DOM이란?
문서 객체 모델 (Document Object Model)은 HTML,XML 문서의 프로그래밍 인터페이스 이다.
DOM은 문서의 구조화된 표현을 제공하며 프로그래밍 언어가 DOM구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다. DOM은 nodes와 objects로 문서를 표현한다.
웹 페이지는 일종의 문서(document)다. DOM은 동일한 문서를 표현하고, 저장하고, 조작하는 방법을 제공한다. DOM은 웹 페이지의 객체 지향 표현이며, 자바스크립트와 같은 스크립팅 언어를 이용해 DOM을 수정할 수 있다.
노드(Node)
HTMLD DOM은 노드(Node)라고 불리는 계층적 단위에 정보를 저장하고 있다. HTML DOM은 이러한 노드들을 정의하고, 그들 사이의 관계를 설명해주는 역할을 한다.

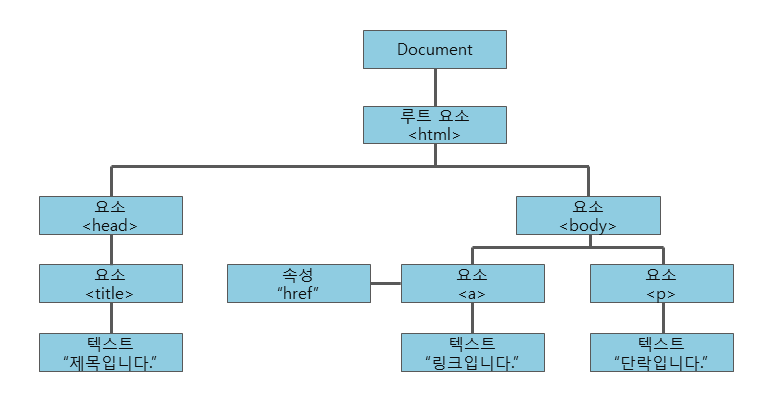
HTML 문서의 정보는 노드 트리(node tree)라고 불리는 계층적 구조에 저장된다. 이러한 노드 트리는 노드들의 집합이며,노드 관의 관계를 보여준다. 노드 트리는 최상위 레벨인 루트 노드(root node)로부터 시작해, 가작 낮은 레벨인 텍스트 노드까지 뻗어 내려간다.
자바스크립트에서는 HTML DOM을 이용해 노드 트리에 포함된 모든 노드에 접근할 수 있다.
