loader
css-loader : css 코드들을 string으로 바꿔준다.
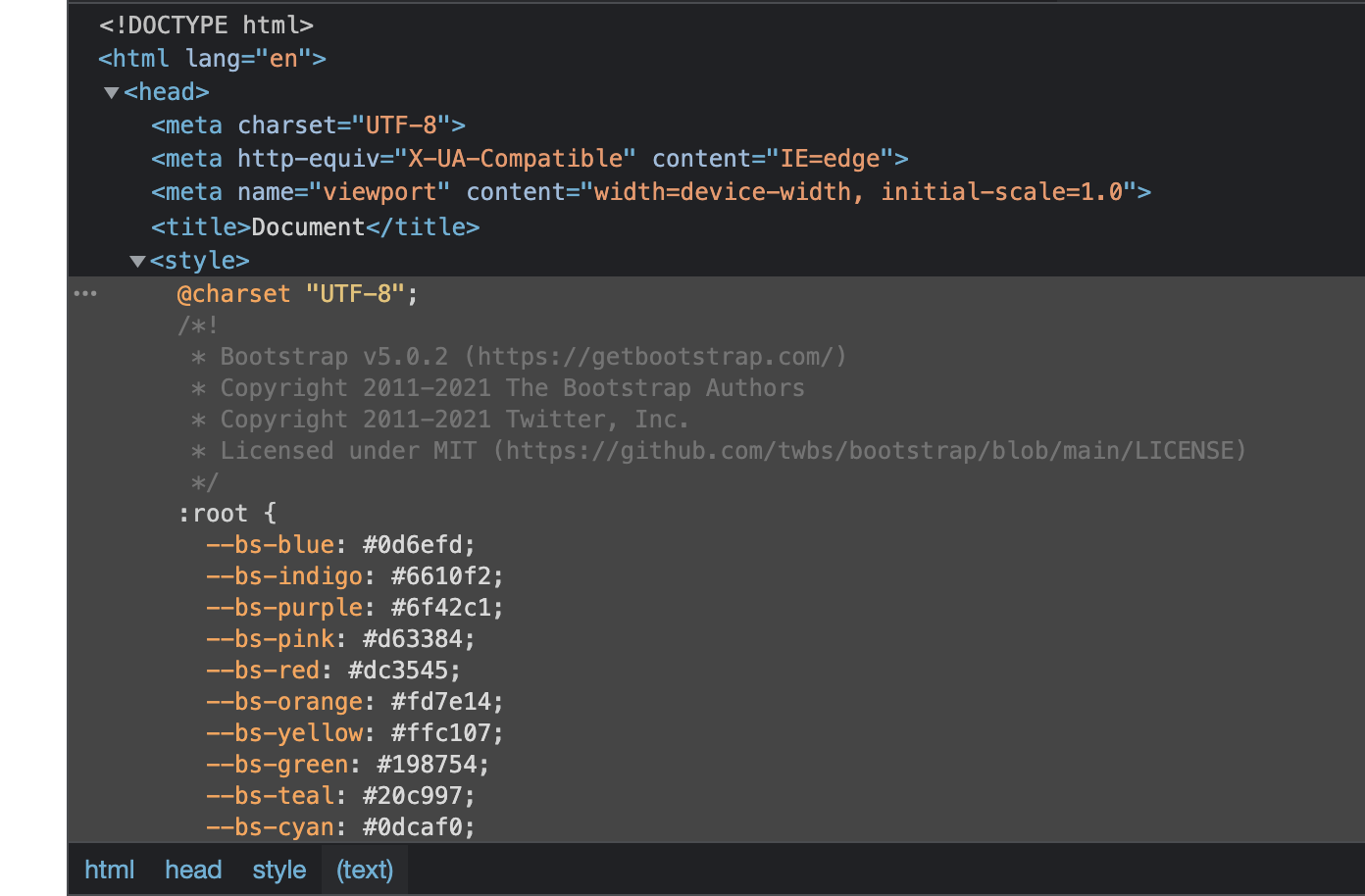
style-loader : css-loader로 생성된 string들을 style tag에 css를 넣어줌
Plugin
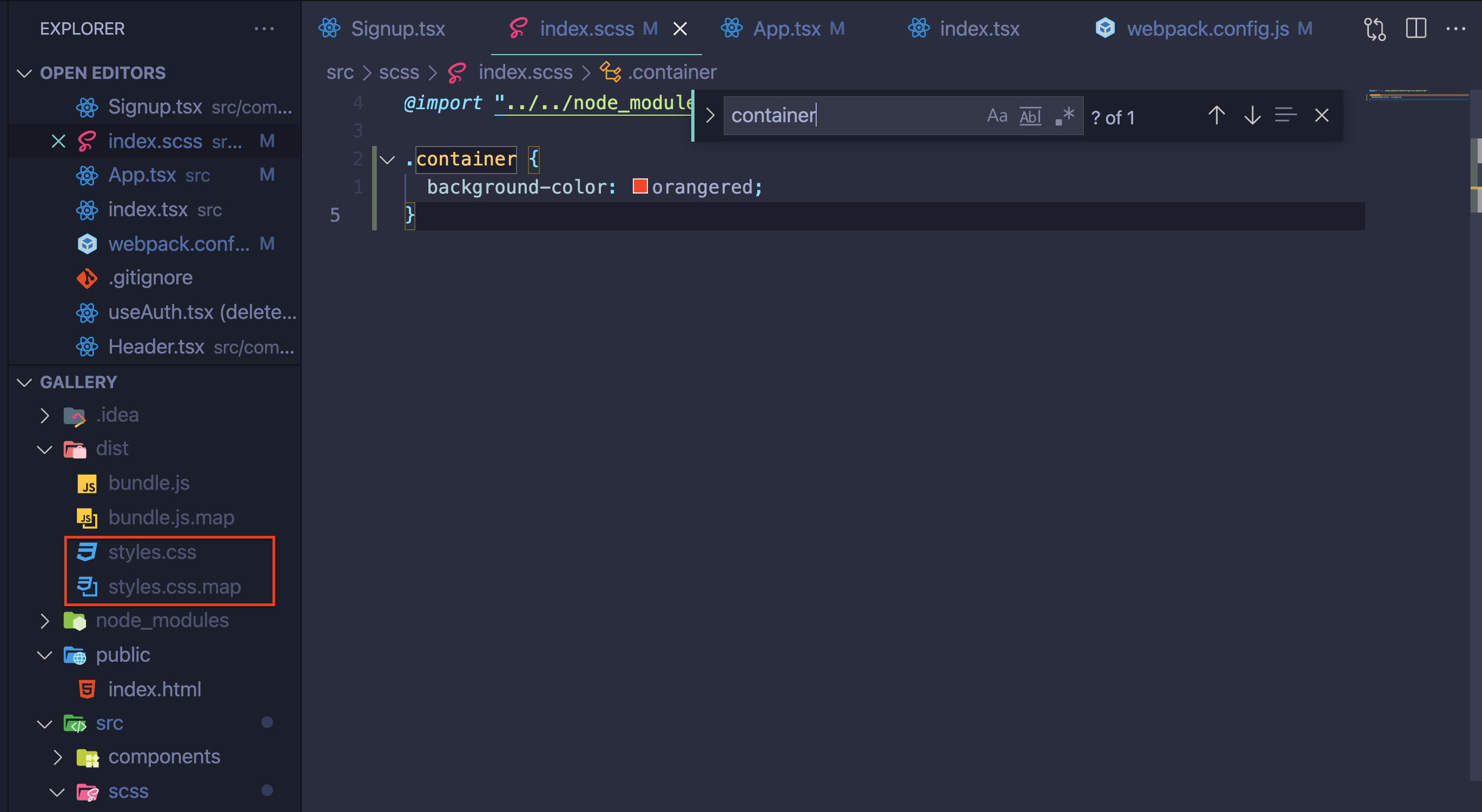
MiniCssExtractPlugin : style tag에 있을 코드를 css 파일로 바꿔서 inject해준다.
webpack.config.js
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
...
module: {
rules: [
{
test: /\.s[ac]ss$/i,
use: [
// 개발모드인 경우에는 style-loader로 style tag에 넣도록 해주고, 아닌 경우에는 css파일을 별도로 만들도록 설정함.
mode === 'development'
? 'style-loader'
: MiniCssExtractPlugin.loader,
'css-loader',
'sass-loader'
]
},
]
},
plugins: [
new MiniCssExtractPlugin({
filename: 'styles.css',
chunkFilename: '[name].css'
})
]| style-loader 사용시 | MiniCssExtractPlugin 사용시 |
|---|---|
 |  |
| style tag에 모든 값이 들어감 | 별도의 css파일을 생성함 (npm run build) |
