 (두번 명령하기 귀찮음)을 한번에 실행
-
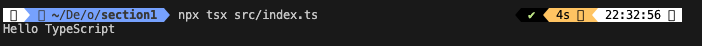
tsx src/index.ts
- 아래 결과 확인