vue3 기준입니다.
문제점: 폰트어썸 페이지에서 인용을 해도 설정이 먹히지 않았다.!!!
해결법:
1. 설치를 해준다.
$ npm i --save @fortawesome/fontawesome-svg-core
$ npm i --save @fortawesome/free-solid-svg-icons
2. main.js 에서 설정을 해준다.
src/main.js
import { createApp, h } from "vue";
import { library } from "@fortawesome/fontawesome-svg-core";
import {
faUserSecret,
} from "@fortawesome/free-solid-svg-icons";
import { FontAwesomeIcon } from "@fortawesome/vue-fontawesome";
library.add(
faUserSecret,
);
const app = createApp({
render: () => h(App)
});
app.component("font-awesome-icon", FontAwesomeIcon);
3. 사용한다.
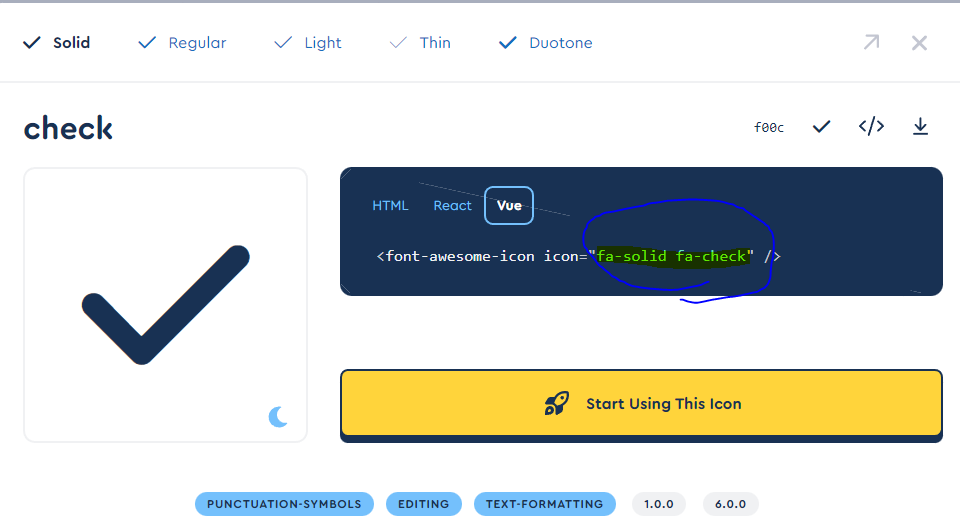
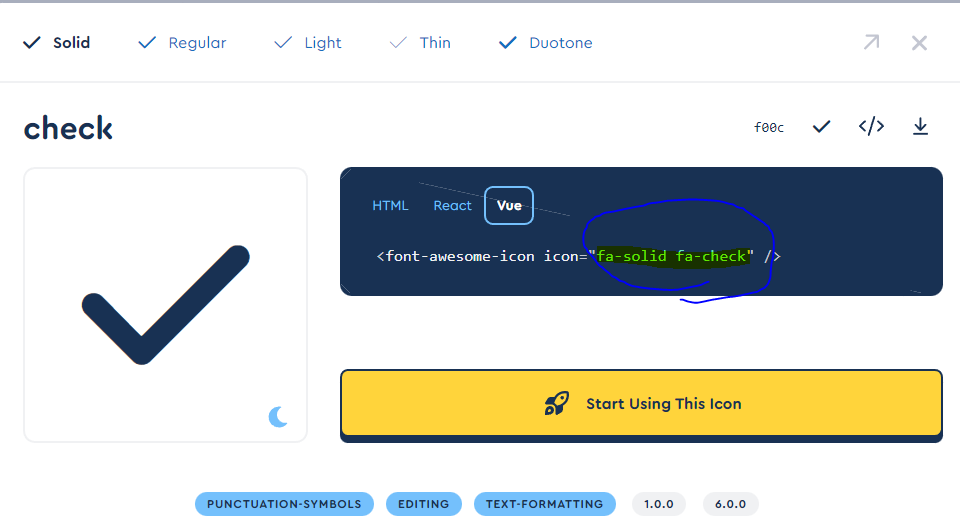
1) 폰트어썸에서 vue 적용을 확인해본다.

2) fa-solid, fa-check를 기억한다.
3) main.js library에 추가를 해준다.
import { library } from "@fortawesome/fontawesome-svg-core";
import {
faUserSecret,
faCheck, ##### 추가
} from "@fortawesome/free-solid-svg-icons";
import { FontAwesomeIcon } from "@fortawesome/vue-fontawesome";
library.add(
faUserSecret,
faCheck, ##### 추가
);
free-solid는 폰트어썸 솔리드를 의미함
free-solid-svg-icons에 faCheck를 추가하고, library.add 에 똑같이 추가해준다.
4) <font-awesome-icon icon="fa-solid fa-check" />를 복사한 후 html 페이지에 붙여넣기를 한다.