
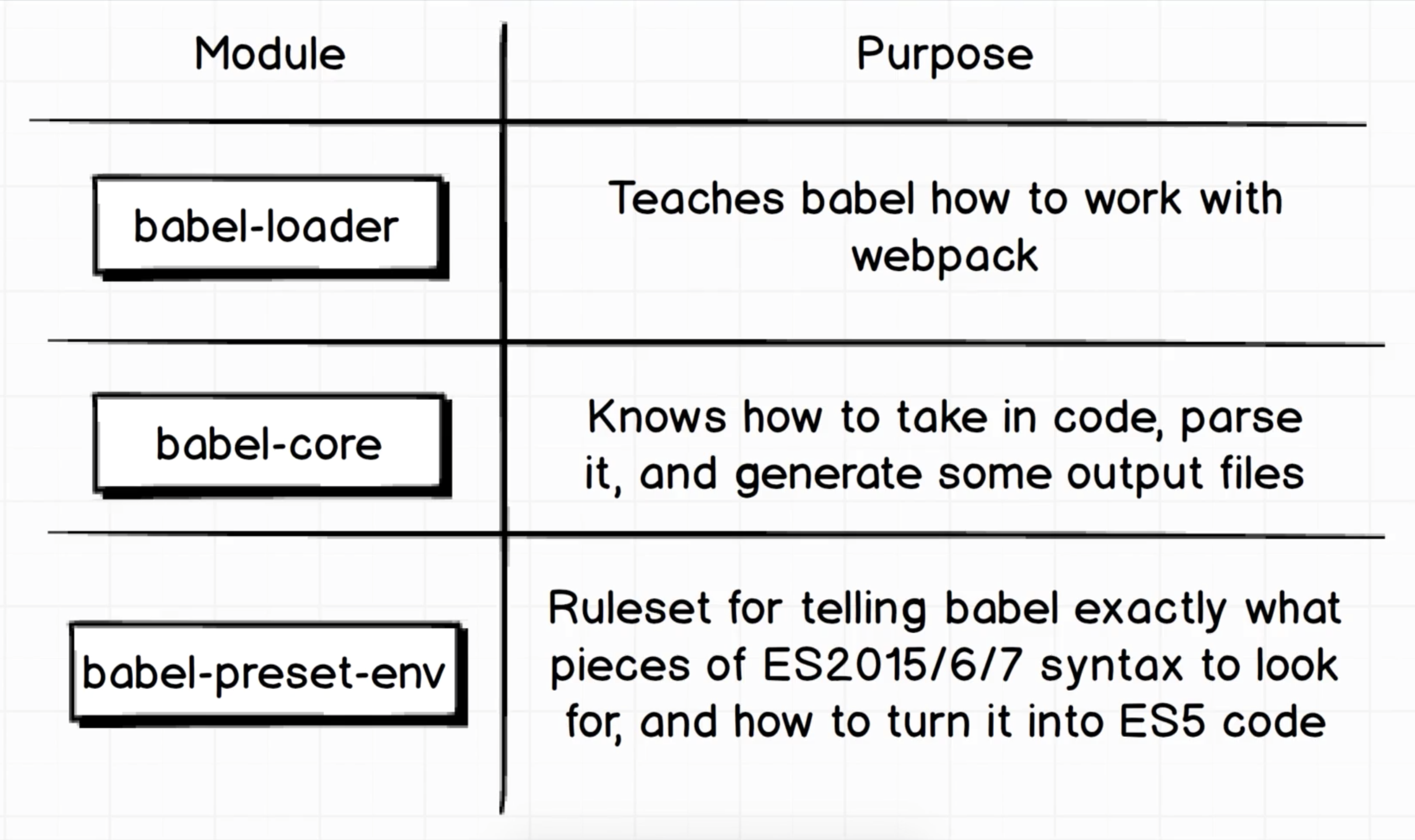
Babel
babel-loader
Teaches babel how to work with webpack
babel-core
Knows how to take in code, parse it, and generate some output files
babel-preset-env
Ruleset for telling babel exactly what pieces of ES2015/6/7 syntax to look for, and how to turn it into ES5 code
CSS
css-loader
Knows how to deal with CSS imports
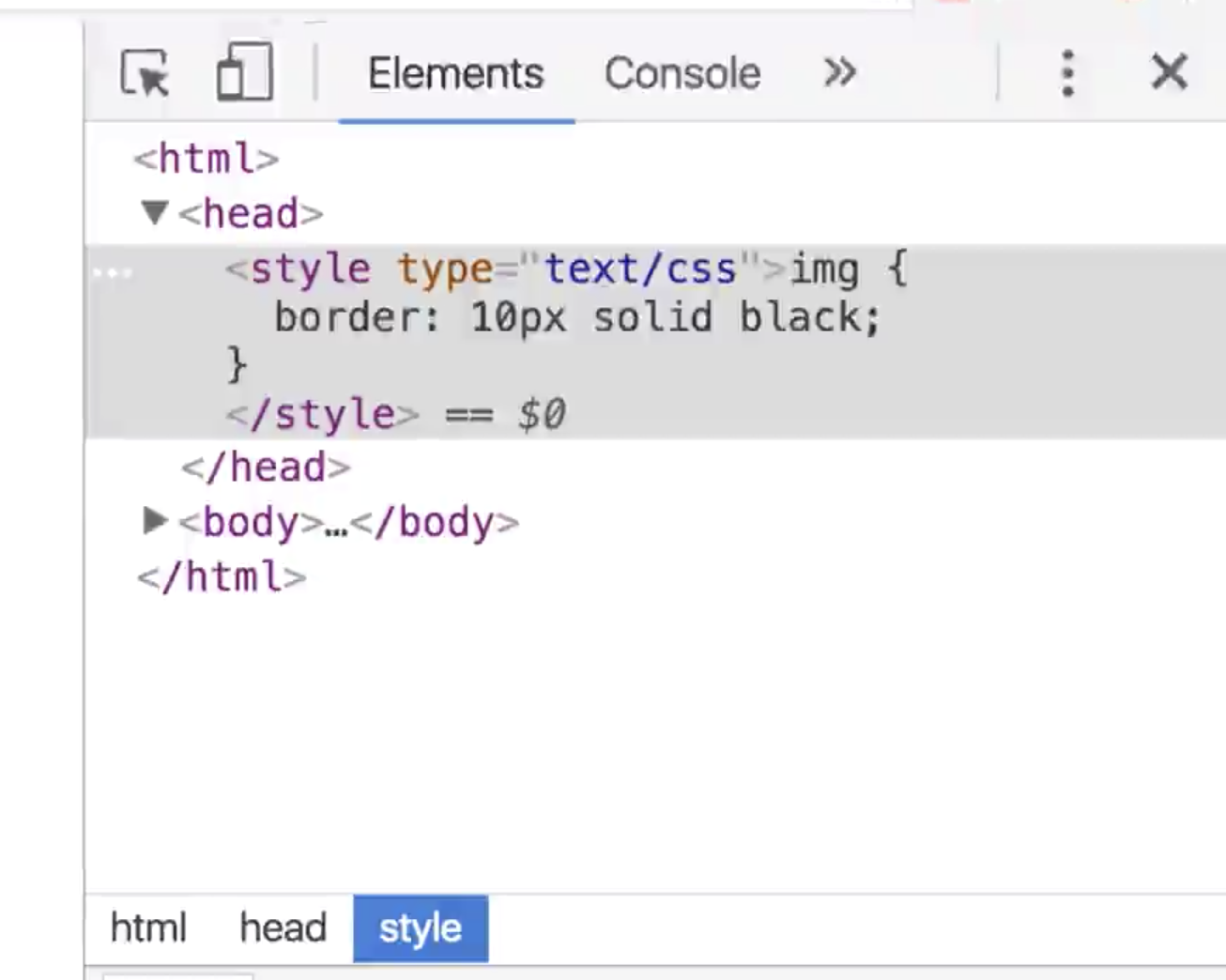
style-loader
Takes CSS imports and adds them to the HTML document

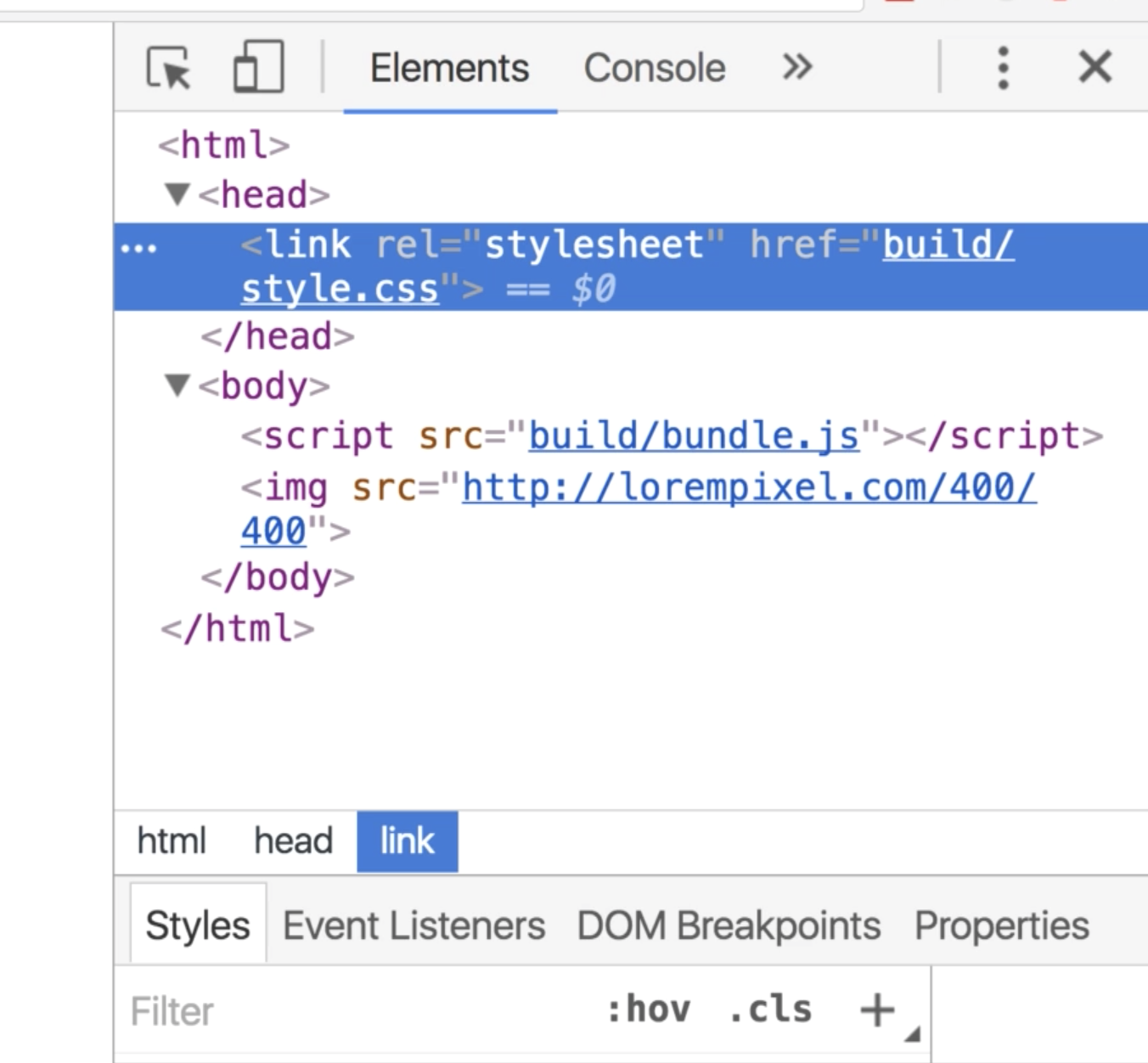
link tag
You should use MiniCssExtractPlugin if you want to include a static <link href="path/to/file.css" rel="stylesheet">

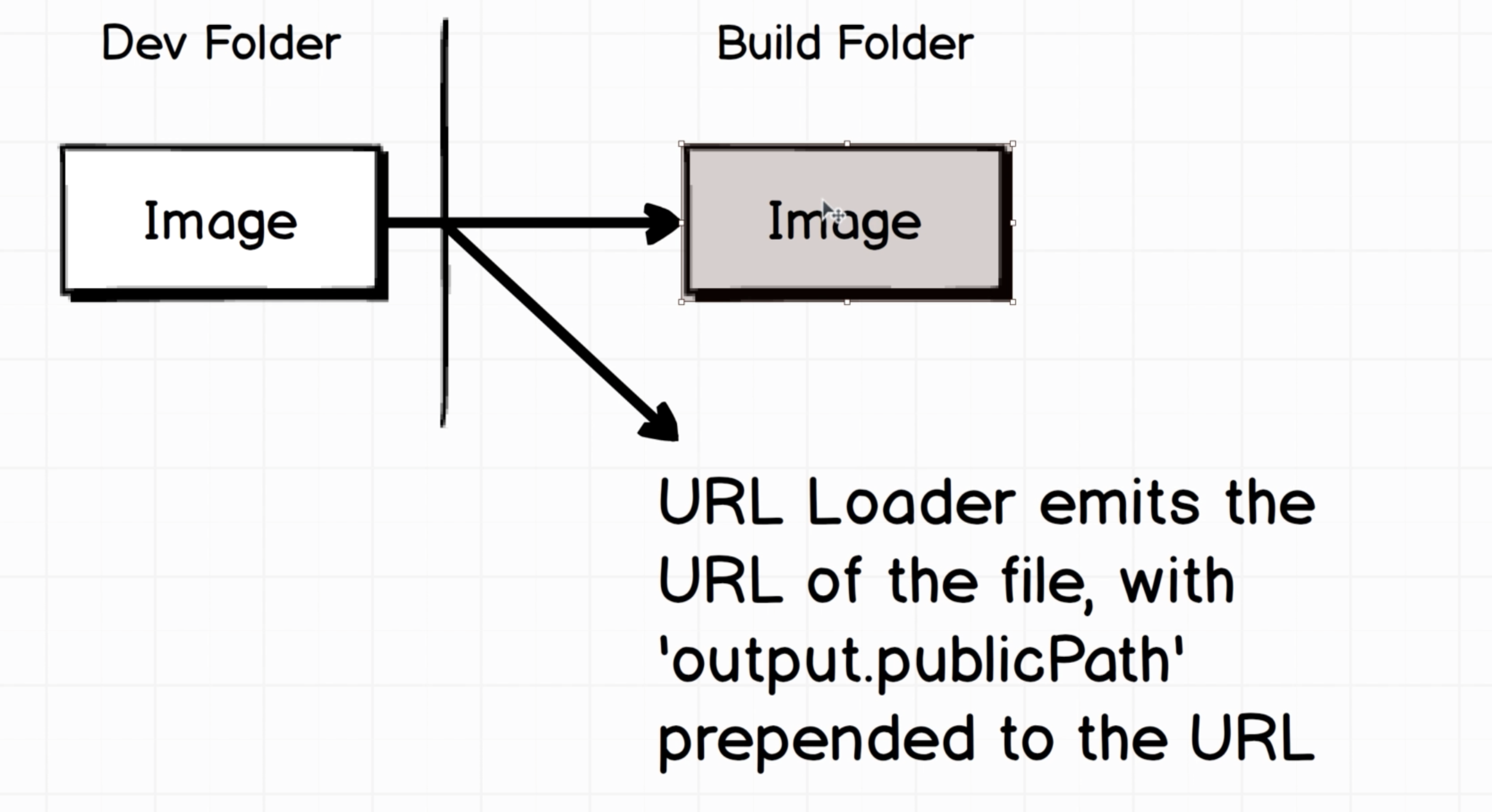
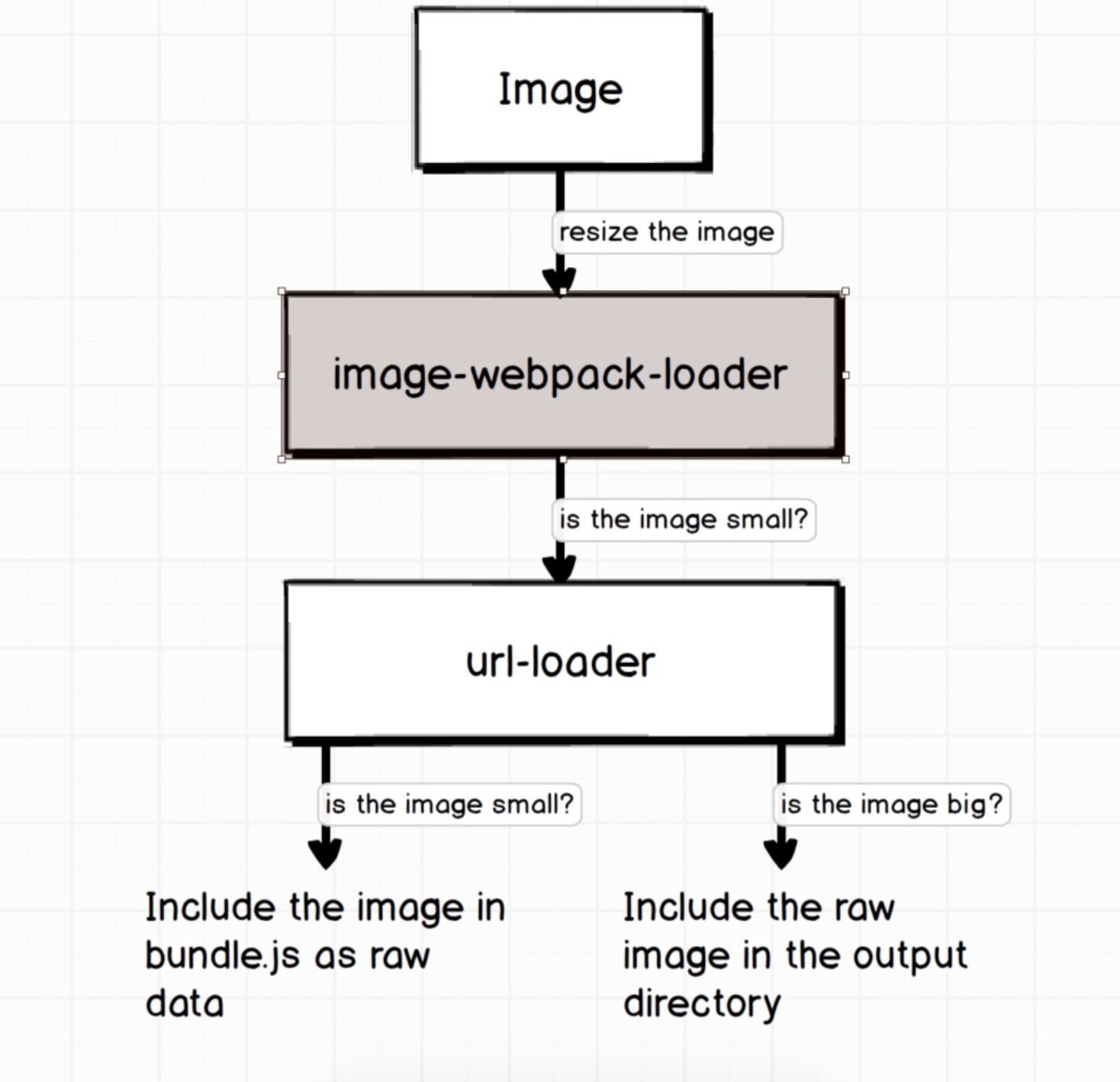
Image


Ref
image reference : https://www.udemy.com/share/101ReK3@YW2t9Zqo_PCWMiIdU3xCj4OaRXZiIg8nUeJXyTDIDqTC6BJteci28BD5Up2VLzOnGA==/
