
2024년 8월 30일
✏️ express 설치 및 HTTP코드와 비교
-
지난 시간에 배운 http는 웹서버 역할을 하게 만드는 친구였음
-
내장 되어 있는 http가 아닌 외장모듈 express를 사용해볼 예정
-
npm으로 설치 : npm i express
-
소스코드 붙여넣기
// express-demo.js const express = require('express'); const app = express(); app.get('/', function(req, res) { res.send('Hello World'); }); app.listen(3000);-> http 코드와 비교해보기
- http는 createServer()를 사용했지만, express는 app이라는 변수에 express() 함수를 호출해서 서버를 담음
- 코드 깔끔해짐
- 포트넘버 3000으로 지정
- app.get() 함수의 매개변수 안에는 문자열, 콜백함수가 들어감
- '/' : 'http://localhost:3000/' 이라는 뜻
- 콜백함수의 매개변수에 request, response를 사용
- res.send() : 화면에 표시 될 내용❗️ address already in use:::3000 Error : 포트넘버를 이미 사용하고 있기 때문에 다른 번호로 바꾸면 됨 (의미가 있는 번호로 바꾸면 좋음)
*TIP : 각 회사별로 체계가 잡혀있다면 운영하는 서비스에 번호가 매겨져 있을 것이다. 예를 들어 그 서비스 번호가 1234이면 이 번호를 사용하면 좋음
-
✏️ express REST API 연습 (1)
// express-demo.js
const express = require('express');
const app = express();
// API : 메서드 GET + "/"
app.get('/', function(req, res) {
res.send('Hello World');
});
// API : GET + "http://localhost:1234/test"
app.get('/test', function(req, res) {
res.send('TEST SUCCESS');
})
// API : GET "http://localhost:1234/test/1"
app.get('/test/1', function(req, res) {
res.send('One!!');
})
app.listen(1234);
// http://localhost:1234/test 를 접속해서 TEST SCUESS를 볼 수 있으면 성공
// http://localhost:1234/test/1 를 접속해서 One!!을 볼 수 있으면 성공✏️ express REST API 연습 (2)
// express-demo.js
const express = require('express');
const app = express();
// API : 메서드 GET + "/"
app.get('/', function(req, res) {
res.send('Hello World');
});
// API : GET + "http://localhost:1234/test"
app.get('/test', function(req, res) {
res.send('TEST SUCCESS');
})
// API : GET "http://localhost:1234/test/1"
app.get('/test/1', function(req, res) {
res.send('One!!');
})
// API : GET /hello, /bye, /nicetomeetyou
app.get('/hello', function(req, res) {
res.send('안녕하세요');
})
app.get('/bye', function(req, res) {
res.send('안녕히계세요');
})
// GET 메소드로, '/nicetomeetyou' 이 날아오면
// 매개변수로 전달받은 콜백 함수를 호출하겠어 => 서버에 셋팅함
app.get('/nicetomeetyou', function(req, res) {
res.send('만나서 반갑습니다');
})
app.listen(1234);❗️그럼 app.listen(1234);를 위쪽으로 끌어올리면 어떻게 될까?
: 순서에 상관 없음
why?
- 위에서 서버 셋팅을 연습한 것처럼, 결국 app.listen(1234)도 서버를 셋팅하는 것이기 때문에(=서버가 어떻게 동작할지 설정하는 것이기 때문에_포트넘버를 셋팅하는것임) 순서와 상관없이 잘 돌아감
✏️ 텍스트로 보내? 객체로 보내?
: 우리는 이제까지 모든 응답을 문자열로 응답했음
- 그런데 단순히 텍스트화해서 응답하면 프론트엔드는 힘듦
ex) 상품 1개별 조회 API를 호출하면 우리는 상품명, 상품가격, 상품이미지 등을 덩어리째 보내야 하는데 이걸 어떻게 텍스트로 다 보냄??
app.get('/products/1', function(req, res) {
res.send('Node.js를 배워자 (책)');
res.send(20000);
})
// 예를 들어서 저렇게 응답을 보내면 어떻게 될까?
// 데이터를 2개 보냈지만 첫번째 데이터만 보이는 것을 확인할 수 있다.
// 텍스트는 하나밖에 응답하지 않는다
// 프론트엔드는 여러가지 데이터가 필요하기 때문에 이는 올바르지 않는 방법이다.- 그래서 우리는 데이터를 객체형태로 보내야함
- 데이터를 하나씩 보내는 것이 아니라 모아서 덩어리로 보내야함
- 덩어리로 어떻게 보내?? -> 객체로!!
- 강사님 말로는 '우리 세상은 객체로 이루어져 있다'고 한다
- '주어 자리에 왔을때, 문장이 만들어지면 그건 다 객체이다' by ssongcoding
ex) 상품명: Node.js를 공부해보자 / 상품가격: 20000 / 상품소개: 이 책 좋아요 -> 이것들은 결국 책 한권의 정보임 -> 즉, Node.js를 공부해보자 라는 책의 데이터 덩어리 - 이 데이터들은 key와 value로 나눠 객체로 만들면 편함
✏️ json
: javascript object notation
- 자바스크립트 객체가 어떻게 생겼는지(어떤 형태)나타냄
- 객체 리터럴로 객체를 만들면
ex)let person = { name: 'kim', age: '100' }let book = { title: 'Node.js를 공부해보자', price: 20000, description: "이 책 좋아요" } - 새로운 파일 생성해서 한번 콘솔로 찍어보자
// object-demo.js
let nodejsbook = {
title : “Node.js를 공부해보자”,
price : 20000,
description : “이 책 좋아요”
}
console.log(nodejsbook.title) // Node.js를 공부해보자
console.log(nodejsbook.price) // 20000
console.log(nodejsbook.description) // 이 책 좋아요
// 객체를 전달 할 수 있는지 알아보자
function print(book) {
console.log(book.title)
console.log(book.price)
console.log(book.description)
}
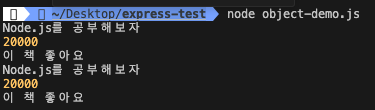
print(nodejsbook); // 전달 잘 됨 -> 위와 같은 결과 나옴결과화면

- 그럼 우리가 앞에서 만들었던 것도 객체로 전달해보자
-> 그런데, send() 라는 함수는 그냥 통칭 된 것으로 객체, json, html표현 등 다 보낼 수 있다. 우리는 배운 json을 보낼 것이므로 json()이라는 함수를 쓸 것임
// express-demo.js
const express = require('express');
const app = express();
app.listen(1234);
// ... 생략 ...
// API : GET /hello, /bye, /nicetomeetyou
app.get('/hello', function(req, res) {
res.json({
say : '안녕하세요',
});
})
app.get('/bye', function(req, res) {
res.json({
say : '안녕히계세요',
});
})
app.get('/nicetomeetyou', function(req, res) {
res.json({
say : '만나서 반갑습니다',
});
})
... 생략...결과화면



- product도 json으로 보내보자
// express-demo.js
... 생략 ...
let nodejsbook = {
title : “Node.js를 공부해보자”,
price : 20000,
description : “이 책 좋아요”
}
app.get('/products/1', function(req, res) {
res.json(nodejsbook);
})결과화면

❗️ 이제 객체를 보낼 수 있는 것을 알게 되었으므로 백엔드와 프론트엔드가 서로 주고 받을 수 있는 것을 알 수 있게 되었음
그런데,, 만약 product가 1000개이면???!
일일이 다 하나씩 그럼 100개의 api를 적어줘야하는건가???
NO.
💡 1000개의 products API요청하기
- 일단, 하나를 받아보자
// params-demo.js
const express = require('express');
const app = express();
app.listen(1234);
app.get('/products/:n', function(req, res) {
// products/__ 빈 칸에 오는 값을 n이라는 변수에 담아줘
res.json({
num : n
})
})-
결과는 /products/3 -> n is not defined ReferenceError
-
Node.js 입장에서 : 은 '나한테 url로 매개변수를 전달해 줄건가 보다'하고 생각함
-
url을 그대로 받아들이는게 아니라, 어떤 변수가 올지 모르겠어서(=변수이름을 뭐라고 지을지 몰라서) 나는 일단 전부 다 parameters(params)라는 변수에 너가 담아준 모든 값을 받아올 것이라고 생각
- 따라서, params를 받와야하고, 그 prams 안에 n이 있으므로 불러준다
// params-demo.js const express = require('express'); const app = express(); app.listen(1234); app.get('/products/:n', function(req, res) { console.log(req.params); // { n: '3' } 출력되는 것을 알 수 있음 console.log(req.params.n); // 3 이 출력되는 것을 알 수 있음 }) -
화면에 출력해보자
// params-demo.js const express = require('express'); const app = express(); app.listen(1234); app.get('/products/:n', function(req, res) { res.json({ num : req.params.n }) })
-
결과화면

-
