
2024년 10월 21일
1. 커리큘럼
- 강의 목표와 커리큘럼
- 기능 예시 : 잘 모르는 정보 얻기 위해 검색 → 버튼을 클릭해서 검색한다
- 알고 있는 키워드를 넣어 (user input)
- 검색 기능(feature)을 활용하여
- 원하는 정보(data)를 얻는다.
- 데이터 → 화면표현 → 유저
- 데이터 — 데이터 처리 —> 화면표현
- 데이터 가공
- 데이터를 담는 변수
- 데이터의 형태
- 가공을 위한 함수 생성
- flow control, 빌트인 객체
- 실행을 위한
- 엔진
- 언어가 갖고 있는 매커니즘
- Error 처리
- 데이터 가공
- 화면표현 <— interaction —> 유저
- 화면 레더링과 인터렉션
- 브라우저에서 파일이 load되고 실행
- 데이터를 조회하고: 비동기, 보여주는 과정: Rendering
- 인터렉션이 되도록 셋팅 : Event
- 화면 레더링과 인터렉션
- 데이터 — 데이터 처리 —> 화면표현
- 위의 기능 말고 다른 기능들을 만들어서 Application 을 만듦
- user의 Painpoint를 해결해주는 것 : Service
- 새로 만들고, 유지보수 한다
- 코드를 잘 관리 하는 방법
- 서비스 개발을 위하여 계획하기
- 새로 만들고, 유지보수 한다
- 기능 예시 : 잘 모르는 정보 얻기 위해 검색 → 버튼을 클릭해서 검색한다
2. 세팅
- 실습 환경 세팅하기
- IDE(Integrated Development Environment)
- 문서 작성 및 편집
- 문서 실행
- VSCode, WS
- 단말 애뮬레이터
- Terminal, Iterm
- Browser
- IDE(Integrated Development Environment)
3. 브라우저 (1)
- 브라우저와 개발자도구
- 브라우저는 Chrome, Safari, Opera, Edge 등 여러 제조사가 있음
- 제조사마다 지원하는 스펙과 엔진 다름
- 동일한 자바스크립트 파일이더라도 브라우저마다 보여지는 형태가 다를 수 있음
- 브라우저에서 확인하기 위해서는
- 기본: HTML 파일을 불렁롬
- 다른 리소스: HTML 파일 내에 다른 파일을 불로 올수 있도록 작성 ex) JavaScirpt, CSS, …
- 개발자 도구
- Elements : 로드된 파일의 소스 볼 수 있음
- Console : 자바스크립트 실행 시킬 수 있음
- Sources : 현재 브라우저에서 로드된 모든 소스(파일)들 확인 가능 & 디버깅
- Network : 네트워크 통신 로그 확인 가능
- Performance : 웹의 성능 확인 가능 (기록하면서 퍼포먼스 확인)
- Application : 브라우저의 저장 기능 확인
- Memory
- Security
- …
4. 브라우저 (2)
- 브라우저와 디버깅
- 디버깅: 개발 단계 중에 발생하는 시스템의 논리적 오류나 비정상적 연산을 찾아내고 그 원인을 밝히고 수정하는 작업 과정
5. 자바스크립트 언어 (1)
- JavaScript 언어의 특징 - 인터프리터 언어
- 컴퓨터는 내가 작성한 코드를 어떻게 이해할까?
- 사람이 이해한 언어로 작성되면 기계어로 번역되어야 함
- 개발 언어마다 처리되는 방식이 다르게 기계를 이해 시킴
- 컴파일러 언어 : 사람 코드 작성⇒ (pre-processing) 코드를 기계어로 변환하는 컴파일 단계 → (processing) 기계에서 실행
- 인터프리터 언어: 사람 코드 작성 ⇒ (processing) 기계에서 실행 ⇒ 변환 하며 진행
- 컴파일 단계없고, 컴파일러 언어에 비해 실행 속도 느림
- 컴퓨터는 내가 작성한 코드를 어떻게 이해할까?
6. 자바스크립트 언어 (2)
- JavaScript 언어의 특징 - 그 외
- 동적 타입 언어 : 변수에 들어가는 값에 따라 런타임 타입이 추론됨
- 일급 객체
- 함수는 일급 객체의 특징을 가짐
- 함수는 객체와 동일하게 사용할 수 있음
- 함수는 값과 동일하게 취급함
- 변수 할당문
- 객체 프로퍼티 값
- 배열의 요소
- 함수 호출의 인수
- 함수 반환문
- 프로토타입 기반의 상속
- 언어가 갖고 있는 프로토타입 체이닝 구조를 통하여 상속 가능
- 여러 프로그래밍 패러다임 지원
- 명령형 프로그래밍
- 함수형 프로그래밍
- 객체지향 프로그래밍
- …
7. 자바스크립트 표준화 (1)
- JavaScript 표준화 - JavaScript의 탄생 배경과 ECMAScript
- 기술은 시간이 지남에 따라 항상 더 나은 방향으로 고도화
- 소프트웨어, 개발 언어도 마찬가지
- 특정 시점을 기준으로 개선: 버전으로 관리
- 자바스크립트도 탄생 이후로 성장 시점마다 버전이 존재 → 개발자는 버전 확인하며 개발해야함
- 1995년 넷스케이프 Brendan Eich가 웹페이지의 보조적인 기능을 수행하기 위해 만듦
- 이름 변천사 : 모카 → 라이브스크립트 → 자바스크립트
- 넷스케이프(넷스케이프 네비게이터 브라우저)와 마이크로소프(인터넷 익스플로러 브라우저)는 각 브라우저 소프트웨어 사용의 점유율을 높이기 위해 브라우저마다 동작하는 기능을 경쟁적으로 추가했음(같은 자바스크립트 파일인데 IE에서는 동작, Netscape에서는 동작안함) ⇒ 크로스 브라우징 이슈
- 모든 브라우저에서 자바스크립트는 동일하게 동작해야 한다 → 넷스케이프가 ECMA(국제 표준화 기구)에게 표준화 요청 → ECMA-262 표준화 목록에 추가됨 → ECMA-262 기술 규격에 따라 정의하고 있는 스크립트 언어: ECMAScript라고 함(TC39 Committe에서 관리)
- 버전마다 스펙 상이 → 개발자는 해당 표준화 정책을 고려한 개발이 필요 → 실제 표준화된 버전과 브라우저마다 지원하는 하는 버전이 맞지 않은 경우 존재→ 언어 버전을 고려하며 개발해야함 → 이를 도와주는 솔루션 : Babel(트랜스 파일러), eslint(lint), Webpack(Bundler) … 등
- 기술은 시간이 지남에 따라 항상 더 나은 방향으로 고도화
8. 자바스크립트 표준화 (2)
- JavaScript 표준화 - JavaScript 2015 +로 개발하기
- ECMAScript 버전 표기법
- ECMAScript {{연도}} - ECMAScript2015
- ES{{연도}} - ES2015
- ES{{판}} - ES11
- ECMAScript2015 - ES2015 - ES6
- 브라우저는 브라우저의 버전마다, 지원하는 자바스크립트 스펙 상이 → ECMAScript의 기준을 따라가진 않음(개별 기능의 지원: Caniuse 확인 가능)
- 개발엔 사용하고 싶은데, 브라우저 지원이 안될경우?
- polyfill & babel 사용
- polyfill : 특정 기능을 지원하지 않는 브라우저에서 최신 기능을 제공하기 위해 필요한 코드
- 폴리필은 브라우저가 다른 방식으로 동일한 기능을 구현하는 문제를 해결하는데 사용(지원하는 스펙으로 다시 구현한 코드)
- Babel: ES6 이전 버전의 JavaScript로 변환하는데 사용 되는 도구(이전 브라우저에서 동작할 수 있도록 트렌스 파일링 진행 )
- 문법 번역 및 변
- 폴리필 기능(폴리필 코드가 내장되어 있는 서드파티 코드를 활용)
- polyfill : 특정 기능을 지원하지 않는 브라우저에서 최신 기능을 제공하기 위해 필요한 코드
- polyfill & babel 사용
- ECMAScript 버전 표기법
9. 변수
- 변수란?
- 데이터를 처리하기 위해, 기억해야 함
- 데이터를 처리하는 과정에서 처리 흐름마다 값들을 기억할 필요 있음
- 컴퓨터는 데이터를 기억하기 위해 메모리를 활용(메모리란 컴퓨터의 기억장치)
- 메모리
- 메모리에 데이터를 담아 기억
- 각각의 위치 주소값 존재
- 위치를 찾기 위해서는 메모리의 주소값 사용
- 메모리 주소값의 별칭, 변수
- 메모리 주소값을 대신할 식별자를 지정하고, 식별자를 통해서 데이터 접근
- 식별자 == 변수
- 변수란, 데이터를 담아둔 메모리의 주소를 쉽게 식별하기 위한 붙인 이름
- 자바스크립트 변수 syntax
- const foo = 1;
- 키워드 : let/const/var
- 변수명
- 할당 연산자
- 값
- const foo = 1;
- 데이터를 처리하기 위해, 기억해야 함
10. 변수 생성과 호이스팅
-
변수 생성 방법과 호이스팅
-
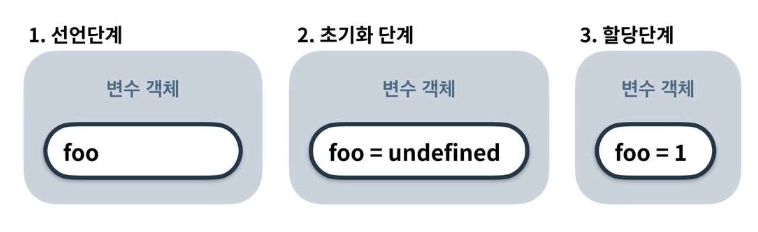
3단계를 거쳐 생성되는 변수
-
이 3단계(변수 생성)는 자바스크립트 엔진은 코드를 평가할 때, 실행컨텍스트를 만들어 평가 단계 + 실행 단계를 각각 이루어짐
- 선언 단계
- 변수를 변수 객체에 등록(실행컨텍스 내 변수 객체에 등록)
- 초기화 단계
- 변수를 메모리에 할당하고, undefined로 초기화함(초기화 되지 않았을 경우 변수에 접근X)
- 할당 단계
- undefined로 초기화된 변수에 실제로 값을 할당
- 선언 단계
-
변수 생성 3단계는 키워드별로 다르게 동작함(var, const, let)
-
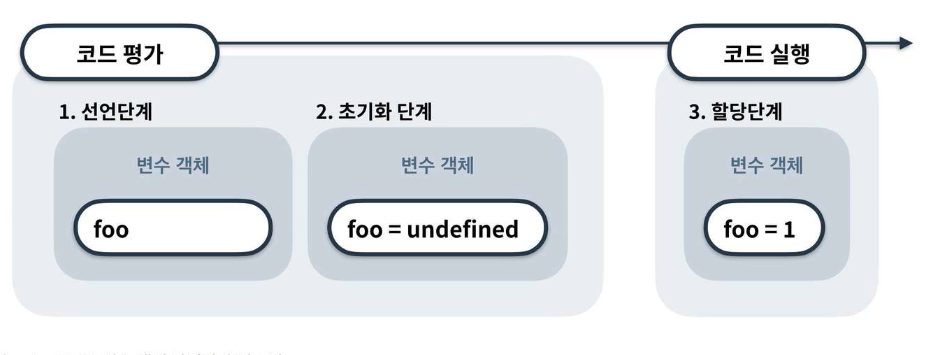
var 키워드
-
코드 평가 단계 : 선언과 동시에 초기화 진행
-
코드 실행 단계 : 값 할당 진행

-
코드 평가시점에 초기화 되어있으므로, 변수의 할당문이 실행 되기전에도 참조 가능(호이스팅)
*호이스팅 : 모든 선언문이 해당 scope의 선두로 옮겨진 것처럼 동작하는 특성(함수 호이스팅, 변수 호이스팅 …)
-
단점
-
키워드 생략 가능 → 재할당할 때 혼란스러움
-
중복 선언 가능 → 처음에 만들었던 변수의 목적과 다르게 만들 수 있어서 결과예측 어려움
-
변수 호이스팅 → 실행 순서와 무관하게 변수 참조가 가능하므로 변수 결과 예측에 혼선 줌
-
전역 변수화 되어 무분별한 변수 접근 → 의도치 않은 변수 값 변경, 코드 예측 어려워짐
*스코프: 코드가 실행되는 과정에서, 변수와 같은 식별자를 찾아야하는 코드가 있을때 자바스크립트가 갖고 있는 규칙(전역(global) 스코프, 지역(local) 스코프)
-
var 사용 지양할 것
-
-
-
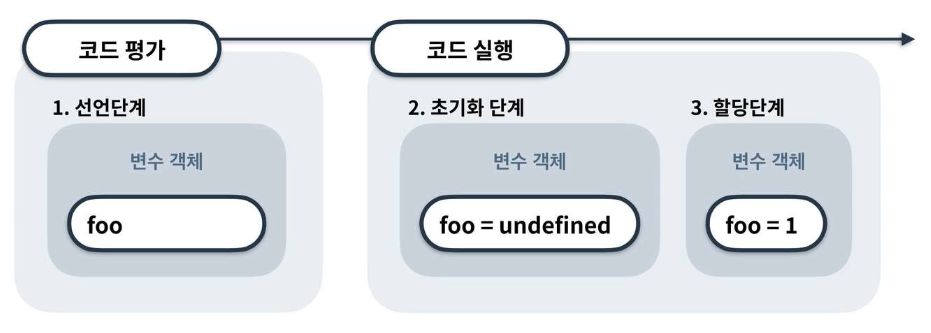
const, let 키워드
-
코드 평가 단계 : 선언 진행
-
코드 실행 단계 : 초기화 진행, 값 할당 진행

-
코드 평가시점에 선언만 진행되므로, 변수의 할당문이 실행되기 전에 참조 불가능(ReferenceError 발생)
-
블록 레벨 스코프
- 코드 블록 내에서 접근 가능한 스코프
-
변수에 한정적으로 접근이 가능하므로, 예측 가능한 범위 내에서 변수 변경이 일어남
-
const 키워드
- 수정이 불가능한 ‘상수 변수’를 선언할 때 사용
- 무조건 값을 할당
-
let 키워드
- 재할당이 가능한 변수 타임
- 값을 할당하지 않아도 생성
-
-
-
11. 실습 - 변수
-
변수 실습
-
브레이킹 포인트를 찍어서 디버깅해보자
// main.js console.log(a); // a: undefined, b: <not available>, c: <not abvailable> // <not available> : refference error try { console.log(b); // a: undefined, b: <not available>, c: <not abvailable> console.log(c); // a: undefined, b: <not available>, c: <not abvailable> } catch {}; var a = 1; // a: undefined, b: <not available>, c: <not abvailable> const b = 2; // a: 1, b: <not available>, c: <not abvailable> let c; // a: 1, b: 2, c: <not abvailable> // 최종 => a: 1, b: 2, c: undefined -
변수 네이밍 컨벤션
- Camel Case
- getNumber
- Snake Case
- get_number
- Pascal Case
- GetNumber
- Constant Case (주로 상수변수에서 사용)
- GET_NUMBER
- Camel Case
12. 자료형
-
-
자료형이란?
- 컴퓨터는 데이터를 어떻게 처리할까?
- 우리는 컴퓨터에게 데이터의 종류를 지정해주고, 알려줘서 데이터 종류에 맞게 적합한 로직 처리를 할 수 있게 해주어야함
- 데이터의 종류를 데이터 타입, 자료형 이라고 함
- 언어별로 지원하는 데이터 타입은 모두 다름
- 자바스크립트는 크게 2가지 타입을 제공
- 원시 타입
- 7가지 원시 타입 제공
- String, Number, BigInt, Undefined, Null, Boolean, Symbol
- 특징
- 값은 변경 불가능한 값임 : immutable value
- ‘값’으로써 전달됨(참조 형태로 전달되지 않음)
- 자바스크립트에는 원시 래퍼 객체(빌트인 객체)가 따로 존재함
- 원시 데이터를 사용할 경우, 해당 래퍼 객체들을 상속받아 사용할 수 있음
- 원시 래퍼 객체와 원시 타입을 헷갈리지 말자!
- 원시 데이터를 사용할 경우, 해당 래퍼 객체들을 상속받아 사용할 수 있음
- 7가지 원시 타입 제공
- 객체 타입
- 원시 타입의 값을 제외한 자바스크립트에서의 모든것은 객체
- 객체는 여러 형태로 분류할 수 있다
- 일반 객체, 함수, 날짜, 인덱스 컬렉션, 키 컬렉션 …
- 특징
- 객체는 참조 방식으로 전달됨 pass by reference
- 객체에 메모리 주소값이 전달됨
- 참조방식으로 전달이 될 경우 데이터가 의도치 않게 변경될 수 있음 → 전달하는 과정에서 복사본을 전달해야함
- 복사의 방식 : deep copy, shallow copy
- 객체는 속성들을 변경할 수 있는 mutable한 값임
- 객체는 참조 방식으로 전달됨 pass by reference
- 원시 타입의 값을 제외한 자바스크립트에서의 모든것은 객체
- 원시 타입
- 컴퓨터는 데이터를 어떻게 처리할까?
13. Number, BigInt
- Number Type, BigInt Type(infinity, NaN)
- Number Type
- 숫자에는 정수 , 실수가 존재
- 다른언어: int, long, float, double 등
- 자바스크립트는 하나의 숫자 타입만 존재 = Number
- 자바스크립트는 모든 숫자를 실수로 처리 (정수 타입 없음)
- 배정밀도 64비트 부동소수점(IEEE 754)형식
- IEEE : 전자기술자 협회 + 754 : 부동소수점 표현방식
- IEEE 754: 전자 기술자 협회의 부동소수점 표현방식 표준
- 실수를 연산할 때, 근사값으로 처리 : 0.1 + 0.2는 0.3 아님
- -(2^53-1)부터 2^53 - 1의 수
- 원시 래퍼 객체에서 상수 변수로 제공
- Number.MAX_SAFE_INTEGER
- Number.MIN_SAFF_INTEGER
- 원시 래퍼 객체에서 상수 변수로 제공
- 숫자형에는 우리가 아는 숫자 이외에 Infinity, NaN이라는 값도 존재
- Infinity : 무한대를 나타내는 숫자 (-Infinity)
- NaN : Not a Number의 줄임말. 숫자가 아님을 나타냄
- 숫자에는 정수 , 실수가 존재
- BigInt Type
- 임의 정밀도로 정수를 나타낼 수 있는 JavaScript 숫자 원시 값
- BigInt를 Number의 최대값을 넘는 정수도 안전하게 저장하고 연산할 수 있음
- 다른 타입과 혼합하여 연산할수 없음
- Number Type
14. String, Boolean
- String Type, Boolean Type
- String Type
- 텍스트 데이터를 나타낼때 사용
- UTF-16 코드 단위의 시퀀스로 표현(UTF-16: 유니코드 문자 인코딩 방식 중 하나)
- 16 bit 정수값의 요소로 구성된 집합
- 각 요소가 string의 한 자리
- 0번째 index부터 시작
- 원시값은 불변함 == 문자값은 불변함
- 따옴표나 쌍따옴표, 백팃(템플릿 리터럴 표기법)으로 감싸서 문자열 표현
- Boolean Type
- 논리적 데이터 유형
- 참(True) / 거짓(False) 만 가짐
- 상태값) input tag의 checkbox 타입의 checked 상태
- flag값) 특정 UI의 노출 여부를 보여주는 변수의 상태 isShow
- String Type
15. Undefined, Null, Symbol
-
undefined와 null Type, Symbol Type
-
Undefined Type
- 변수를 선언한 후 값을 할당하지 않은 변수에 할당이 되는 값
-
변수 초기화 단계에서의 Undefined는 개발자가 의도해서 넣은 값이 아님

-
- 개발자가 의도해서 넣을수도 있음
- 변수를 선언한 후 값을 할당하지 않은 변수에 할당이 되는 값
-
Null Type
- 값이 없다는 것을 의도적으로 표현할 때 null 사용
- 이전에 참조되어 있던 값을 의도적으로 더이상 참조하지 않겠다는 뜻으로도 사용
- null 타입 체크는 일치 연산자(===) 사용해야함
- null의 type이 ‘object’라고 나오는데 이는 자바스크립트 스펙 내의 버그
- null의 타입 체크는 일치 연산자를 활용하자
-
Symbol Type
- 중복되지 않는 유니크한 값
- 객체의 key로 사용될 수 있음
- 클래스나 객체 형식의 내부에서만 접근할 수 있도록 전용 객체 속성의 키로 사용
- Symbol 함수 호출해 생성
- 중복되지 않는 유니크한 값
-
16. 참조 타입
- Reference type
- 객체 타입(Object type, Reference type이라고 함) : 다양한 타입의 값을 하나의 단위로 구성한 복합적인 자료구조
- 객체 : 데이터(property), 데이터에 관련한 동작(method)을 포함하는 개념적 존재
- 원시 타입의 값을 제외한 자바스크립트에서의 모든 것이 객체임
- 객체 타입 - mutable
- 변경 가능한 값(mutable): 객체의 속성을 변경, 추가, 삭제 가능
- 원시값: immutable한 값
- 힙 메모리에 저장
- 동적으로 변화 가능하므로, 메모리 공간 확보 및 저장
- Pass-by-reference
- 참조 타입이므로, 참조값으로 처리
- 변경 가능한 값(mutable): 객체의 속성을 변경, 추가, 삭제 가능
- 여러 형태의 객체 타입
- 일반 객체와 함수
- 날짜
- 인덱스 컬렉션
- 키 컬렉션
- …
- 객체 타입(Object type, Reference type이라고 함) : 다양한 타입의 값을 하나의 단위로 구성한 복합적인 자료구조
17. 동적 타입 언어
- 동적 타입 언어
- 자바스크립트는 동적 타입 언어
- 의도적으로 타입을 변환할 수도 있지만, 의도와 상관없이 변경 되기도 함
- 명시적 타입 변환
- 암묵적 타입 변환
- 명시적 타입 변환
- 원시 래퍼 객체를 활용하여 개발자가 의도적으로 타입을 변경할 수 있음
- 값.toString() : 문자열 타입으로 변환
- Number(값) : 숫자타입으로 변환
- Boolean(값) : 불리언 타입으로 변환
- 원시 래퍼 객체를 활용하여 개발자가 의도적으로 타입을 변경할 수 있음
- 암묵적 타입 변환
- 개발자가 의도하지 않았지만, 타입이 변경될 때가 있음
- 값 + “” : 문자열 타입으로 변환
- 값 * 1 : 숫자 타입으로 변환
- !!값 : 불리언 타입으로 변환
- 값이 전달될 때, 참조되어 있는 변수 값 타입이 개발자의 의도와 다르게 암묵적 타입변환으로 변경될 가능성 있음 → 타입 추론 어려워져 불필요한 디버깅 시간 발생
- 이를 해결하기 위해 전달되는 시점마다 typeof나 일치 연산자를 사용하여 타입 guard 구현 or 자바스크립트 superSet 타입스크립트 사용
- 개발자가 의도하지 않았지만, 타입이 변경될 때가 있음
18. 단항 연산자, 산술 연산자
- 연산자 - 단항 연산자, 산술 연산자
- 연산자 : 하나 이상의 표현식을 대상(피연산자)으로 연산을 수행하여 하나의 값을 만듦
- 1 : 피연산자 / + : 연산자 / 2 : 피연산자(1 + 2)
- 종류
- 단항연산자
- 산술연산자
- 관계연산자
- 이진 논리 연산자
- 삼항 연산자
- 할당 연산자
- 옵셔널 연산자
- 쉼표 연산자
- 단항 연산자
- 하나의 피연산자만 사용하는 연산
- void : 표현식을 평가할 때 값을 반환하지 않도록 지정
- typeof : 평가 전의 피연산자 타입을 나타내는 문자열을 반환 (type guard에서 주로 사용됨)
- delete : 객체의 속성 삭제
- 하나의 피연산자만 사용하는 연산
- 산술 연산자
- 두 개의 숫자값(리터럴 또는 변수)을 피연사자로 받아서 하나의 숫자 값으로 반환
- 단항 산술 연산자
- 단항 산술 연산자는 1개의 피연산자를 산술 연산해 숫자값을 반환
- (++) : 숫자 1을 증가시키고, 증가시킨 값을 암묵적으로 할당
- (—) : 숫자 1을 감소시키고, 감소시킨 값을 암묵적으로 할당
- 증가/감소 연산자: 위치에 따라 처리 단계 상이
- 전위 증가감소 연산자 : 피연산자 앞에 위치(++피연산자)
- 후위 증가감소 연산자 : 피연산자 뒤에 위치(피연산자++)
- (+) : 양수의 표현. 아무런 효과X (피연산자가 숫자인 케이스만 해당 / 문자열인 경우 암묵적 타입변환 처리)
- (-) : 양수를 음수로, 음수를 양수로 반전시킨 값을 반환
- 이항 산술 연산자
- 2개의 피연산자를 산술 연산하여 숫자값을 반환
- +, -, *, /, %
- 단항 산술 연산자
- 두 개의 숫자값(리터럴 또는 변수)을 피연사자로 받아서 하나의 숫자 값으로 반환
- 연산자 : 하나 이상의 표현식을 대상(피연산자)으로 연산을 수행하여 하나의 값을 만듦
19. 관계 연산자, 비교 연산자
- 연산자 - 관계 연산자, 비교 연산자
- 관계 연산자
- 피연산자를 비교하고, 결과가 참인지에 따라 boolean 값을 반환
- in : 객체 내에 속성이 존재할 경우 true 반환
- instanceof : 특정 객체 타입에 속하면 true 반환 (로직을 처리할 때 guard 형태로 사용됨)
- 피연산자를 비교하고, 결과가 참인지에 따라 boolean 값을 반환
- 비교 연산자
- 피연산자를 비교하고, 결과가 참인지에 따라 boolean 값을 반환한다. 피연산자에는 숫자, 문자열, 논리형, 객체 타입이 있음
- == 동등 연산자 : 서로 같으면 true
- === 일치 연산자: 서로 같고, 타입도 같으면 true
- ≠ 부등 연산자 : 서로 다르면 true
- ≠= 불일치 연산자 : 서로 다르고, 타입도 다르면 true
- 큼 연사자(>) : 왼쪽이 오른쪽보다 크면 true
- 크거나 같음 연산자(≥) : 왼쪽이 오른쪽보다 크거나 같으면 true
- 작음 연산자(<) : 오른쪽이 왼쪽보다 크면 true
- 작거나 같음 연산자(≤) : 오른쪽이 왼쪽보다 크거나 같으면 true
- 자바스크립트는 암묵적 타입 변환이 되기 때문에 일치 연산자 사용 지향!
- 피연산자를 비교하고, 결과가 참인지에 따라 boolean 값을 반환한다. 피연산자에는 숫자, 문자열, 논리형, 객체 타입이 있음
- 관계 연산자
20. 이진논리 연산자, 기타 연산자들
- 연산자 - 이진논리 연산자, 기타 연산자들…
- 이진논리 연산자
- 두개의 피연산자 중 하나를 반환
- 반환되는 값이 무조건 Boolean값이 아니다
- 단축평가 논리 : 첫번째 식을 평가한 결과에 따라서, 두번째 식 평가를 실행
- A && B (AND 연산자)
- A가 false로 평가되면 A를 반환
- A가 true로 평가되면 B를 반환
- A || B (OR 연산자)
- A가 false로 평가되면 B를 반환
- A가 true로 평가되면 A를 반환
- A && B (AND 연산자)
- 논리 연산자
- null, undefined, 빈 문자열 → false로 평가
- AND 연산자 : null 검사에 활용
- OR 연산자 : 두번째 피연산자로 캐싱 값에 대해서도 사용(대응값으로 활용)
- 기타 연산자들
- 쉼표 연산자 : 두 연산자를 모두 평가한 후, 오른쪽 피연산자의 값을 반환
- 문자열 연산자 : 두 문자열 값을 서로 연결하여 새로운 문자열을 반환(템플릿 리터럴로 대체 가능)
- 옵셔널 연산자 : 객체의 속성을 참조시, 유효하지 않는 경우, 에러를 발생시키지 않고 undefined를 반환
- 할당 연산자 : 오른쪽 피연산자가 왼쪽 피연산자에 값을 할당
- +=, -=, *=, /=, %=, **=, &&=, ||=
- 삼항 연산자 : 조건 연산자에 따라 두 값 중 하나를 반환
- condition ? trueValue : falseValue
- 이진논리 연산자
21. 함수
-
재사용 처리기, 함수
- 동일한 처리를 해야 하는 경우
let aAge = 10; let bAge = 20; let cAge = 30; aAge += 3; bAge += 3; cAge += 3; // A 사용자의 나이에 3살을 더해야함 // B 사용자의 나이에 3살을 더해야함 // … // n사용자의 나이에 3살을 더해야함 // N번의 횟수만큼 3을 더해야 하는 로직을 작성해야함 -> 중복 코드 발생 // 3살을 더하는 것이 아닌 모두 5살을 더해야하는 경우는? // N번의 횟수만큼 3을 5로 변경하는 작업 필요 -> 유지보수의 편리성 떨어짐-
위의 2가지 단점을 해결하기 위해 특정 처리를 담당하는 처리기 필요
-
소프트웨어에서는 ‘함수' 기능 지원
let aAge = 10; let bAge = 20; let cAge = 30; function addAge(age) { return age + 3; } addAge(aAge); // 13
-
-
함수란?
-
소프트웨어에서 특정 동작을 수행하는 코드 일부분을 의미
-
외부 코드가 ‘호출’할 수 있는 하위 프로그램
- 함수 외부에서 addAge를 호출하는 모습
- 자바스크립트에서는 괄호를 사용하여 호출 : 함수명()
-
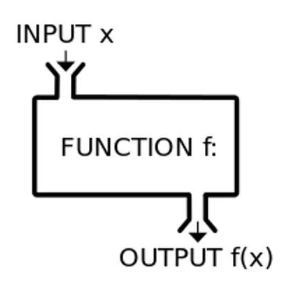
함수의 형태
-
input : 로직 처리를 위해 주입받는 데이터
-
output : 로직 처리 후 반환되는 결과 데이터
-
본문 : 명령문의 시퀀스로 구성

-
-
함수는 대부분의 언어에서 지원하는 기능
-
JavaScript의 함수
-
자바스크립트에서 함수는 객체처럼 속성과 메서드를 가질 수 있다.
-
객체와의 차이점은 함수는 외부에서 ‘호출’이 가능 / 객체는 외부에서 ‘호출’이 불가능(함수도 객체이지만, 객체와의 차이점은 외부에서 호출이 가능하다는 것)
const 객체 = { 속성: '값', 메서드 : function () { return 'a' }, }; 객체. 속성; // 값 객체.메서드(); // a const 객체 = { 속성: '값' }; function 함수() { return 'a'; } 함수(); // a 객체(); // TypeError : 객체 is not a function
-
-
자바스크립트의 함수는 일급객체의 특징을 모두 갖고 있음 (자바스크립트에서 함수는 일급 객체임)
-
일급객체 : 다른 객체들에 일반적으로 적용 가능한 연산을 모두 지원하는 객체를 가리킴
아래의 정의에 해당되면 일급객체.
-
일급객체는 함수의 실제 매개변수가 될 수 있음
function foo(input) { return input() + 1; } function bar() { return 1; } foo(bar); // 2 -
일급객체는 함수의 반환값이 될 수 있음
-
input()() → bar() → 1
function foo(input) { return input()() + 1; } function bar() { return 1; } function baz() { return bar; } foo(baz); // 2
-
-
일급객체는 할당명령문의 대상이 될 수 있음 (변수 등에 할당 가능)
-
일급객체는 동일비교의 대상이 될 수 있음 (값으로 표현 가능)→ 함수 표현식
const foo = function () { return 1; }; foo(); // 1
-
22. 자바스크립트에서의 함수
-
JavaScript 함수의 특징
-
함수의 형태
- 함수 이름 : 함수의 이름 (외부에서 호 출시 이름 사용됨)
- 매개 변수 : 함수에 전달되는 인수. 유사배열 형태(데이터 구조 자체는 리스트임)
- 함수 몸체 : 명령 스퀀스들이 존재하는 블록
-
매개 변수 parameter
-
기본값 매개변수(default function parameter)
- 매개변수 값이 없거나, undefined가 전달될 경우 대체되는 초기값
- 매개변수에 할당연산자와 함께 초기값을 할당
function foo(arg = 1) { return arg; } foo();
-
나머지 매개변수 (Rest parameter)
-
가변항 함수 (함수가 정하지 않은 매개변수 받을 수 있음)
-
spread 연산자 (반복가능한 데이터를 열거할 때 사용 / 해당연산자를 활용하면 매개변수를 배열 형태로 받을 수 있음)
function foo(arg, ...rest) { console.log(rest); // b c return arg; } foo('a', 'b', 'c'); // a
-
-
arguments 객체
- 함수에 전달되는 인자들을 참조할 수 있는 객체
- 자바스크립트의 함수 : 자바스크립트의 기본 내장 객체인 Function 객체 상속
- Function 객체의 기본 속성 : arguments- 형태 : 배열이 아니고 유사배열 형태
- 배열 내장 method 사용 불가
let foo; function bar(arg, ...rest){ console.log(arguments); // Arguments(3)[1, 2, 3, callee:(...), Symbol...] return arg; } bar(1, 2, 3)
-
-
매개변수(parameter)와 인자(argument)의 차이
- 매개 변수 : 함수를 정의할 때 사용하는 변수
- 인자 : 함수가 호출될 때 넘기는 값
-
23. 함수 사용
-
함수의 사용 패턴
- 함수 선언문
function foo(arg) { return arg; } const ba = foo(1); console.log(bar); // 1- 함수 표현식
- 익명 함수(anomymouse function)
- 함수명 생략
- 기명 함수(named function)
- 함수명 생략 X
- 익명 함수(anomymouse function)
const foo = function (arg) { return arg; }; const bar = function baz(arg) { return arg; }; const temp = foo(1); console.log(temp); console.log(baz(1)); // reference error- Function 생성자 함수
- Function 객체: 자바스크립트 내장 객체(빌트인 객체) 중 하나
- 함수 생성방법의 기본 원리
- 함수 표현식, 함수 선언문 : 축약법
- 생성자 함수
- 내장 객체(빌트인 객체) 활용 : 인스턴스 생성(빌트인 객체의 성격 그대로 가짐)
- new 내장객체()
- new Function(arg1, arg2, …, ‘return 1’)
const bar = new Function(undefined, 'return 1'); bar(1); // 1- 화살표 함수 표현식
- ES6 이후부터 사용 가능
- function 키워드 사용하지 않고, 화살표 사용(⇒)
- const 변수명 = (arg, …) ⇒ { return … }
const foo = (arg) => { return arg(); }; foo(() => { return 1; });-
함수 사용 패턴
-
즉시 실행 함수(IIFE)
- 함수 정의와 동시에 실행
- 코드 평가 → 코드 실행 → 최초 1회 실행
- 초기화 처리에 주로 사용
- 작성 방법
- 즉시실행할 함수 괄호로 감싸기
- 괄호로 감싸진 함수를 실행
const bar = new Function(undefined, 'return 1'); bar(1); // 1
-
재귀 함수(Recursive function)
-
자기 자신을 호출하는 함수
-
계속 자신을 참조하여 호출하므로, 무한히 호출될 수 있음
- 탈출 조건을 함수 초반에 정의 해야함
-
직관성이 떨어질 수 있어, 한정적 사용 권장
function foo(arg) { if (arg === 3) return arg; // 탈출 조건 console.log(arg); foo(arg + 1); } foo(1);
-
-
중첩 함수(Inner functon)
-
내부 함수라고도 함
-
내부 함수 내의 변수 참조 → 부모를 포함한 외부 범위 참조 가능
-
부모 함수 내의 변수 참조 → 자식 범위 참조 불가능
-
스코프 체인과 관련 있음
function foo(a) { const a; console.log(b); // referenceError function bar() { const b = 2; return a + b; } } foo(3); // 5
-
-
-
콜백 함수(Callback function)
-
함수의 매개변수가 될 수 있다(일급 객체)
- 인자로 B함수를 받은 A함수
- A함수가 호출되는 시점에 B함수도 호출
-
특정 이벤트가 발생했을때 → 시스템에 의해 호출되는 함수
const foo = (arg) => { return arg(); }; foo(() => { return 1; });
-
-
24. 실습 (1)
- 일급 객체 실습, 매개변수 실습
// 자바스크립트 함수는 함수의 실제 매개변수가 될 수 있다.
function foo (arg) {
arg();
}
function bar() {
console.log('bar');
}
foo(bar); // 'bar'
// 자바스크립트 함수는 함수의 반환값이 될 수 있다.
function foo (arg) {
return arg;
}
function bar() {
console.log('bar');
}
foo(bar)(); // 'bar'
// 자바스크립트 함수는 할당명령문의 대상이 될 수 있다.
// 자바스크립트 함수는 동일비교 대상이 될 수 있다.
const foo = function (arg) {
return arg;
}
foo(1); // 1
// 기본값 매개변수 default function parameter
function foo(arg = ) {
console.log(arg);
}
foo(); // 1
// 나머지 매개변수 Rest parameter
function foo(arg, ...rest) {
console.log(rest);
}
foo(1); // [] 1은 arg로 들어감
foo(1, 2); // [ 2 ]
// arguments 객체
function foo(arg) {
console.log(arguments);
}
foo(1, 2, 3, 4);
// { '0': 1, '1': 2, '2': 3, '3': 4, length: 4, callee: f foo(), __proto__: {}}25. 실습 (2)
- 함수 생성 방법
// 함수 선언문
function foo() {
console.log('foo');
}
foo(); // 'foo'
// 함수 표현식
cosnt foo = function() {
console.log('foo2');
};
foo(); // 'foo2'
// Function 생성자 함수
const foo = new Function('console.log('foo3')');
foo(); // 'foo3'
// 화살표 함수 표현식
const foo = () => { console.log('foo4'); };
foo(); // 'foo4'26. 실습 (3)
- 함수의 여러가지 형태
// 즉시 실행 함수
(function foo () {
console.log('foo'); // 'foo'
})();
// 재귀 함수
function foo(arg) {
if(arg === 3) return;
console.log(arg);
foo(arg + 1);
}
foo(1); // 1 2
// 중첩 함수
function foo(arg) {
function bar() {
console.log(arg);
}
bar();
}
foo(1); // 1
// 콜백 함수
function foo(arg) {
arg();
}
foo(() => {console.log(1)}); // 1🍎🍏 오늘의 느낀점 : 자바스크립트의 기초부터 함수까지 그동안 배웠던 지식들을 쭈욱 복습하는 시간이었다.
다시 복습하니깐 역시 이해가 잘되군...
