공식문서에 따르면 NAVER MAP API를 사용하기 위해서는 iOS Target 버전
9.0 이상에서만 사용할 수 있다고 나와 있다.
프로젝트의 Minimum Deployments 앱 Target 버전을 미리 확인해야 한다.
NAVER MAP API 적용하기
공식문서
NAVER MAP API 공식문서 - iOS Platform
공식 문서에 적용 방법이 자세하게 나와 있다.
Application 등록
- NAVER CLOUD PLATFORM 홈페이지에서 상단 메뉴의
서비스 - Application Services - Maps 로 진입한다. - "이용 신청하기"를 클릭하여 Console로 진입한다.
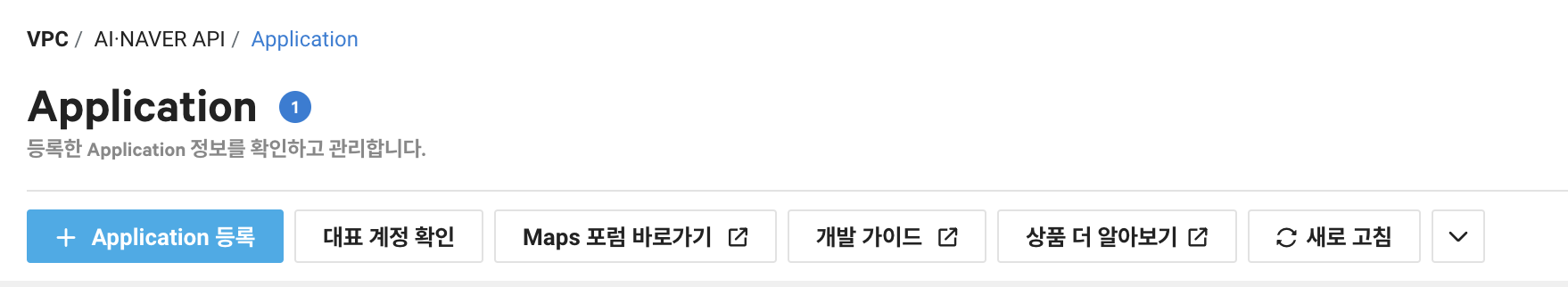
- Console에 진입하면 다음과 같은 화면을 확인할 수 있는데 파란색으로 되어 있는 Application 등록 버튼을 클릭한다.

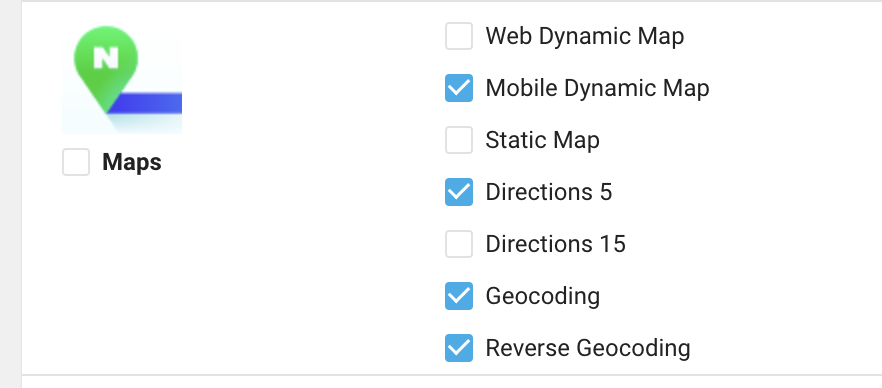
- Application 이름을 설정하고, 사용할 API를 기능을 체크해 준다.

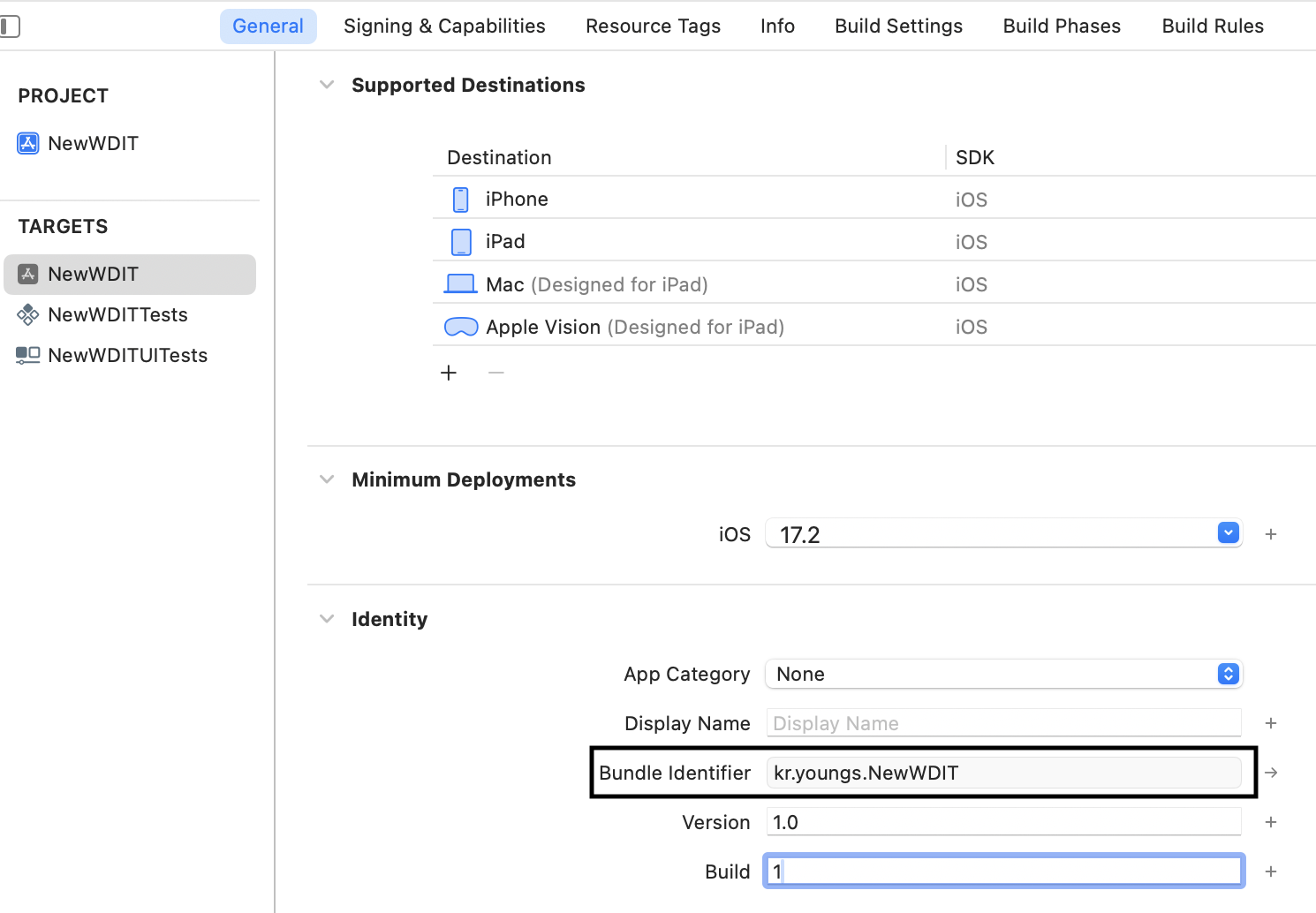
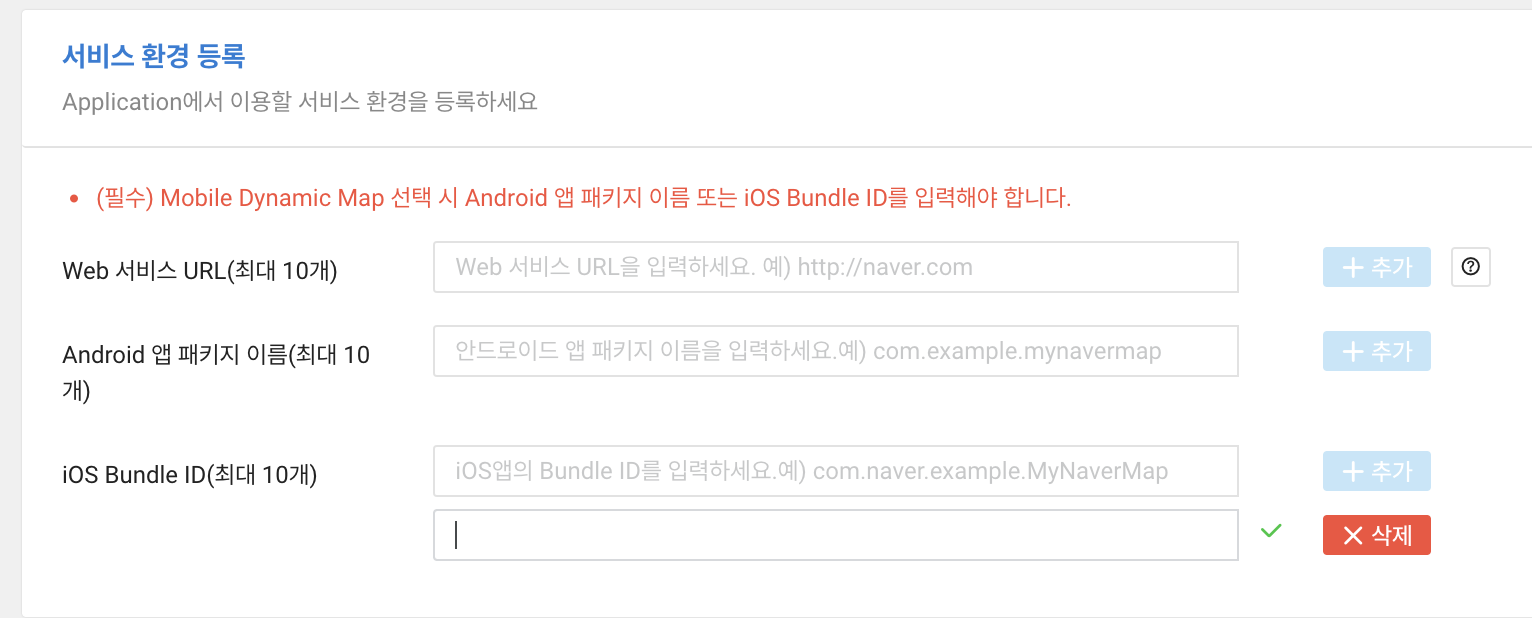
- 마지막으로 iOS Bundle Identifier를 작성해 주면 되는데, 이는 .xcodeproj 파일(Xcode) - TARGETS - General에서 확인할 수 있다.

Bundle Identifier를 복사하여 iOS Bundle ID에 작성해 주면 된다.

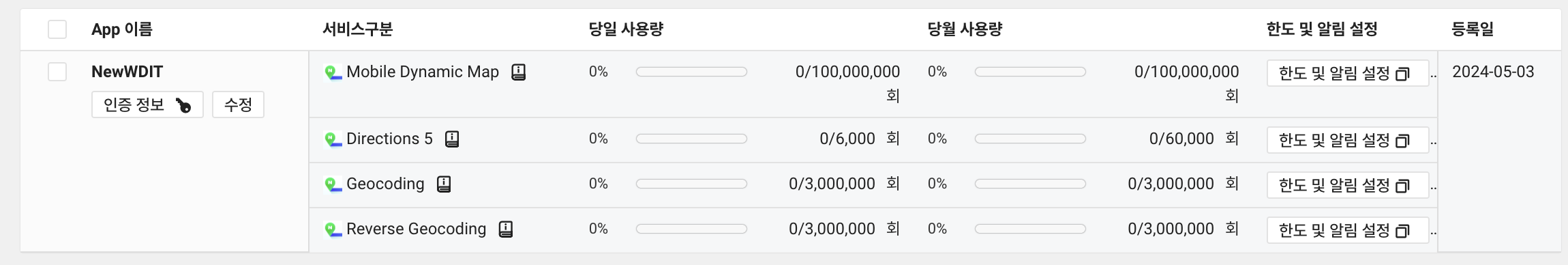
- 등록 버튼을 누른 뒤 다음과 같은 화면이 나타난다면 정상적으로 앱 등록이 완료된 것이다.

NAVER MAP API 설치
프로젝트에 NAVER MAP API를 설치해 주어야 하는데, 공식 문서에 따르면 CocoaPods을 사용하여 설치하라고 나와 있다.
CocoaPods 설치
$ sudo gem install cocoapods
$ brew install cocoapods어떤 방법을 사용하여 설치하던 무관하다.
만약 패키지 관리자 설치가 되어 있지 않다면 Homebrew를 통한 설치를 권장한다.
Homebrew 설치
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"터미널에서 위 명령어를 실행하면 자동으로 Homebrew가 최신 버전으로 설치된다.
CocoaPods 설치 확인

위의 명령어를 통해 버전이 확인된다면 설치가 정상적으로 완료된 것이다.
git-lfs 설치
$ brew install git-lfs대용량 파일을 git에 올리기 위해 git-lfs 설치가 필요하다. 컴파일 오류를 방지한다.
Podfile 생성
$ Pod init.xcodeproj 프로젝트가 위치한 최상위 디렉터리에서 위의 명령어를 실행하면 프로젝트 디렉토리 내에 Podfile이 정상적으로 생성된다.
git-lfs 초기화
$ git-lfs install반드시 프로젝트 최상위 디렉토리에서 명령어를 수행해야 한다.
의존성 선언
Podfile을 열고 다음과 같이 NAVER MAP SDK에 대한 의존성을 추가해 준다.
// Podfile이 위치한 경로에서
$ vi Podfile
$ i 를 눌러 텍스트 입력 모드로 진입
$ pod 'NMapsMap' 추가
$ esc + :wq로 텍스트 입력 모드 후 저장하고 종료필요에 따라 프로젝트 Target 버전도 지정해 주어야 한다.
위의 과정을 수행하면 Podfile은 다음과 같은 형태를 갖는다.
# Uncomment the next line to define a global platform for your project
# platform :ios, '13.0'
target '내 프로젝트 이름' do
# Comment the next line if you don't want to use dynamic frameworks
pod 'NMapsMap'
# Pods for 내 프로젝트 이름
end의존성 설치
$ pod install --repo-update위의 명령어를 실행하여 선언한 의존성을 설치한다.
Client ID 지정
pod install을 마치면 .xcworkspace 파일이 생성된다.
이제부터 프로젝트를 Xcode로 열고 작업을 진행하기 위해 .xcworkspace 파일로 진입해야 한다.
Client ID 추가
프로젝트 내 Info.plist 파일을 열고 이전에 생성한 Application에서 발급받은 Client ID를 추가한다.
프로젝트 네비게이터 내에 있는 Info.plist를 우클릭하고 Open As Source Code를 클릭한다.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
...
<key>NMFClientId</key>
<string>YOUR_CLIENT_ID_HERE</string>
...
<dict>
<plist>key 값에는 NMFClientId을 입력하고, value 값에는 발급받은 Client ID를 입력한다.
만약 공공기관용 클라이언트를 개발 중이라면 key 값에 NMFGovClientId를 입력한다.
지도 표시
모든 과정을 수행했다면 이제 ViewController에서 작업을 수행하면 된다.
import UIKit
import NMapsMap
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let mapView = NMFMapView(frame: view.frame)
view.addSubview(mapView)
}
}
ViewController에서 NMapsMap을 import해주고 viewDidLoad에 다음과 같이 NMFMapView를 추가하면
네이버 지도 화면을 확인할 수 있다.