
2024년 12월 17일
✏️ 오픈소스 배포하기
-
npm을 통해서 오픈소스를 배포해보기
-
https://www.npmjs.com 가입 및 로그인
-
작업 소스 프로젝트 들어가서
-
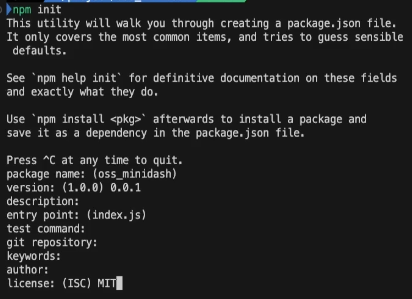
npm init (이미 package.json 파일 있으면 상관 없음 / 노드패키지 모듈에 올라갈 때 명세파일로 인식함) → 아래의 이미지와 맞게 설정 → 기입 내용 확인 → yes

-
package.json 에 import 쓰기 위한 문법 추가 및 해시태그 추가
-
name은 고유한 이름으로 설정 (누군가 쓰고 있으면 배포 안됨)
// packae.json ... 생략 ... "type": module, "keywords": ["modules", "util"], "repository": { "type": "git", "url": "https://hongbiKo@github.com/hongbi/minidash.git" }, "homepage": "https://hongbiKo@github.com/hongbi/minidash.git" -
.npmignore 파일 생성
test/ node_modules/ webpack.%.js -
.gitignore 파일 생성
node_modules .idea .DS_Store package-lock.json -
npm login
- 브라우저에서 로그인할 수 있도록 함 → one-time password : 이메일로 전송됨 → 기입완료 후 로그인됨
-
npm whoami
- user네임 확인할 수 있음
-
배포 전 테스트
- npm init -y
- package.json 설정파일이 터미널에 잘 출력됐는지 확인하기
- npm init -y
-
배포하기
- npm publish
- 혹시라도 에러가 있으면 권한의 문제일 확률이 높은데 관리자모드로 실행(sudo_for mac)
-
배포 완료됨 → package → 추가된것 확인할 수 있음
-
수정하고 다시 배포하면 package.json 파일의 version 수정해서 배포해줘야함
-
배포 버전 삭제
- npm unpublish <패키지이름>@<패키지 버전>
- e.g) npm unpublish oss_minidash@0.1
- 72시간 이내의 패키지 이어야하고 다른 패키지의 종속성이 없어야함(의존성 모듈 아무것도 없어야함) 그리고 지난주 다운 횟수가 300회 미만이어야함. 단일 소유자이어야함
- 다시 배포 하려면 24시간동안 <패키지이름>@<패키지 버전>으로 배포할 수 없음
- npm unpublish <패키지이름>@<패키지 버전>
-
패키지 삭제
- npm unpublish <패키지이름>@<패키지 최초 버전> -f
- 해당 패키지 이름 24시간동안 사용할 수 없음
-
패키지 버전 업데이트하기
-
npm version <패키지버전>
e.g) npm version 0.0.3
-
-
패지키 버전 자동으로 업데이트하기
- package.json 파일 version 업데이트됨
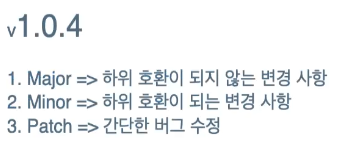
- npm version patch (version: 0.0.0 → version: 0.0.1)
- npm version minor (version: 0.0.0 → 0.1.0)
- npm version major (version: 0.0.0 → 1.0.0)
- package.json 파일 version 업데이트됨
-
패키지 정보 조회
- npm info <패키지이름>
-
npm 캐시 지우기
- npm cache clean
-
버전 참고사항

-
오픈소스 사용해보기
-
npm install <패키지이름>
e.g) npm install oss_minidash
-
-
-
