
2024년 9월 3일
✏️ map과 object
: 객체를 map에 담아보기
let db = new Map();
let notebook = {
productName : "Notebook",
price: 2000000
}
let cup = {
productName : "Cup",
price: 3000
}
let chair = {
productName: "Chair",
price : 100000
}
let poster = {
productName: "Poster",
price: 20000
}
db.set(1, notebook);
db.set(2, cup);
db.set(3, chair);
db.set(4, poster);
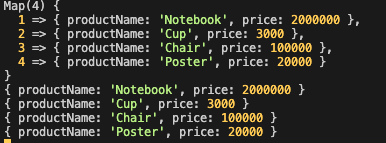
console.log(db);
console.log(db.get(1));
console.log(db.get(2));
console.log(db.get(3));
console.log(db.get(4));결과 화면

✏️ express + 객체
: express와 합쳐서 api에 객체 던져보기
// map-demo.js
const express = require("express");
const app = express();
app.listen(1234);
app.get("/:id", function (req, res) {
let { id } = req.params;
id = parseInt(id);
console.log(db.get(id)) // 넣지 않은 숫자의 키 url에 넣으면 undefined
// 그러므로 undefined일때를 대비해 if문을 넣어야함
if (db.get(id) == undefined) {
res.json({
message: "없는 상품입니다."
})
} else {
product = db.get(id)
// 객체에 데이터 추가하기
// 1. product.id = id
// 자바스크립트 객체에 키id 추가해서 id 값 넣음
// 2. procut["id"] = id
// 배열을 이용해 id 넣음
// 데이터를 전달할 때 순서는 필요없음
// 어차피 키를 가지고 값을 찾을 예정이므로
res.json(product)
}
});
let db = new Map();
let notebook = {
productName : "Notebook",
price: 2000000
}
let cup = {
productName : "Cup",
price: 3000
}
let chair = {
productName: "Chair",
price : 100000
}
let poster = {
productName: "Poster",
price: 20000
}
db.set(1, notebook);
db.set(2, cup);
db.set(3, chair);
db.set(4, poster);결과 화면



✏️ express + map + 객체 추가 연습 (feat.유튜브)
: 배운것들을 바탕으로 앞전에 사용했던 유튜버정보를 이용해 REST API를 설계해보자.
// youtuber-demo.js
const express = require('express');
const app = express();
app.listen(1234);
// REST API 설계
app.get('/youtuber/:id', function(req, res) {
let { id } = req.params;
id = parseInt(id);
const youtuber = db.get(id);
if(youtuber == unefined) {
res.json({
message: "유튜버 정보를 찾을 수 없습니다"
})
} else {
res.json(youtuber);
}
})
const db = new Map();
let youtuber1 = {
channelTitle: "떼껄룩",
subscribers: "186만명",
videoNumbers: "371개",
};
let youtuber2 = {
channelTitle: "딩고뮤직",
subscribers: "507만명",
videoNumbers: "2.5천개",
};
let youtuber3 = {
channelTitle: "원지의하루",
subscribers: "95.9만명",
videoNumbers: "308개",
};
db.set(1, youtuber1);
db.set(2, youtuber2);
db.set(3, youtuber3);결과 화면

✏️ express
-
express 사이트 방문하면 관련된 정보 많이 알 수 있으니 친해질것
https://expressjs.com/ko/ -
express는 웹 프레임워크
-
내가 만들고 싶은 웹 서비스를 구현하는데 필요한 모든 일을 틀 안에서 할 수 있는것
-
http 모듈 뿐만 아니라 웹서비스를 만드는데 필요한 모듈(라이브러리)들을 틀 안에 넣어 놓은 것
-
npm install express
-
공식 사이트에 시작하기 코드
// app.js const express = require('express'); const app = express(); const port = 3000; app.get('/', (req, res) => { res.send('Hello World'); }) app.listen(port, () => { console.log(`Example app listening on port ${port}`) }) -
터미널 : node app.js -> 확인
(이 명령어 방법은 부가적으로 해야하는 일이 있어서 추천X)
-
✏️ generator 맛보기
: generator을 이용하지 않으면 앞에서 우리가 만든 것처럼 app.js 파일을 일일이 만들어야 함
그리고, 우리가 만든 것은 주관적이기 때문에 많은 사람들과 프로젝트를 하기 위해서는 규칙이 있어야 하므로, generator은 틀을 제공해줄 수 있음(=express는 프레임워크) -> 프로젝트를 위해 이것을 사용해야 함 -> app.js파일 이용
- express generator 설치 => 어플리케이션의 골격 생성
1. 터미널 : npm install express-generator -g
2. 권한 오류 -> -g (전역설치로 이해 권한 블로킹됨)
3. 터미널 : sudo npm install express-generator -g
4. password 입력 (맥북비번)
5. legacy 이슈 -> 버전 업데이트 워닝 메시지
5. 터미널 : express (express 실행)
*그런데 나의 경우에는 이 명령어가 되지 않았다 ㅠㅠ
찾아보니 실행 경로를 셋팅해줘야 됐다. (참고사이트 :https://youngchannel.co.kr/blog/Express-%EC%84%A4%EC%B9%98%EC%97%90%EB%9F%AC)
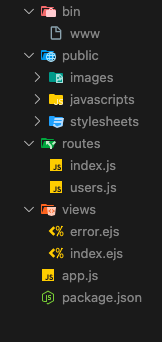
6. 패키지 자동으로 셋팅됨 -> 파일 및 폴더 생성
7. 폴더와 파일들 확인

- 이제 index.js를 서버에서 실행시켜보자 -> but express가 없다는 에러가 뜸
❗️ 왜 에러가 뜨는 걸까?
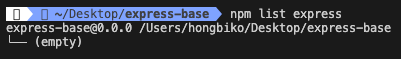
1. 일단 확인 : npm list express -> express 없다고함 (그런데 package.json에는 설치 되어 있음)


2. 우리는 express-generator만 설치했지, express는 아직 설치 하지 않음(전역으로 설치 안함)
3. 설치 : npm install express
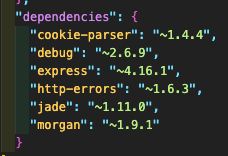
4. 서버 구동 시키면 돌아가기는 하지만 exited됨 -> dependencies에서 확인했던 다른 것들이 설치 되지 않음(like express)
5. 다시 설치 : npm install(package.json에 적힌 모든 dependencies 설치)
6. npm start -> 3000 is already in use 에러
7. www.js 파일의 port부분 바꿔야함 - 999로 바꿈
8. 다시 exited됨
9. npm start -> 정상적으로 실행되는 것을 확인 할 수 있음

10. localhost:999 접속 -> Welcome to Express 확인할 수 있음(views 폴더 -> index.jade파일에 이 문구가 나오는 것은 구현되어 있음)

✏️ express 구조
: app.js, www.js 파일 ... 등등 미리 다 구현 되어 있고, 우리는 이것들을 활용해 웹서비스를 만듦
참고사이트를 보고 www파일과 app.js파일을 간단히 정리하자면,
- bin/www
: www파일은 http모듈에 express모듈을 연결하고, 포트를 지정
- debug모듈 : 콘솔에 로그 남기는 모듈
- app.set('port',port) : 서버 실행될 포트 설정(기본값 3000번 포트 이용)
- app.set(키, 값) : 데이터 저장
- app.get(키, 값) : 데이터 가져옴
- http.createServer : 불러온 app 모듈 넣어주고 콜백함수역할을 함
- listen : 포트 연결 및 서버 실행
- app.js
- app.set : express 앱 설정- app.use : 미들웨어 연결(http 외의 것들)
참고 : https://hyem-study.tistory.com/121 // 다시 읽고 정리할것
✏️ 자바스크립트 함수 4가지 종류
// function.js
// 함수 선언식
function add1(x, y) {
return x + y
}
// 함수 표현식
let add2 = function(x, y) {
return x + y;
}
// 화살표 함수 1
let add3 = (x, y) => {
return x + y
}
// 화살표 함수 2
let add4 = (x, y) => x + y
console.log(add1(1, 2)); // 3
console.log(add2(1, 2)); // 3
console.log(add3(1, 2)); // 3
console.log(add4(1, 2)); // 3