
2024년 10월 28일
✏️ 타입스크립트란
-
타입스크립트는 왜 필요한가
- 자바스크립트 코드가 너무 지저분
- 코드의 스케일이 커지면서 코드 관리 되지 않음
-
타입스크립트를 사용하면 좋은점
- 자바스크립트 기반보다 버그 줄일 수 있음
- 유지보수 쉬움
- 강력한 높은 퀄리티의 코드 생산 가능
-
수업 대상
- 자바스크립트 개발자
- 버그 위험을 낮추고 싶은 개발자
-
선행 학습
- 숫자, 문자열, 배열, 객체, 함수 데이터 타입
- 변수, 객체지향철학, 동적메모리의 동작 원리
-
타입스크립트 = 자바스크립트 + 타입 체크
- 타입스크립트 한경에 자바스크립트를 코딩하면 동작함.
- 자바스크립트 환경에 타입스크립트를 코딩하면 동작안함.
-
자바스크립트 vs 타입스크립트
// javascript
function plus(a, b) {
return a + b;
}
console.log(plus('3', '5')); // 35
// typescript
function plus(a : number , b : number) {
return a + b;
}
console.log(plus('3', '5')); // TypeError-
데이터 타입을 표기하면 좋은 점
- 컴파일 타임 시 오류 체크 → 타입스크립트로 작성된 코드가 컴파일 되어서 자바스크립트로 변환해 웹브라우저가 이해(컴파일 : 어떤 언어를 다른 언어로 변환 ex) c언어→기계어)
- 타입스크립트는 언어인 동시에 컴파일러임
✏️ 환경 설정
- VSCode 설치
- 익스텐션 설치
- Prettier 설치 (코드를 보기 좋게, 읽기 쉽게 해줌)
- ESLint 설치 (코드의 품질 도구, 코드를 검사하고 잠재적인 문제에 대한 경고를 해줌)
- Bracket 설치(괄호 넣어줌)
- 익스텐션 설치
- node.js 설치
- 타입스크립트 설치
- 타입스크립트를 자바스크립트로 변환해주는 컴파일러 다운로드
- npm i -g typescript
- tsc 명령어 사용 가능
✏️ 프로젝트 시작
- 폴더 생성(TypeScript)
- 파일 생성(app.ts)
- 코드 작성
// app.ts
function logName(name : string) {
console.log(name); // hello world
}
logName('hello world');-
타입스크립트는 컴파일 단계를 거쳐야 하므로 컴파일 명령어 입력해야함
- 터미널 : tsc app.ts
- app.js 파일 생성된 것을 볼 수 있음
- 터미널 : node app.js → 파일 구동
- hello world 출력된 것을 볼 수 있음
- 터미널 : tsc app.ts
-
타입스크립트의 설정 초기값 만들기
- tsconfig.json 파일 만들거나
- 터미널 : tsc —init 입력 → 타입스크립트 설정 파일(tsconfig.json)과 설정 값 자동으로 설정됨
- 필요한 설정값 볼 수 있는 것 확인 가능 → 필요하면 주석풀고 설정 변경 가능
-
코드를 수정하고 싶다면, ts코드를 js코드로 매번 컴파일(tsc app.ts)해줘야함 → 귀찮음
- 터미널 : tsc -w app.ts
- w : watch의 약자임(지켜본다는 모듈) → 지켜보고 있다가 변경되면 바로 컴파일 해줌
- 터미널 : tsc -w app.ts
✏️ 데이터 타입과 추론
-
왜 데이터 타입이 그렇게 중요한가
- 타입스크립트의 특징은 자바스크립트의 정적 타이핑 기능을 제공 → 타입을 선언하고 선언된 타입에 맞는 값만 할당되도록 함
- 자바스크립트의 변수에는 어떤 데이터 타입의 값도 할당 될 수 있다.
- let myname = ‘lee’;
- 그런데 누군가 myname을 실수로 변경할 수 있다.
- let myname = 1;
- 자바스크립트는 이러한 문제를 사전에 막지 못한다.
-
타입 추론(Type Inference) 기능
-
타입스크립트는 타입 추론 기능을 통해 변수의 타입을 자동으로 판단할 수 있다.
-
타입스크립트 컴파일러가 초기에 할당된 값을 바탕으로 변수의 타입을 추론한다.
let age = 30;
-> 타입스크립트는 age 변수의 타입을 자동으로 number로 추론한다. -
타입 추론은 코드를 간결하게 작성할 수 있도록 도와주지만 타입을 명시적으로 지정하는 것이 더 명확하다.
-
타입 추론이 모호한 경우나 복잡한 로직에서는 타입을 명시하는 것이 좋다.
-
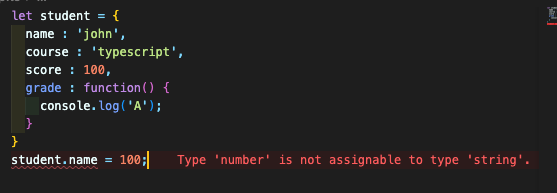
타입 추론에 의해서 object 안의 프로퍼티에 맞지 않는 타입을 할당하면 에러를 발생시킨다

-
✏️ 데이터 타입의 종류
-
타입스크립트에서는 다양한 데이터 타입을 지원
-
데이터 타입은 크게 기본 데이터 타입, 객체 타입, 특수 타입으로 나눌 수 있음
-
기본 데이터 타입
- number : 숫자 타입으로, 정수와 실수를 포함
- string : 문자열 타입
- boolean : 참, 거짓을 나타내는 불리언 타입
- null : 값이 없음을 나타내는 타입(포인터가 어떠한 주소값을 가르키지 않음)
- undefined : 값이 할당되지 않는 변수의 기본값인 타입
-
객체 타입
- object : 객체를 나타내는 타입
- array : 동일한 타입의 요소를 가진 배열을 나타내는 타입
- tuple : 각 요소가 다른 타입을 가질 수 있는 배열을 나타내는 타입
-
특수 타입
- any : 어떤 타입이든 할당될 수 있는 타입
- unknown : 타입을 미리 알 수 없는 경우 사용되는 타입
-
✏️ 타입 명시
-
타입 명시
- 변수를 선언할 때 변수 값의 타입을 명시함으로써 변수의 데이터 타입을 지정한다.
- let x : strng = ‘나는 문자열이다’;
- 변수를 선언할 때 변수 값의 타입을 명시함으로써 변수의 데이터 타입을 지정한다.
-
변수에 데이터 타입을 지정하는 방법
- 변수 선언시 데이터 타입을 지정한다.
- 타입스크립트를 자바스크립트로 컴파일할 때 데이터 타입에 다른 값이 할당되면 오류를 발생시켜 개발자에게 알려준다.
- let myname : string = ‘name’;
myname = 1;
myname 변수에 string 타입을 지정하여 myname에 숫자 타입을 할당하면 에러 발생
- let myname : string = ‘name’;
-
변수와 함수의 데이터 타입 명시
// app.ts
// 변수의 데이터 타입 명시
let stdId : number = 1111;
let stdName : string = 'lee';
let age : number = 20;
let gender : string = 'male';
let course : string = 'Typescript';
let completed : boolean = false;
// 함수의 데이터 타입 명시(매개변수, 리턴타입)
function Plus(a : number, b : number) : number { // 아무것도 리턴하지 않으면 void
return a + b;
}
// 학생 정보들을 모두 보여주기 위해 위 객체를 리턴해주고 싶다.
// 그런데, 반환 값(리턴값)의 타입이 object 타입이면 너무 추상적이므로,
// 위의 객체 프로퍼티 타입 정보를 그대로 넣어준다.
function getInfo(id : number) : {
stdId : number;
stdName : string;
age : number;
gender : string;
course : string;
completed : boolean;
} {
return null;
}
// 그런데 매번 이렇게 타입을 작성하면 번거롭다.✏️ 인터페이스
- 타입들을 지정한 객체의 복잡함을 없애기 위해서 인터페이스를 이용한다.
- 인터페이스 : 사용자가 정의한 타입(사용자가 정의한 명세)
// app.ts
// 변수의 데이터 타입 명시
let stdId : number = 1111;
let stdName : string = 'lee';
let age : number = 20;
let gender : string = 'male';
let course : string = 'Typescript';
let completed : boolean = false;
interface Student {
stdId : number;
stdName : string;
age : number;
gender : string;
course : string;
completed : boolean;
}
// 1. 데이터타입 get하기
function getInfo(id : number) : Student {
// 반환하는 값을 Student 타입으로 지정했기 때문에, return 뒤에도 Student 타입에 맞춰서 값을 반환시켜야함
return {
stdId : id,
stdName : 'lee',
age: 20,
gender : 'female',
course : 'javascript',
compeleted : true
}
}
console.log(getInfo(5678));
// { stdId : 5678, stdName : 'lee', age : 20, gender : 'female', course : 'javascript', completed: true}
// 2.
// 만약 age를 제외시키면
// 컴파일에 실패하고 에러 발생 -> age 프로퍼티가 리턴값에 포함되지 않아도 에러가 발생한다.
// 실제 리턴되는 값과 맞지 않으므로!
// 그런데, 매번 타입들을 똑같이 맞춰주는 것은 어려움
// 다 맞춰서 리턴하지 않게 하고 싶음 -> 옵션을 줄 수 있음 -> ?를 붙이면 됨 -> 선택적 프로퍼티
/*
interface Student {
stdId : number,
stdName : string,
age? : number,
gender : string,
course : string,
completed : boolean
}
*/
// 3. 함수의 매개변수도 선택적 매개변수로 만들 수 있음
function Plus(a : number, b? : number) : number {
return a + b;
}
// 4. 데이터타입을 set해주기
let std = {
stdId : 910111,
stdName : 'kim',
age: 22,
gender : 'male',
course : 'node.js',
completed : true
}
function setInfo(student : Student) : void {
console.log(std);
}
setInfo(std);
// {stdId: 910111, stdName: 'kim', age: 22, gender: 'male', course: 'node.js', completed: true}
// 5. 메소드도 인터페이스에서 선언할 수 있음 - 2가지 방법 있음_표현방법만 다르고 기능은 같음
interface Student {
stdId : number;
stdName? : string;
age? : number;
gender? : string;
course? : string;
completed? : boolean;
setName(name : string) : void; // 1) 일반함수
// setName : (name : string) => void // 2) 화살표함수
// getName : () => string
}
// 인터페이스는 독립적으로 사용할 수 없고 구현해서 쓸 수 있었음
// A implements B
class MyStudent implements Student {
stdId = 910111;
stdName = 'kim';
age = 22;
gender = 'male';
course = 'node.js';
completed = true;
// 오버라이딩
setName(name : string) : void {
this.stdName = name;
console.log('이름 설정 : ' + this.stdName);
}
}
const myInstance = new MyStudent();
myInstance.setName('엘리스'); // 이름 설정 : 엘리스-
인터페이스는 ‘string’이나 ‘number’ 타입처럼 데이터 타입으로 사용 가능
-
선택적 프로퍼티로 지정하려면 속성값 뒤에 ?를 붙여준다.
-
메소드도 인터페이스 내에서 선언 가능 → 인터페이스를 상속받는 클래스는 반드시 메소드 오버라이딩 해야함
-
인터페이스를 클래스에 상속(개념은 extends가 아니라구현(implement)임))할 수 있다.
-
자바스크립트로 컴파일 되면 인터페이스는 보이지 않는다.
✏️ 열거형
-
enum
-
사용자 정의 타입
-
여러 값들에 미리 이름을 정의하여 열거해두고 사용하는 타입
-
(사용자별로) 원하는 값을 고정시키고 사용할때 주로 사용
-
enum을 타입으로 선언해보자
// app.ts
// 열거형 : 사용자 정의 타입
enum GenderType {
Male,
Female
}
// 숫자형 열거형 Male=0, Female=1
// 자동 증가함
// 문자형 열거형 Male='male', Female='female'
// 읽기 쉬운 문자를 줄 수 있음
interface Student {
stdId : number;
stdName : string;
age? : number;
gender? : GenderType.Male;
course? : string;
completed : boolean;
setName(name : string) : void; // 1) 일반함수
// setName? : (name : string) => void // 2) 화살표함수
// getName? : () => string
}enum 같이 읽으면 좋은 사이트 :
https://velog.io/@ahsy92/TypeScript-Enum%EC%9D%B4%EB%9E%80
🍎🍏 오늘의 느낀점 : 오늘 드디어 타입스크립트에 대해서 배웠다,, 사이드 프로젝트를 하면서 잠깐 건드려봤었는데 사용자정의타입 중(interface, type) 인터페이스에 대해서 알게 되었다. c언어의 인터페이스와 연관지어서 구현할수 있는 타입의 틀(?)과 같은 느낌이었다.
