실행 컨텍스트 (Execution Context)
자바스크립트의 동작원리를 담고 있는 핵심 개념
📌 소스코드의 타입
ECAMScript 사양은 소스코드를 4가지 타입으로 구분하고 4가지 타입의 소스코드는 실행 컨텍스트를 생성한다.
전역 실행 컨텍스트,함수 실행 컨텍스트,eval 실행 컨텍스트,모듈 실행 컨텍스트
| 소스코드의 타입 | 설명 |
|---|---|
| 전역 코드 (global code) | 전역에 존재하는 소스코드를 말한다. 전역에 정의된 함수, 클래스 등의 내부 코드는 포함하지 않는다. |
| 함수 코드 (function code) | 함수 내부에 존재하는 소스코드를 말한다. 함수 내부에 중첩된 함수, 클래스 드으이 내부 코드는 포함하지 않는다. |
| eval 코드 | 빌트인 전역 함수인 eval 함수에 인수로 전달되어 실행되는 소스코드를 말한다. |
| 모듈 코드 (module code) | 모듈 내부에 존재하는 소스코드를 말한다. 모듈 내부의 함수, 클래스 등의 내부 코드는 포함되지 않는다. |
소스코드를 4가지 타입으로 구분하는 이유는 소스코드의 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리 내용이 다르기 때문이다.
1. 전역 코드
전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프를 생성한다. 그리고 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티와 메서드로 바인딩하고 참조하기 위해 전역 객체와 연결되어야 한다.
2. 함수 코드
지역 스코프를 생성하고 지역변수, 매개변수, arguments 객체를 관리해야 한다. 그리고 생성한 지역 스코프에서 시작하는 스코프 체인의 일원으로 연결해야 한다.
3. eval 코드
eval 코드는 엄격모드에서 자신만의 독자적인 스코프를 생성한다.
4. 모듈 코드
모듈 코드는 모듈별로 독립적인 모듈 코드를 생성한다.
📌 소스코드의 평가와 실행
모든 소스코드는 실행에 앞서 평가 과정을 거치며 코드를 실행할 준비를 한다. 자바스크립트 엔진은 소스코드를
소스코드의 평가와소스코드의 실행과정으로 나누어 처리한다.
소스 코드의 평가 : 실행 컨텍스트를 생성하고 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프(렉시컬 환경의 환경 레코드)에 등록한다.
소스 코드의 실행 : 런타임이 시작된다. 이때 소스코드 실행에 필요한 정보, 즉 변수나 함수의 참조를 실행 컨텍스트가 관리하는 소코프에서 취득한다. 그리고 변수 값의 변경 등 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록된다.
📌 실행 컨텍스트의 역할
1. 전역 코드 평가
전역 코드의 변수 선언문과 함수 선언문이 먼저 실행되고 그 결과 생성된 전역 변수와 전역 함수가 실행 컨텍스트가 관리하는 전역 스코프에 등록된다. 이 때 var키워드로 선언한 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 객체의 프로퍼티와 메서드가 된다.
2. 전역 코드 실행
전역 코드가 순차적으로 실행되기 시작하며 이때 전역 변수에 값이 할당되고 함수가 호출된다.
3. 함수 코드 평가
매개변수와 지역 변수 선언문이 먼저 실행되고, 생성된 매개변수와 지역 변수가 실행 컨텍스트가 관리하는 지역 스코프에 등록된다. arguments 객체가 생성되어 지역 스코프에 등록되고 this 바인딩도 결정된다.
4. 함수 코드 실행
함수 코드가 순차적으로 실행되며, 이때 매개변수와 지역 변수에 값이 할당된다. 이때 예를들어console.log() 메서드가 있다면 식별자 console을 스코프 체인을 통해 검색한다.
이는 전역 객체의 프로퍼티가 마치 전역 변수처럼 전역 스코프를 통해 검색 가능해야 한다는 것을 의미한다.
실행 컨텍스트는 식별자를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 메커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리하고 코드 실행 순서는 실행 컨텍스트 스택으로 관리한다.
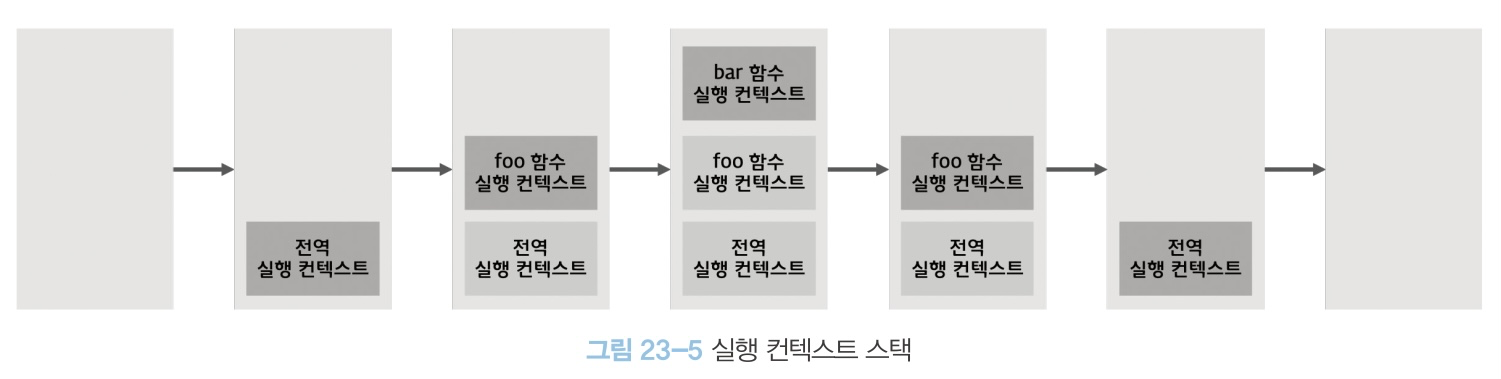
📌 실행 컨텍스트 스택
const x=1;
function foo(){
const y=2;
function var(){
const z=3;
console.log(x+y+z);
}
bar();
}
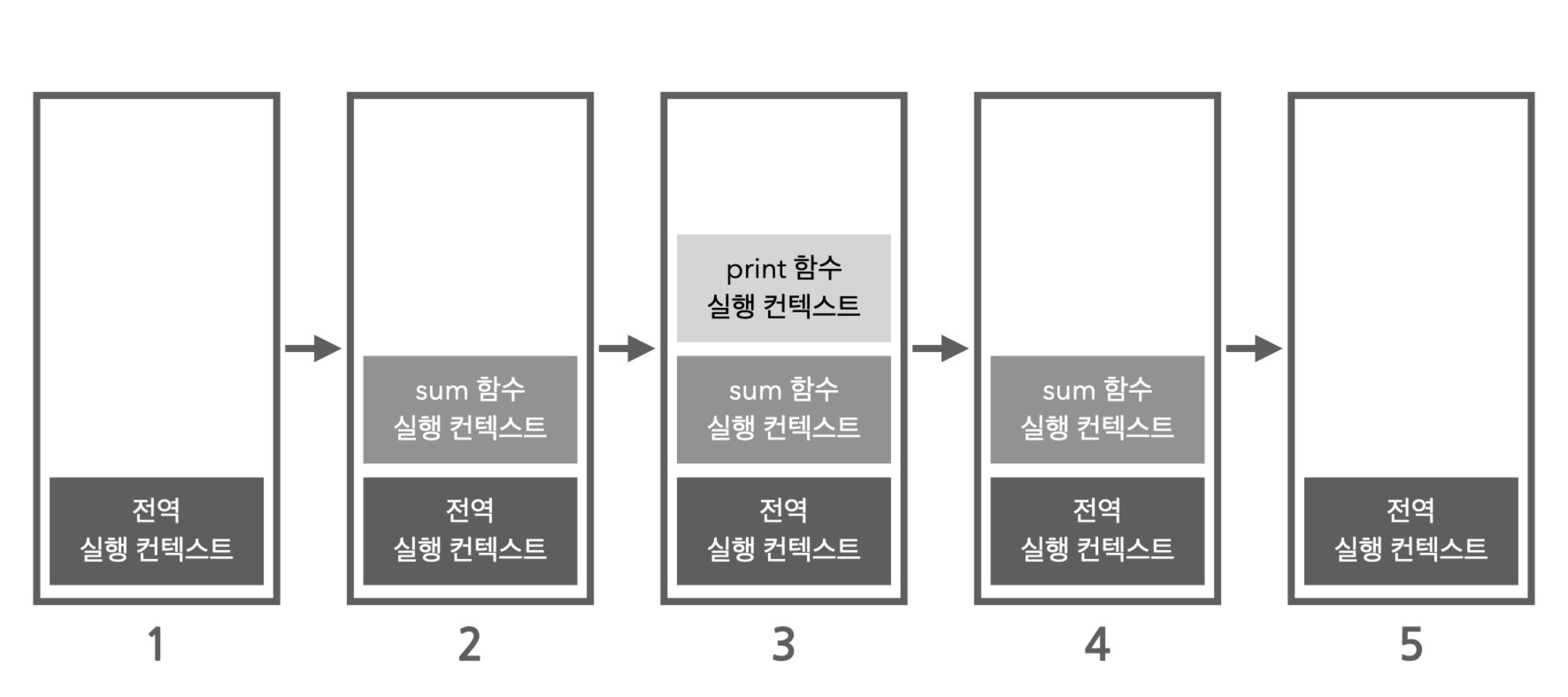
foo(); // 6위 예제의 소스타입은 전역 코드와 함수 코드로 이루어져 있다. 자바스크립트 엔진은 먼저 전역 코드를 평가하여 전역 실행 컨텍스트를 생성한다. 그리고 함수가 호출되면 함수 코드를 평가해 함수 실행 컨텍스트를 실행한다. 이때 생성된 실행 컨텍스트는 스택 자료구조로 관리된다.

실행 컨텍스트 스택은 코드의 실행 순서를 관리한다. 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행 중인 코드의 실행 컨텍스트다.
실행 중인 실행 컨텍스트 : 실행 컨텍스트 스택의 최상위 실행 컨텍스트
📌 렉시컬 환경
렉시컬 환경은 식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 구성하는 컴포넌트다. 스코프와 식별자를 관리한다.
렉시컬 환경은 두 개의 컴포넌트로 구성된다.
1. 환경 레코드 (Environment Record)
- 스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소
- 소스코드의 타입에 따라 관리하는 내용에 차이가 있음
2. 외부 렉시컬 환경에 대한 참조 (Outer Lexical Environment Reference)
- 외부 렉시컬 환경에 대한 참조는 상위 스코프를 가르킨다. 상위 스코프란 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경을 말한다.
- 단방향 링크드 리스트인 스코프 체인을 구현한다.
📌 실행 컨텍스트의 생성과 식별자 검색 과정
var x = 1;
const y = 2;
function foo(a){
var x = 3;
const y = 4;
function bar(b){
const z= 5;
console.log(a+b+x+y+z)
}
bar(10);
}
foo(20);위 예제의 실행 순서
- 전역 객체 생성 -> 전역 코드 평가 -> 전역 코드 실행 -> foo 함수 코드 평가 -> foo 함수 코드 실행 -> bar 함수 코드 평가 -> bar 함수 코드 실행 -> bar 함수 코드 종료 -> foo 함수 코드 종료 -> 전역 코드 실행 종료
📌 실행 컨텍스트와 블록 레벨 스코프
let, const 키워드로 선언한 변수는 모든 코드 블록(함수,if문,for문,while문,try/catch문 등)을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
let x = 1;
if(true){
let x= 10;
console.log(x); // 10
}
console.log(x); // 1-
if 문의 코드 블록이 실행되면 if문의 코드 블록을 위한 블록 레벨 스코프를 생성해야 한다. 이를 위해 선언적 환경 레코드를 갖는 렉시컬 환경을 새롭게 생성하여 기존의 전역 렉시컬 환경을 교체한다.
-
for 문의 코드 블록이 반복해서 실행될 때마다 독립적인 렉시컬 환경을 생성하여 식별자의 값을 유지한다.