
45 프로미스
자바스크립트에서는 비동기 처리를 하기 위한 하나의 패턴으로 콜백 함수를 사용한다. 하지만 전통적인 콜백 패턴은 단점이 있다.
- 콜백 헬로 인해 가독성 나쁨
- 비동기 처리 중 발생한 에러 처리가 곤란함
- 여러 개의 비동기 처리를 한 번에 처리하는 데 한계가 있음
따라서 ES6에서는 비동기 처리를 위한 또 다른 패턴으로 프로미스를 도입했다. 프로미스는 전통적인 콜백 패턴이 가진 단점을 보완하며 비동기 처리 시점을 명확하게 표현할 수 있다는 장점이 있다.
💡 비동기 처리를 위한 콜백 패턴의 단점
📍 콜백 헬
// GET 요청을 위한 비동기 함수
const get = (url) => {
const xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
// 서버의 응답을 콘솔에 출력한다.
console.log(JSON.parse(xhr.response));
} else {
console.error(`${xhr.status} ${xhr.statusText}`);
}
};
};
// id가 1인 post를 취득
get('hettps:/jsonplaceholder.typicode.com/posts/1');
/*
{
"userId" : 1,
"id" : 1,
"title" : "sunt aut facere ... ",
"body" : "quia et suscipit ... "
}
*/위 코드의 get 함수는 서버의 응답 결과를 콘솔에 출력한다. get 함수가 서버의 응답 결과를 반환하게 하려면 어떻게 하면 될까?
get 함수는 비동기 함수다.
비동기 함수란 함수 내부에 비동기로 동작하는 코드를 포함한 함수를 말한다. 비동기 함수를 호출하면 함수 내부의 비동기로 동작하는 코드가 완료되지 않았다 해도 기다리지 않고 즉시 종료된다. 즉, 비동기 함수 내부의 비동기로 동작하는 코드는 비동기 함수가 종료된 이후에 완료된다.
따라서 비동기 함수 내부의 비동기로 동작하는 코드에서 처리 결과를 외부로 반환하거나 상위 스코프의 변수에 할당하면 기대한 대로 동작하지 않는다.
예를 들어, setTimeout 함수는 비동기 함수다. setTimeout 함수가 비동기 함수인 이유는 콜백 함수의 호출이 비동기로 동작하기 때문이다. setTimeout 함수를 호출하면 콜백 함수를 호출 스케줄링한 다음, 타이머 id를 반환하고 즉시 종료된다. 즉 비동기 함수인 setTimeout 함수에서 처리 결과를 외부로 반환하거나 상위 스코프의 변수에 할당하면 기대한 대로 동작하지 않는다.
setTimeout 함수의 콜백 함수에서 상위 스코프의 변수에 값을 할당해보자. setTimeout 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환하므로 콜백 함수에서 값을 반환하는 것은 무의미하다.
let g = 0;
// 비동기 함수인 setTimeout 함수는 콜백 함수의 처리 결과를 외부로 반환하거나 상위 스코프의 변수에 할당하지 못한다.
setTimeout(() => { g = 100; }, 0);
console.log(g); // 0GET 요청을 전송하고 서버의 응답을 전달받는 get 함수도 비동기 함수다. get 함수가 비동기 함수인 이유는 get 함수 내부의 onload 이벤트 핸들러가 비동기로 동작하기 때문.
- get 함수를 호출하면 GET 요청을 전송
- onload 이벤트 핸들러를 등록한 다음 undefined 반환하고 즉시 종료
- get 함수 내부의 onload 이벤트 핸들러는 get 함수가 종료된 이후에 실행됨
따라서, get 함수의 onload 이벤트 핸들러에서 서버의 응답 결과를 반환하거나 상위 스코프의 변수에 할당하면 기대한대로 동작하지 않음
get 함수가 서버의 응답 결과를 반환하도록 수정해보자.
// GET 요청을 위한 비동기 함수
const get = (url) => {
const xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
// 1) 서버의 응답을 반환한다.
reutrn JSON.parse(xhr.response);
}
console.error(`${xhr.status} ${xhr.statusText}`);
};
};
// 2) id가 1인 post를 취득
const response = get('hettps:/jsonplaceholder.typicode.com/posts/1');
console.log(response); // undefinedget 함수가 호출되면 XMLHttpRequest 객체를 생성하고, HTTP 요청을 초기화한 후, HTTP 요청을 전송한다.
그리고 xhr.onload 이벤트 핸들러 프로퍼티에 이벤트 핸들러를 바인딩하고 종료한다. 이때 get 함수에 명시적인 반환문이 없으므로 get 함수는 undefined를 반환한다.(2)
xhr.onload 이벤트 핸들러 프로퍼티에 바인딩한 이벤트 핸들러의 반환문(1)은 get 함수의 반환문이 아니다.
get 함수는 반환문이 생략되었으므로 암묵적으로 undefined를 반환한다. 함수의 반환값은 명시적으로 호출한 다음에 캐치할 수 있으므로 onload 이벤트 핸들러를 get 함수가 호출할 수 있다면 이벤트 핸들러의 반환값을 get 함수가 캐치하여 다시 반환할 수도 있겠지만 onload 이벤트 핸들러는 get 함수가 호출하지 않기 때문에 그럴수도 없다. 따라서 onload 이벤트 핸들러의 반환값은 캐치할 수 없다.
<!DOCTYPE html>
<html>
<body>
<input type="text" />
<scirpt>
document.querySelector('input').oninput = function () {
console.log(this.value);
// 이벤트 핸들러에서의 반환은 의미가 없다.
return this.value;
};
</script>
</body>
</html>그렇다면 (1)에서 서버의 응답을 상위 스코프의 변수에 할당하면 어떨까?
let todos;
// GET 요청을 위한 비동기 함수
const get = (url) => {
const xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
// 1) 서버의 응답을 상위 스코프의 변수에 할당한다.
todos = JSON.parse(xhr.response);
} else {
console.error(`${xhr.status} ${xhr.statusText}`);
}
};
};
// id가 1인 post를 취득
get('https:/jsonplaceholder.typicode.com/posts/1');
console.log(todos); // 2) undefined이 또한 기대한 대로 동작하지 않는다. xhr.onload 이벤트 핸들러 프로퍼티에 바인딩한 이벤트 핸들러는 언제나 (2)의 console.log가 종료한 이후에 호출된다. 따라서 (2)의 시점에는 아직 전역 변수 todos에서 서버의 응답 결과가 할당되기 이전이다. 다시 말해, xhr.onload 이벤트 핸들러에서 서버의 응답을 상위 스코프의 변수에 할당(1)하면 처리 순서가 보장되지 않는다.
그 이유에 대해서 살펴보자.
비동기 함수 get이 호출되면 함수 코드를 평가하는 과정에서 get 함수의 실행 컨텍스트가 생성되고, 실행 컨텍스트 스택(콜 스택)에 푸시된다. 이후 함수 코드 실행 과정에서 xhr.onload 이벤트 핸들러 프로퍼티에 이벤트 핸들러가 바인딩된다.
get 함수가 종료하면 get 함수의 실행 컨텍스트가 콜 스택에서 팝되고, 곧바로 (2)의 console.log가 호출된다. 이때 console.log의 실행 컨텍스트가 생성되어 실행 컨텍스트 스택에 푸시된다.
만약 console.log가 호출되기 직전에 load 이벤트가 발생했더라도 xhr.onload 이벤트 핸들러 프로퍼티에 바인딩한 이벤트 핸들러는 결코 console.log 보다 먼저 실행되지 않는다.
서버로부터 응답이 도착하면 xhr 객체에서 load 이벤트가 발생한다. 이때 xhr.onload 핸들러 프로퍼티에 바인딩한 이벤트 핸들러가 즉시 실행되는 것이 아니다. xhr.onload 이벤트 핸들러는 load 이벤트가 발생하면 일단 태스크 큐에 저장되어 대기하다가, 콜 스택이 비면 이벤트 루프에 의해 콜 스택으로 푸시되어 실행된다.
이벤트 핸들러도 함수이므로 이벤트 핸들러의 평가 -> 이벤트 핸들러의 실행 컨텍스트 생성 -> 콜 스택에 푸시 -> 이벤트 핸들러 실행 과정을 거친다.
따라서 xhr.onload 이벤트 핸들러가 시행되는 시점에는 콜 스택이 빈 상태이어야 하므로 (2)의 console.log는 이미 종료된 이후다. 만약 get 함수 이후에 console.log가 100번 호출된다해도 Xhr.load 이벤트 핸들러는 모든 console.log가 종료한 이후에 실행된다.
즉, xhr.onload 이벤트 핸들러에서 상위 스코프의 변수에 서버의 응답 결과를 할당하기 이전에 console.log가 먼저 호출되어 undefined가 출력된다.
이처럼 비동기 함수는 비동기 처리 결과를 외부에 반환할 수 없고, 상위 스코프의 변수에 할당할 수도 없다. 따라서 비동기 함수의 처리 결과(서버의 응답 등)에 대한 후속 처리는 비동기 함수 내부에서 수행해야 한다.
이때 비동기 함수를 범용적으로 사용하기 위해 비동기 함수에 비동기 처리 결과에 대한 후속 처리를 수행하는 콜백 함수를 전달하는 것이 일반적이다. 필요에 따라 비동기 처리가 성공하면 호출될 콜백 함수와 비동기 처리가 실패하면 호출될 콜백함수를 전달할 수 있다.
// GET 요청을 위한 비동기 함수
const get = (url, sucessCallback, failureCallback) => {
const xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
// 서버의 응답을 콜백 함수에 인수로 전달하면서 호출하여 응답에 대한 후속 처리를 한다.
successCallback(JSON.parse(xhr.response));
} else {
// 에러 정보를 콜백 함수에 인수로 전달하면서 호출하여 에러 처리를 한다.
failureCallback(xhr.status);
}
};
};
// id가 1인 post를 취득
// 서버의 응답에 대한 후속 처리를 위한 콜백 함수를 비동기 함수인 get에 전달해야 한다.
get('https:/jsonplaceholder.typicode.com/posts/1', console.log, console.error);
이처럼 콜백 함수를 통해 비동기 처리 결과에 대한 후속 처리를 수행하는 비동기 함수가 비동기 처리 결과를 가지고 또 다시 비동기 함수를 호출해야 한다면 콜백 함수 호출이 중첩되어 복잡도가 높아지는 현상이 발생한다.
이를 "콜백 헬" 이라고 부른다.
// GET 요청을 위한 비동기 함수
const get = (url, callback) => {
const xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
// 서버의 응답을 콜백 함수에 전다랗면서 호출하여 응답에 대한 후속 처리를 한다.
callback(JSON.parse(JSON.parse(xhr.response));
} else {
console.log(`${xhr.status} ${xhr.statusText}`);
}
};
};
const url = 'https://jsonplaceholder.typicode.com';
// id가 1인 Postdml userId 취득
get(`${url}/posts/1`, ({ userId }) => {
console.log(userId); // 1
// post의 userId를 사용하여 user 정보를 취득
get(`${url}/users/${userId}`, userInfo => {
console.log(userInfo); // {id: 1, name: "Leanne Graham", username: "Bret", ...}
});
});위의 코드를 보면 GET 요청을 통해 서버로부터 응답(id가 1인 post)을 취득하고, 이 데이터를 사용해 또다시 GET 요청을 한다. 콜백 헬은 가독성을 나쁘게 하며 실수를 유발하는 원인이 된다.
콜백 헬이 발생하는 전형적인 사례다.
get(`/step1`, a => {
get(`/step2/${a}`, b => {
get(`/step3/${b}`, c => {
get(`/step4/${c}`, d => {
console.log(d);
})
})
})
});📍 에러 처리의 한계
비동기 처리를 위한 콜백 패턴의 문제점 중에서 가장 심각한 것은 에러 처리가 곤란하다.
try {
setTimeout(() => {throw new Error('Error!');}, 1000);
} catch(e) {
console.log('캐치한 에러', e); // 에러를 캐치하지 못한다.
}try 코드 블록 내에서 호출한 setTimeout 함수는 1초 후에 콜백 함수가 실행되도록 타이머를 설정하고, 이후 콜백함수는 에러를 발생시킨다. 하지만 이 에러는 catch 코드 블록에서 캐치되지 않는다.
왜 일까 ??
- 비동기 함수인 setTimeout이 호출되면 setTimeout 함수의 실행 컨텍스트가 생성되어 콜 스택에 푸시되어 실행된다.
- setTimeout은 비동기 함수이므로 콜백 함수가 호출되는 것을 기다리지 않고 즉시 종료되어 콜 스택에서 제거된다.
- 이후 타이머가 만료되면 setTimeout의 콜백 함수(에러 부분)은 태스크 큐로 푸시되고, 콜 스택이 비어졌을 때 이벤트 루프에 의해 콜 스택으로 푸시되어 실행된다.
setTimeout 함수의 콜백 함수가 실행될 때 setTimeout 함수는 이미 콜 스택에서 제거된 상태다. 이는
setTimeout 함수의 콜백 함수를 호출한 것이 setTimeout 함수가 아니라는 것을 의미한다. setTimeout 함수의 콜백 함수의 호출자(caller)가 setTimeout 함수라면 콜 스택의 현재 실행 중인 실행 컨텍스트가 콜백 함수의 실행 컨텍스트 일때 현재 실행 중인 실행 컨텍스트의 하위 실행 컨텍스트가 setTimeout 함수여야 한다.
에러는 호출자(caller) 방향으로 전파된다. 즉, 콜 스택의 아래 방향(실행 중인 실행 컨텍스트가 푸시되기 직전에 푸시된 실행 컨텍스트 방향)으로 전파된다. 하지만 앞에서 본것과 같이 setTimeout 함수의 콜백 함수를 호출한 것은 setTimeout 함수가 아니다.
따라서 setTimeout 함수의 콜백 함수가 발생시킨 에러는 catch 블록에서 캐치되지 않는다.
지금까지 살펴본 비동기 처리를 위한 콜백 패턴은 콜백 헬이나 에러 처리가 곤란하다는 문제가 있다.
이를 극복하기 위해 ES6에서 프로미스가 되입되었다.
💡 프로미스의 생성
Promise 생성자 함수를 new 연산자와 함께 호출하면 프로미스(Promise 객체)를 생성한다.
ES6에서 도입된 Promise는 호스트 객체가 아닌, ECMAScript 사양에 정의된 표준 빌트인 객체이다.
Promise 생성자 함수는 비동기 처리를 수행할 콜백 함수(ECMAScript 사양에서는 executor 함수라고 부른다)를 인수로 전달받는데, 이 콜백 함수는 resolve와 reject 함수를 인수로 전달받는다.
// 프로미스 생성
const Promise = new Promise((resolve, reject) = > {
if(
/* 비동기 처리 성공 */){
resolve('result');
} else {
/* 비동기 처리 실패 */
reject('failure reason');
}
})Promise 생성자 함수가 인수로 전달받은 콜백 함수 내부에서 비동기 처리를 수행한다.
이때 비동기 처리가 성공하면 콜백 함수의 인수로 전달받은 resolve 함수를 호출하고, 실패하면 reject 함수를 호출한다.
앞에서 본 비동기 함수 get을 프로미스를 사용해 다시 구현해보면,
// GET 요청을 위한 비동기 함수
const promiseGet = url => {
return new Promise((resolve, reject) = > {
const xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
// 성공적으로 응답을 전달받으면 resolve 함수를 호출함
resolve(JSON.parse(xhr.response));
}else{
// 에러 처리를 위해 reject 함수를 호출함
reject(new Error(xhr.status));
}
};
};
// promiseGet 함수는 프로미스를 반환한다.
promiseGet('https://jsonplaceholder.typicode.com/posts/1');비동기 함수인 promiseGet은 함수 내부에서 프로미스를 생성하고 반환한다. 비동기 처리는 Promise 새엉자 함수가 인수로 전달받은 콜백 함수 내부에서 수행한다.
만약 비동기 처리가 성공하면 비동기 처리 결과를 resolve 함수에 인수로 전달하면서 호출하고, 비동기 처리가 실패하면 에러를 reject 함수에 인수로 전달하면서 호출한다.
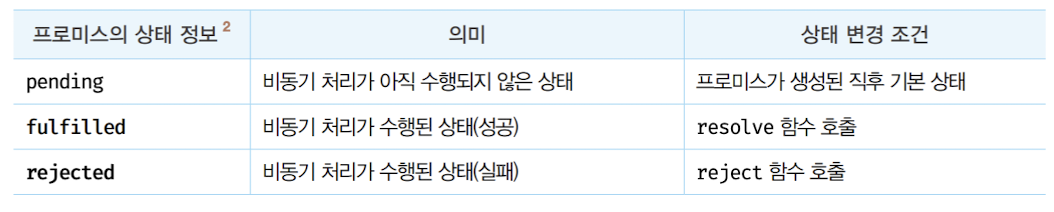
프로미스는 다음과 같이 현재 비동기 처리가 어떻게 진행되고 있는지를 나타내는 상태 정보를 갖는다.

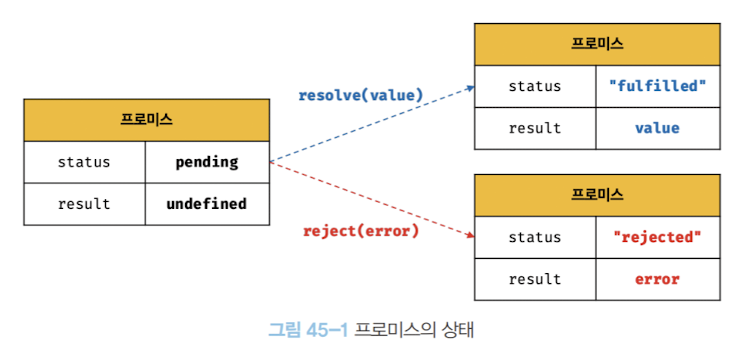
생성된 직후의 프로미스는 기본적으로 pending 상태이고, 비동기 처리 결과에 따라 프로미스의 상태가 변경된다.
- 비동기 처리 성공 : resolve 함수를 호출해 프로미스를 fulfilled 상태로 변경
- 비동기 처리 실패 : reject 함수를 호출해 프로미스를 rejected 상태로 변경이처럼 프로미스의 상태는 resolve 또는 reject 함수를 호출하는 것으로 결정된다.

fulfilled 또는 rejected 상태를 settled 상태라고 한다.(= 성공/실패 여부와 상관없이 (pending이 아닌 상태로) 비동기 처리가 수행된 상태)
프로미스는 pending 상태에서 fulfilled 또는 rejected 상태, 즉 settled 상태로 변화할 수 있다. 하지만 일단 settled 상태가 되면 더는 다른 상태로 변화할 수 없다.
프로미스는 비동기 처리 상태와 더불어 비동기 처리 결과(위 그림의 result)도 상태로 갖는다.
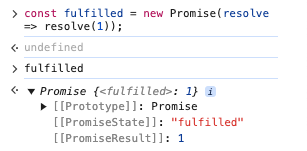
// fullfilled된 프로미스
const fulfilled = new Promise(resolve => resolve(1));
비동기 처리 성공 -> 프로미스는 pendding 상태에서 fulfilled 상태로 변화한다. 그리고 비동기 처리 결과인 1을 값으로 갖는다.
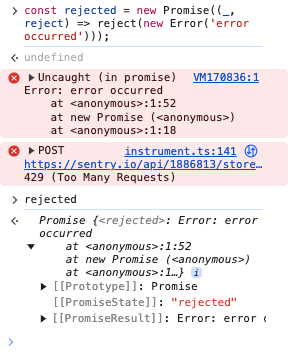
// rejected된 프로미스
const rejected = new Promise((_, reject) => reject(new Error('error occurred')));
비동기 처리가 실패하면 프로미스는 pending 상태에서 rejected 상태로 변화한다. 그리고 비동기 처리 결과인 Error 객체를 값으로 갖는다.
즉, 프로미스는 비동기 처리 상태와 처리 결과를 관리하는 객체다.
💡 프로미스의 후속 처리 메서드
프로미스의 비동기 처리 상태가 변화하면 이에 따른 후속 처리를 해야 한다.
이를 위해 프로미스는 후속 메서드 then, catch, finally를 제공한다.
프로미스의 비동기 처리 상태가 변화하면 후속 처리 메서드에 인수로 전달한 콜백 함수가 선택적으로 호출된다. 이때 후속 처리 메서드의 콜백 함수에 프로미스의 처리 결과가 인수로 전달된다.
모든 후속 처리 메서드는 프로미스를 반환하며, 비동기로 동작한다.
📍 Promise.prototype.then
then 메서드는 2개의 콜백 함수를 인수로 전달받는다.
- fulfilled 상태일 때 호출되는 콜백 함수 -> 성공 처리 콜백 함수
- rejected 상태일 때 호출되는 콜백 함수 -> 실패 처리 콜백 함수
// fulfilled
new Promise(resolve => resolve('fulfilled'))
.then(v => console.log(v), e => console.error(e)); // fulfilled
// rejected
new Promise((_, reject) => reject(new Error('rejected'))
.then(v => console.log(v), e => console.error(e)); // Error : rejectedthen 메서드는 언제나 프로미스를 반환한다. 만약 then 메서드의 콜백 함수가 프로미스를 반환하면 그 프로미스를 그대로 반환하고, 콜백 함수가 아닌 프로미스가 아닌 값을 반환하면 그 값을 암묵적으로 resolve 또는 reject 하여 프로미스를 생성해 반환한다.
📍 Promise.prototype.catch
catch 메서드는 1개의 콜백 함수를 인수로 전달받는다.
catch 메서드의 콜백 함수는 프로미스가 rejected 상태인 경우에만 호출된다.
// rejected
new Promise((_, reject) => reject(new Error('rejected')))
.catch(e => console.log(e)); // Error : rejectedcatch 메서드는 then(undefined, onRejected)과 동일하게 동작하므로 마찬가지로 언제나 프로미스를 반환
// rejected
new Promise((_, reject) => reject(new Error('rejected')))
.catch(undefined, e => console.log(e)); // Error : rejected📍 Promise.prototype.finally
finally 메서드는 1개의 콜백 함수를 인수로 전달받는다.
finally 메서드의 콜백 함수는 프로미스의 성공 또는 실패와 상관없이 무조건 1번 호출된다.
finally 메서드는 프로미스의 상태와 상관없이 공통적으로 수행해야 할 처리 내용이 있을 때 유용하다.
마찬가지로 언제나 프로미스를 반환한다.
new Promise(() => {})
.finally(() => console.log('finally')); // finally프로미스로 구현한 비동기 함수 get을 사용해 후속 처리를 구현해보면,
const get = url => {
return new Promise((resolve, reject) = > {
const xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
resolve(JSON.parse(xhr.response));
}else{
reject(new Error xhr.status);
}
};
};
get('https://~~')
.then(res => console.log(res))
.catch(err => console.error(err))
.finally(() => console.log('Bye'));💡 프로미스의 에러 처리
프로미스로 에러를 처리할 수 있는 방법은 2가지가 있다.
- then 메서드의 두 번째 콜백 함수로 처리
const wrongUrl = 'https://~';
// 부적절한 url이 지정되었으므로 에러가 발생
promiseGet(wrongUrl).then(
res => console.log(res),
err => console.error(err)
); // Error: 404- catch 메서드를 사용해 처리
const wrongUrl = 'https://~';
// 부적절한 url이 지정되었으므로 에러가 발생
promiseGet(wrongUrl)
.then(res => console.log(res)
.catch(err => console.error(err)); // Error: 4041번 방법 보다 2번 방법이 가독성이 좋고 명확하기 때문에 에러 처리는 2번 방법을 권장한다. 또한 모든 then 메서드를 호출한 이후에 catch 메서드를 호출하면 비동기 처리에서 발생한 에러(rejected상태)뿐만 아니라 then 메서드 내부에서 발생한 에러까지 모두 캐치할 수 있다.
promiseGet('https://~')
.then(res => console.xxx(res))
.catch(err => console.error(err)); // TypeError : consloe.xxx is not a function