
2024년 11월 8일
✏️ 리액트 앱 생성
-
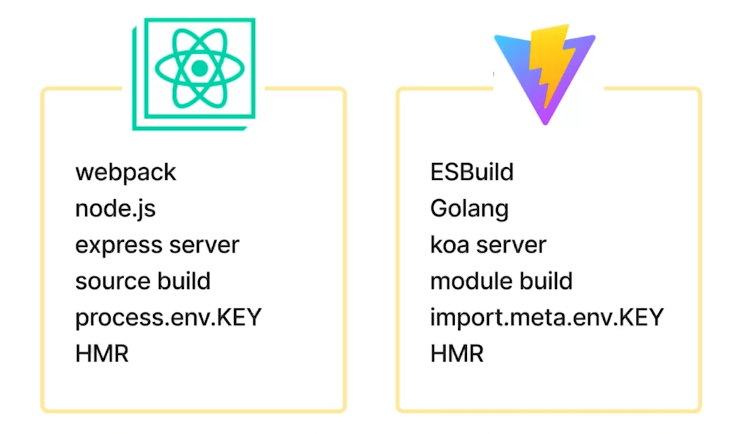
CRA vs Vite
-
CRA : 초기 설정과 구성을 자동화해서 개발자가 빠르게 리액트 앱을 생성하게 도와줌
-
Wepback과 Babel를 사용 → 개발 서버 실행해줌
-
hot mode reloading 제공 : 개발시, 개발 코드를 변경화면 화면에 바로 적용됨
-
Wepback을 통해서 빌드시 코드를 컴파일 & 압축해줌
- 타입스크립트도 브라우저에서 직접 구동되지 않기 때문에 이를 브라우저에 맞는 자바스크립트로 컴파일해줌 → 이 과정에서 번들링, 압축하는 과정을 다 해줌
- 가장 대중적으로 많이 쓰임
-
환경 변수 : process.env.KEY
-
-
Vite : 빠른 속도와 효율 때문에 최근에 많이 주목 받음
-
ESBuild → ESM이라는 것을 사용하고, Wepback 대신 rollup으로 빌드를 실행함
- Wepback에 비해 속도가 크게 개선됨
-
개발모드(HMR)에서 굉장히 빠른 속도 제공
- CRA는 소스 전체를 빌드한다면, Vite는 모듈 단위로 빌드해서 브라우저에게 제공하기 떄문
-
언어도 CRA는 node.js 이지만 Vite는 Golang(go언어)로 다름
-
-

-
프로젝트의 규모에 따라 적절하게 선택해서 사용
-
설치
- CRA
- npx create-react-app book-store-c —template typescript
- 보일러 플레이트라고 하는 기본 코드를 받아옴
- 노드 모듈도 바로 설치함
- 프로젝트에서 사용하는 도구(e.g. react-dom, react, react-script)도 같이 설치됨
- npm run → 쓸 수 있는 명령어 알 수 있음 : num run start ⇒ 로컬에 개발서버를 띄울 수 있음(기본 포트 넘버: 3000)
- npx create-react-app book-store-c —template typescript
- Vite
- npm vite@latest book-store-v — —template react-ts (노드 모듈 생략하고 설치됨)
- cd book-store-v
- npm install
- (노드 버전이 지원하는 버전과 상이 하다면 ) nvm install 18.12.1 → 버전 교환
- npm install → 설치 완료
- npm run dev → 실행 (5173 포트로 개발 서버 실행함)
- npm vite@latest book-store-v — —template react-ts (노드 모듈 생략하고 설치됨)
- CRA
✏️ 폴더 구조
-
프로젝트 폴더(디렉토리) 구조
- pages - 라우트에 반응하는 페이지 컴포넌트(컨테이너
- components - 공통 컴포넌트, 각 페이지에서 사용되는 컴포넌트
- utils - 유틸리티
- hooks - 리액트 훅
- model - 모델(타입)
- api - api 연동을 위한 fetcher 등
✏️ CLI
-
package.json → scripts 부분
-
기본적으로 CRA에서 제공하는 명령어를 제공
- start : 로컬 호스트에서 만든 앱을 확인할 수 있도록 서빙함
- build : 컴파일 되어서 빌드된 파일로 변환시킴(압축, 번들링함)
- 빌드한 파일들을 static 호스팅을 이용하는 서버에 올리면 리액트 SPA앱을 바로 시행(서빙)할 수 있음
- 반면, 최근 주목 받고 있는 Next.js나 Nux.js 같은 서버사이드 렌더링(SSR)을 위해서는 배포를 위해 별도의 노드스크립트를 이용한 빌드가 필요하고, 그 해당 코드를 돌릴 수 있는 노드가 구동되는 서버가 필요함
- test : npm run test 하면 앱 안에 작성한 test, 또는 스펙 파일을 구동해서 테스트 할 수 있음
- eject : 기존에 webpack이 만들어놓은 설정들을 탈출한다는 뜻이기 때문에 조심히 사용해야함
-
스크립트 추가하기
- 반복 작업을 CLI에 넣어서 작업하면 효율적이고 좋음
- 수시로 타입 체크 필요함(리액트 타입스크립트 이용하기 때문에)
- typecheck : “tsc —noEmit —skipLibCheck”
- npm run typecheck ⇒ 타입 오류 체크함
- tsc : 타입스크립트 컴파일 명령어
- —noEmit : 출력 파일(빌드했던 것처럼 타입스크립트를 자바스크립트로)을 자바스크립트로 컴파일해서 출력하는 부분을 비활성화 하겠다는 의미(js 변환하는 과정 생략하겠다)
- —skipLibCheck : 외부 라이브러리 타입 체크를 생략하겠다는 의미(만약 하지 않는다면, 외부 라이브러리 타입체크를 모두 하게 되어 시간이 많이 걸림)
- 반복 작업을 CLI에 넣어서 작업하면 효율적이고 좋음
-
-
tsconfig.json
- compilerOptions : 타입스크립트가 자바스크립트로 컴파일 되는 과정을 거치고, 이때의 옵션을 넣는 부분
- target : js 버전 e.g) es5
- lib : 컴파일러가 참조할 라이브러리 e.g) dom, dom.iterable
- … 등등
- 필요에 따라 설정들을 수정할 수 있음
- compilerOptions : 타입스크립트가 자바스크립트로 컴파일 되는 과정을 거치고, 이때의 옵션을 넣는 부분
