Image Sprite
만약 사용자와의 상호작용을 통해 아이콘이 변경되는 웹을 구현해야하는 경우,
이벤트가 있을 때마다 서버 통신을 통해 다른 아이콘을 불러온다면 불필요한 통신이 굉장히 많아질 것입니다.
이러한 경우를 대비해 사용하는 기법이 Image Sprite 입니다.
CSS를 이용해 하나의 큰 이미지의 부분 부분을 상황마다 잘라서 보여주는 것입니다.
그러면 웹페이지는 하나의 이미지만 불러와 각 자리에 필요한 부분만 잘라서 보여주기만 하면 되므로 서버통신 횟수를 줄일 수 있습니다.
1.Image Sprite에 쓰이는 Image
![]()
인터넷 상에서 아이콘을 검색하는 경우, 가끔씩 이런 이미지를 마주치곤 하는데 이런 이미지들이 Image Sprite를 사용할때 쓰는 이미지입니다.
2. 실제로 Image Sprite를 사용하는 웹 페이지 살펴보기
실제로 현재 instagram의 웹페이지를 보면서 이를 확인해보겠습니다.

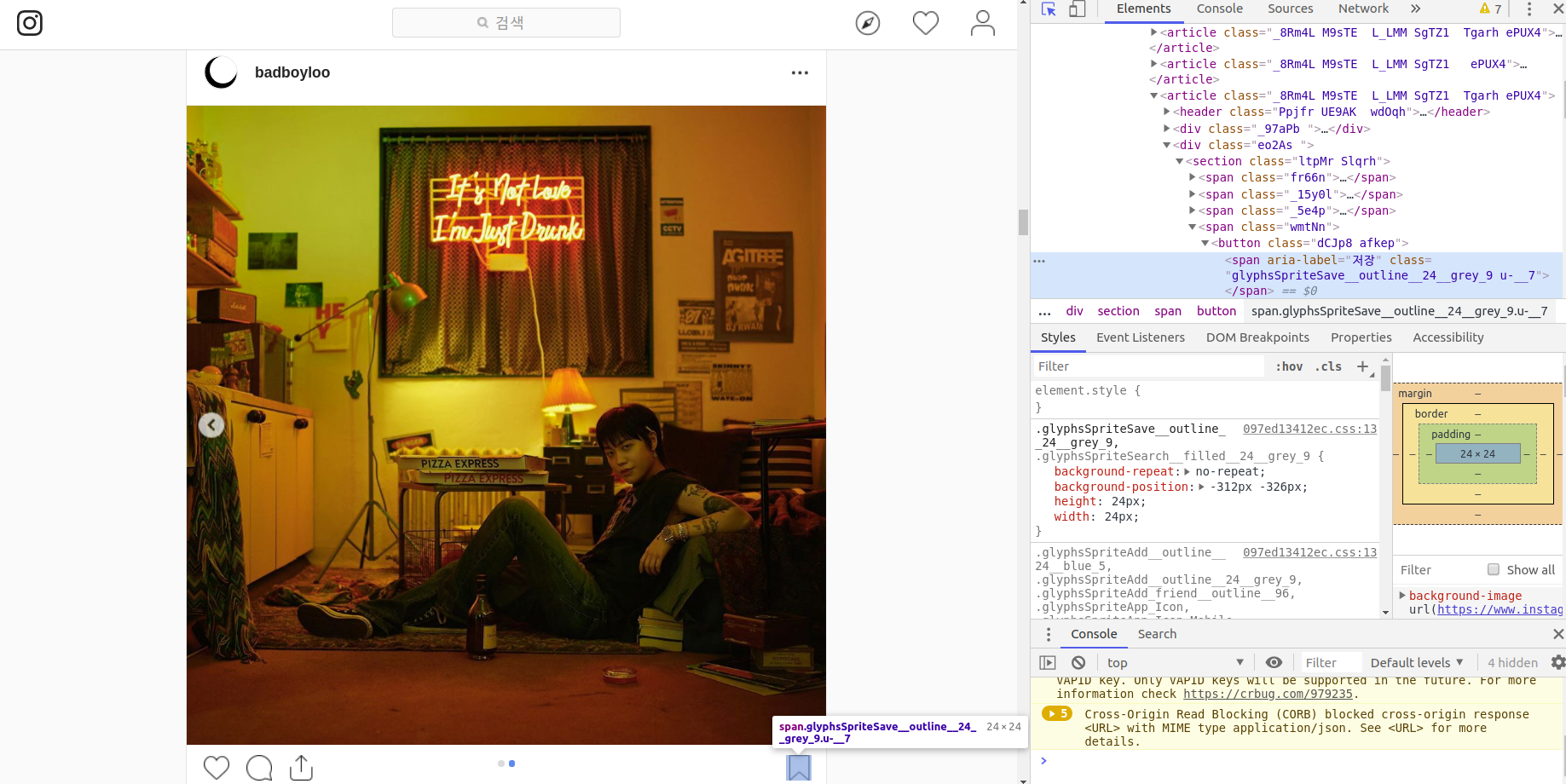
중앙 아래부분의 아이콘에 대한 정보를 개발자 도구로 확인하고 있습니다.
여기서 유심히 살펴봐야할 부분은 오른쪽 styles 태그의 background-position 값입니다.
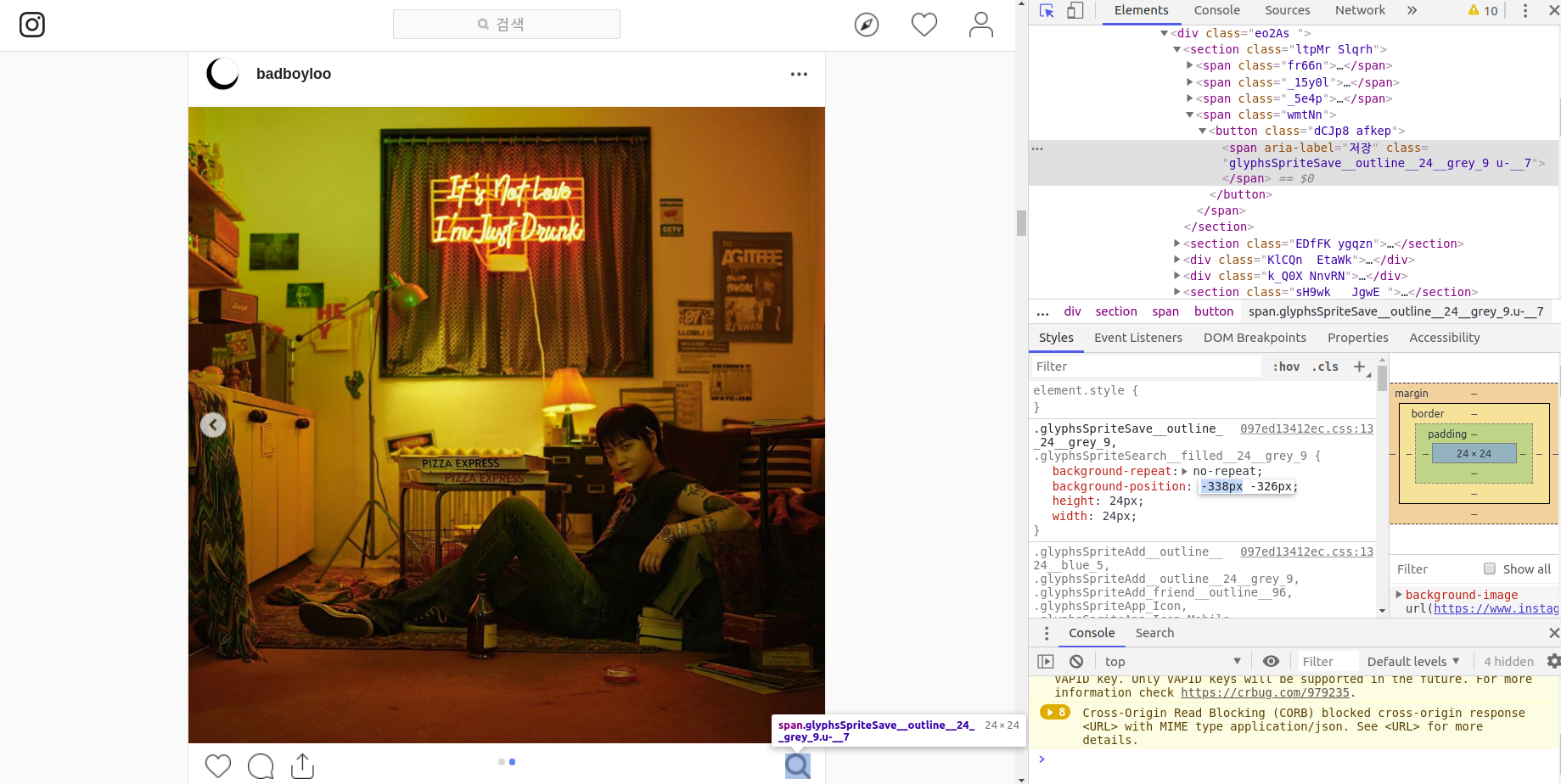
background-position값을 바꿔보겠습니다.

background-position 값을 -312px -326px에서 -338px -326px로 바꾸었더니
스크랩 아이콘에서 돋보기 아이콘으로 변경된 것을 확인할 수 있습니다.
위에 예시로 든 사진처럼 아이콘들이 모여있는 사진 하나만 불러와서 각 자리에서 일정 부분만 보여주고 있는 것입니다.
3. Image Sprite 기법
HTML에서 img를 삽입하는 방법은 2가지가 있습니다.
-
<img>태그를 사용 -
<div>혹은<span>태그 등 하나의 영역의 배경이미지로 넣기
Image Sprite는 후자인 경우로 사용합니다.
실제로 간단한 예제를 들어 설명하겠습니다.
3-1. Image Sprite 간단한 예제
예제에 사용할 이미지는 다음과 같습니다.

게임에서 보편적으로 사용되는 이미지입니다.
몬스터가 살아있을 때는 왼쪽이미지만 보여주고
몬스터가 죽었다면 오른쪽 이미지를 보여주면 됩니다.
이제 HTML에서 어떻게 구현하고 있는지 확인하겠습니다.
HTML CODE
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>imagesprite</title>
<style>
.imagesprite{
background-image: url("images/enemy.png");
width:45px;
height: 54px;
background-position: 0 0;
}
</style>
</head>
<body>
<div class="imagesprite"></div>
</body>
</html>실행 결과

body .class의 style을 살펴보면
background-image로 위의 사진을 넣어주었고
div의 width와 height를 설정해줬습니다.
위의 사진의 사이즈는 90 x 54이기 때문에
절반인 45 x 54만큼만 보여주기위해 위의 값으로 설정해준 것입니다.
그 뒤에 background-position의 좌표를 설정해줬습니다.
문법은 background-position: left top;으로
좌상단의 좌표값을 설정하는 것입니다.
만약, 몬스터의 죽은 모습을 보여주고 싶다면
좌표값을 절반부터 시작해주면 됩니다.
background-position: -45px 0;으로 바꿔주면 다음과 같은 모습을 보여줍니다.