Introduction
Redux is a state management library for JavaScript applications. It helps you keep track of the state of your application in a predictable and consistent way. Redux is often used in large, complex applications where it can be difficult to manage state manually.
Benefits of Using Redux
There are many benefits to using Redux, including:
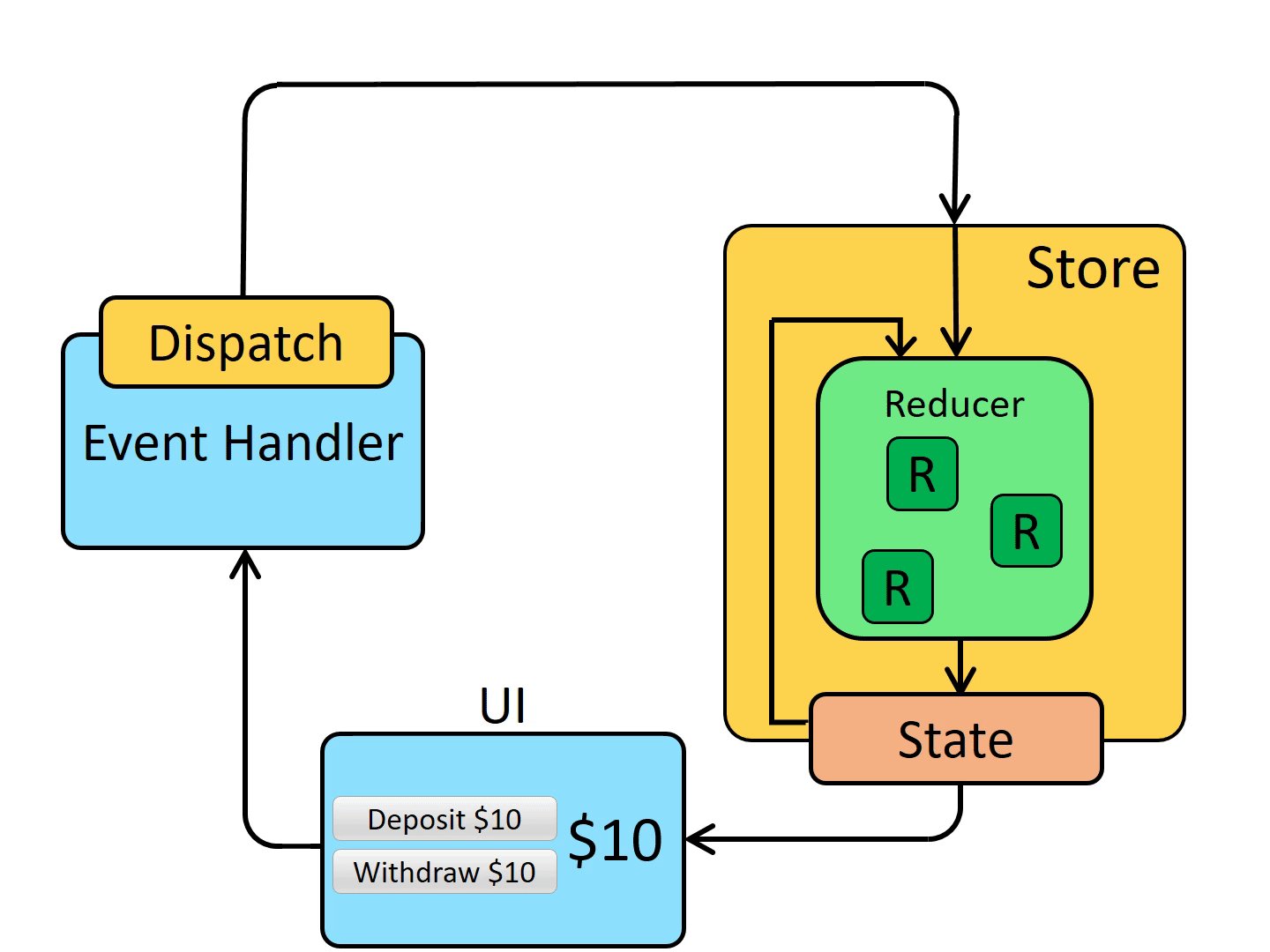
- Predictability: Redux makes it easy to predict the state of your application at any given time. This is because the state of the store is immutable and can only be changed by dispatching an action.
- Consistency: Redux helps you keep your application's state consistent across different components. This is because all components that need to access the state of the store can do so by subscribing to the store's state changes.
- Efficiency: Redux can help you make your application more efficient by centralizing the state of your application. This can help you avoid the overhead of passing state around between components.
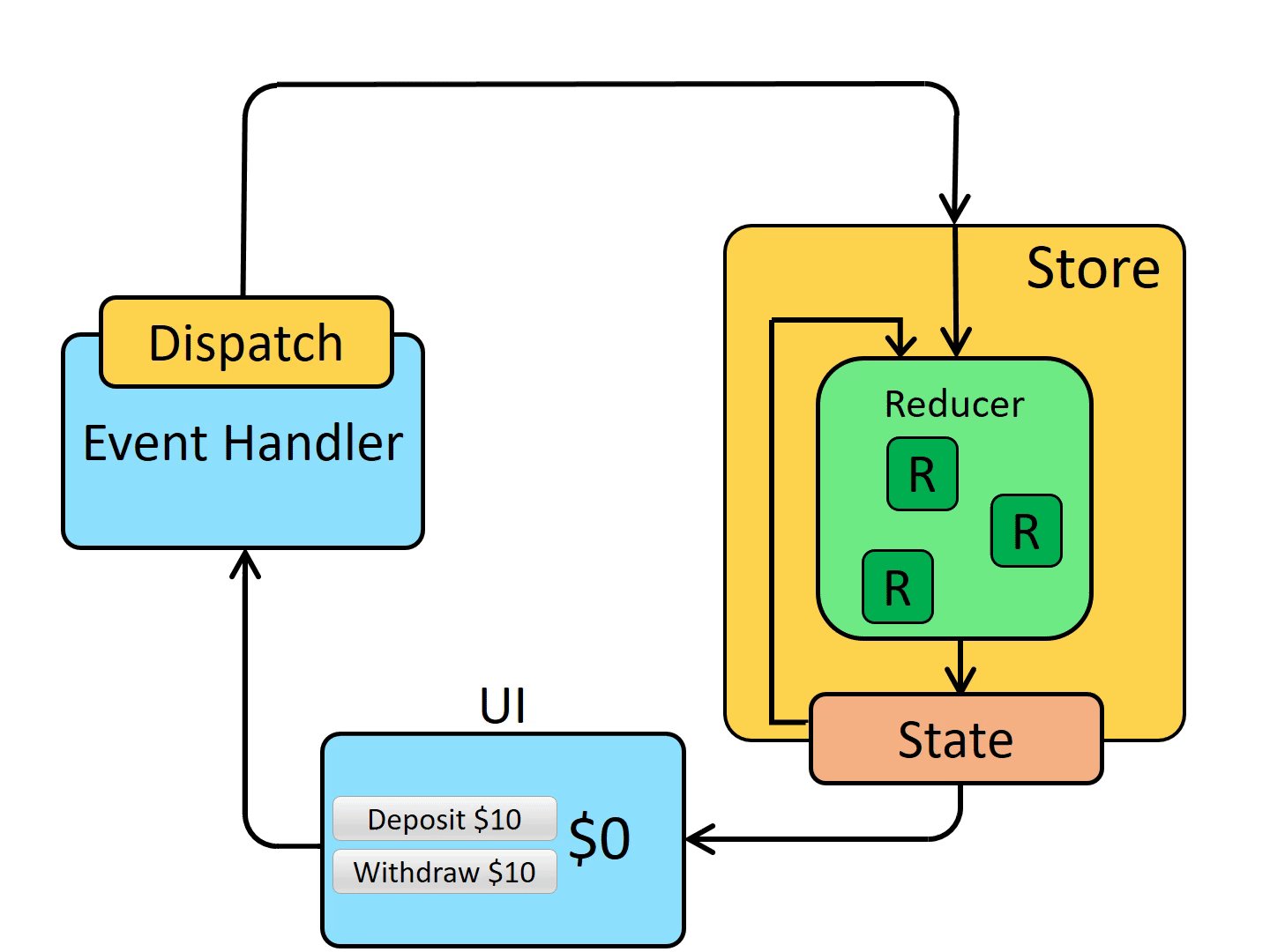
How Redux Works
Redux works by using a central store to store the state of your application. The store is a single object that contains all of the state of your application. The state of the store is immutable, which means that it can never be changed directly. Instead, you can only change the state of the store by dispatching an action.
An action is an object that describes a change to the state of the store. Actions are dispatched by calling the dispatch() method on the store. When an action is dispatched, the store's reducer is called. The reducer is a function that takes the current state of the store and the action as its arguments. The reducer returns the new state of the store.

The Store
The store is the central part of Redux. It is a single object that contains all of the state of your application. The store is immutable, which means that it can never be changed directly. Instead, you can only change the state of the store by dispatching an action.
The store has two methods: dispatch() and getState().
dispatch(): This method is used to dispatch an action. An action is an object that describes a change to the state of the store.getState(): This method is used to get the current state of the store.
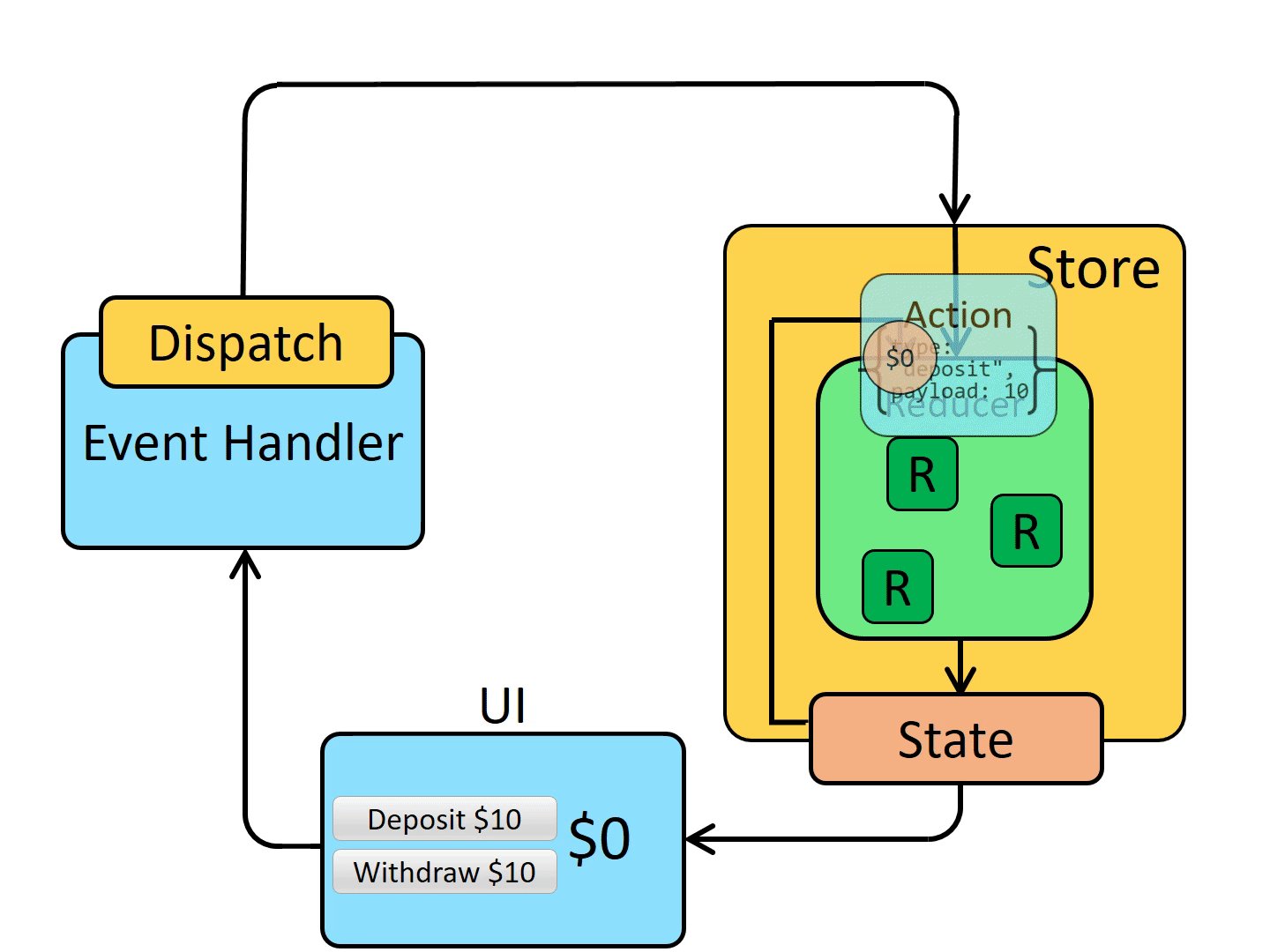
Reducers
Reducers are functions that are used to calculate the new state of the store based on the current state of the store and an action. Reducers are pure functions, which means that they always return the same output for the same input.
The reducer for a given state is called when an action is dispatched for that state. The reducer takes the current state and the action as its arguments and returns the new state.
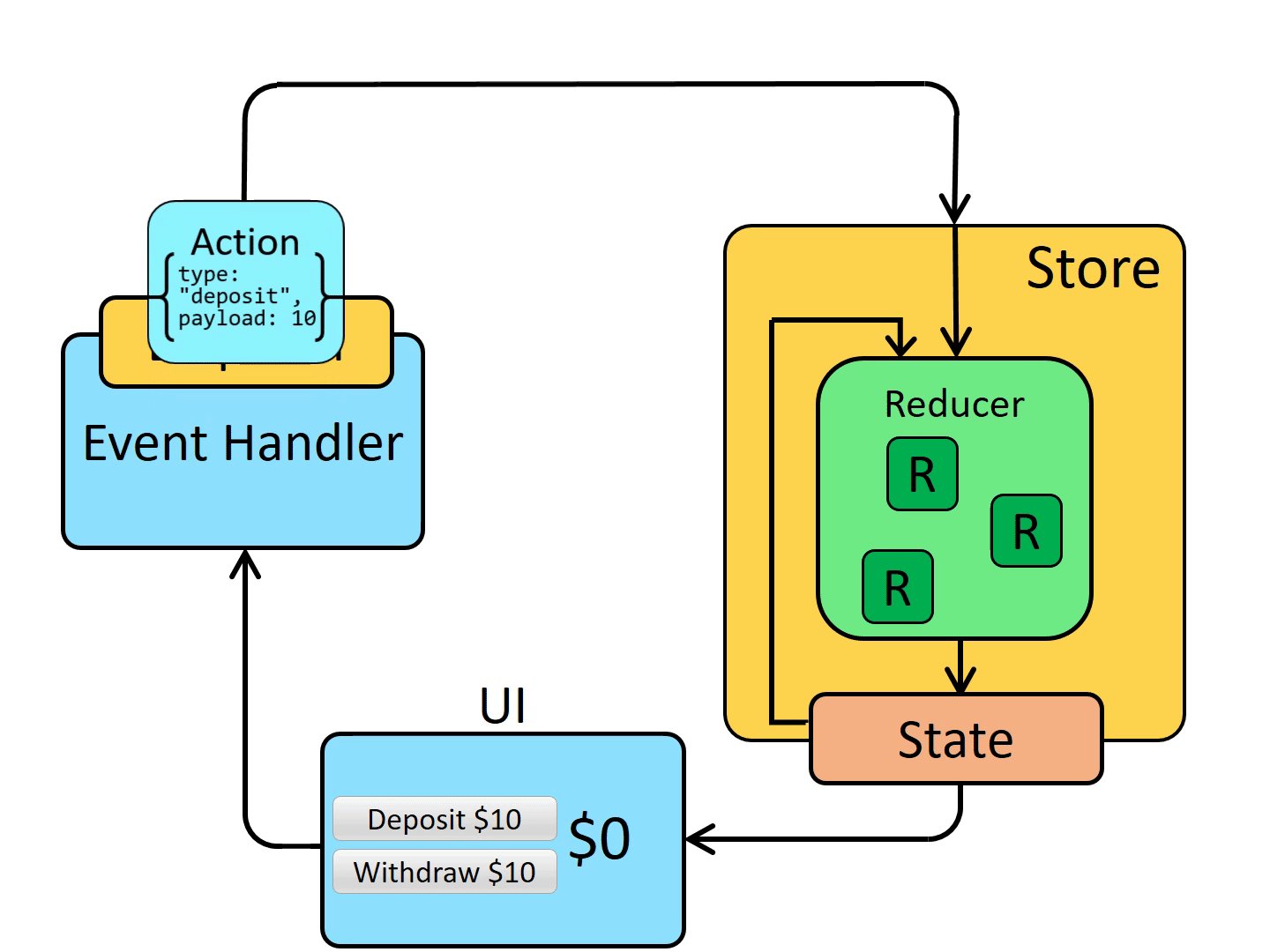
Actions
Actions are objects that describe a change to the state of the store. Actions have two properties: type and payload.
type: This property is a string that identifies the type of action.payload: This property is an object or primitive value that contains the data for the action.
Example
Here is a simple example of how to use Redux to store a user's name:
JavaScript
// Import the Redux toolkit.
import { createStore } from "redux";
// Define the state of the store.
const initialState = {
name: ""
};
// Define the reducer.
const reducer = (state, action) => {
switch (action.type) {
case "SET_NAME":
return {
...state,
name: action.payload
};
default:
return state;
}
};
// Create the store.
const store = createStore(reducer, initialState);
// Subscribe to the store's state changes.
store.subscribe(() => {
// Update the UI with the latest state.
// ...
});
// Dispatch an action to change the state of the store.
store.dispatch({
type: "SET_NAME",
payload: "John Doe"
});
Conclusion
Redux is a powerful state management library that can help you build large, complex applications. If you are looking for a way to manage the state of your application in a predictable, consistent, and efficient way, then Redux is a great option.
