css
1.[css] animation

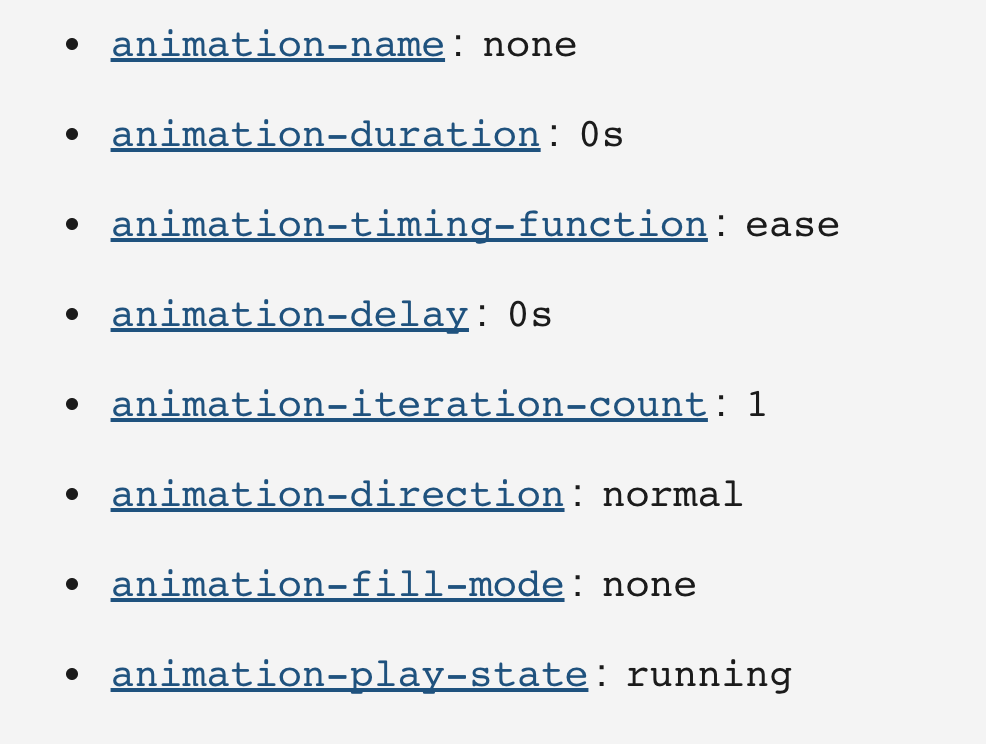
The animation shorthand CSS property applies an animation between styles. It is a shorthand for animation-name, animation-duration, animation-timing-f
2.[css] after pseudo-class

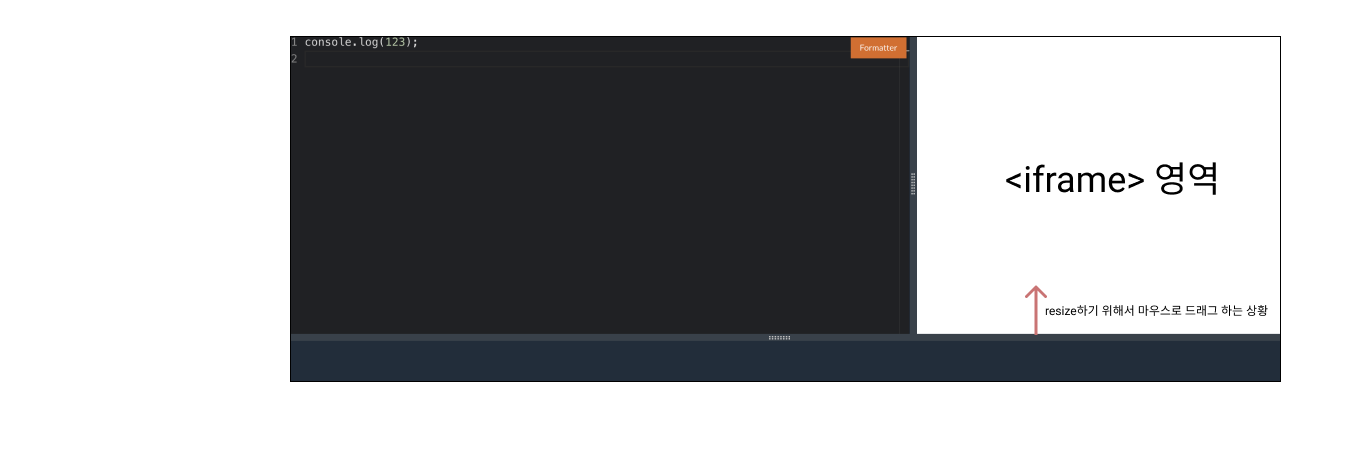
after pseudo class의 Usage를 기록상황 : resize bar를 잡고, window 사이즈를 조절하려고 할때, 마우스를 빨리 움직이면, iframe영역으로 들어가면 포인트가 iframe에 잡혀서, drag event를 잃게 된다. (아래는 참고 이미지
3.[css] transition에서 delay로 UX 향상시키기

Element에 hover할 때, opacity의 값을 변화시키는 transition을 쓰는 경우,Element위에서 빠르게 마우스를 왔다갔다하면, 잔상처럼 보이는 경우가 있다.이것을 delay를 적용하여 없애도록 한다. (추가로 ease-in을 적용하여, 최초발생속도
4.[css] 브라우저 scroll 이벤트 막기 (overscroll-behavior)

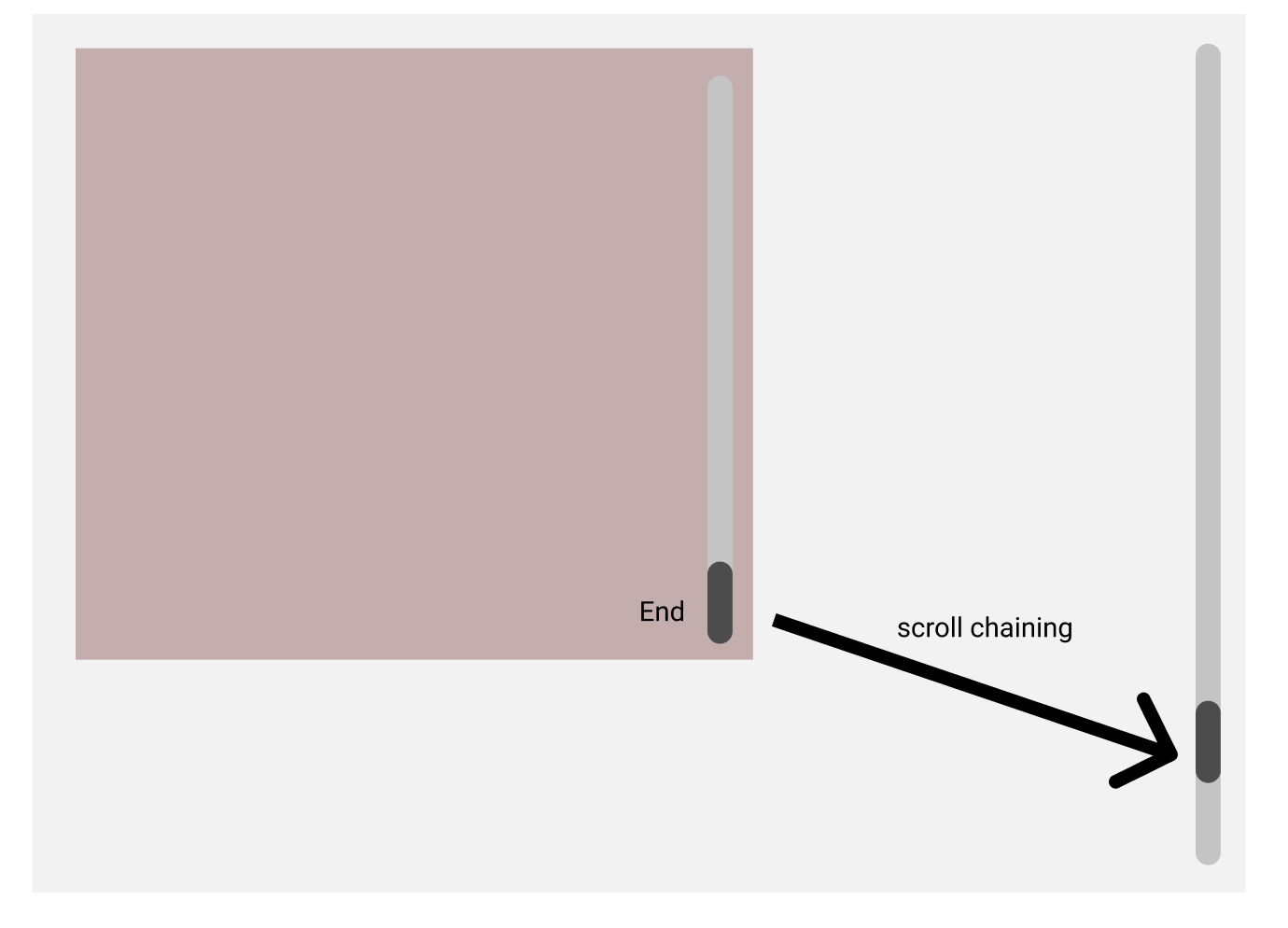
넘치는 내용에 대한 scroll은 overflow: scroll로 만들 수 있습니다. scroll 안에 scroll이 있는 경우가 있습니다. overscroll-behavior 브라우저에서는 기본적으로 scroll chaining이 발생합니다. 내부 스크롤이 끝나면
5.[css] 공백을 html에 표시하기 (padStart, white-space, pre tag)

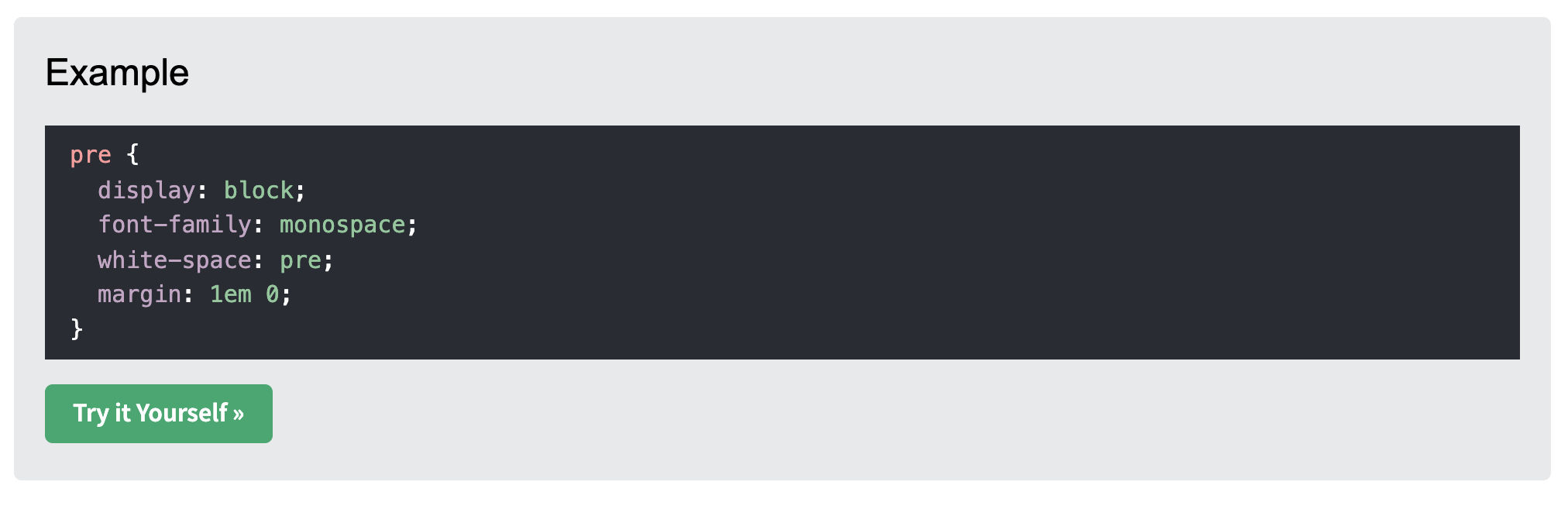
금액표기를 하다보니 padStart를 사용하게 되었습니다.최소 10자리의 가격을 확보하였는데, html tag내에서는 1개이상의 html은 parse할때 날려버립니다.<pre></pre>태그는 template literal대로 출력해줍니다. pre의 defa
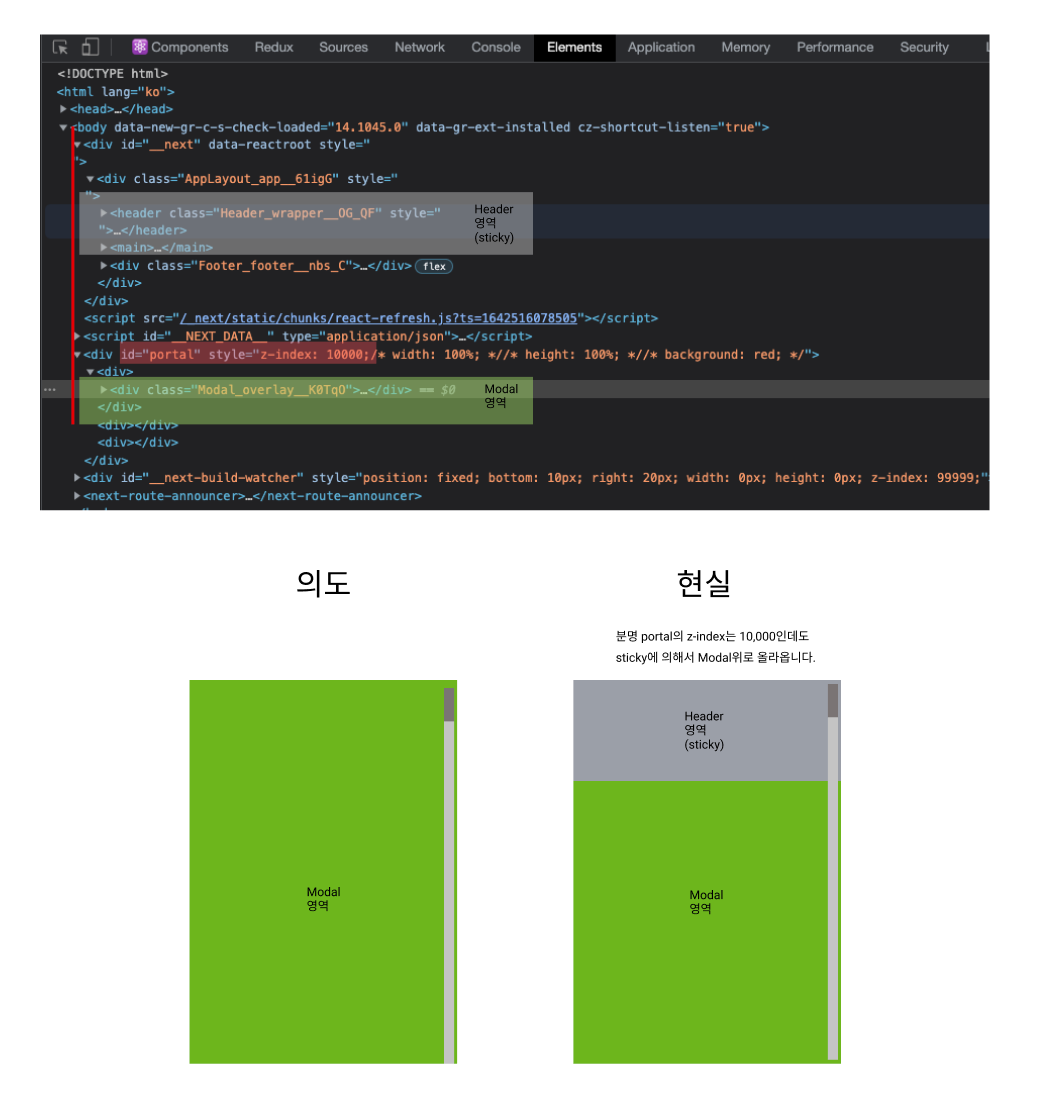
6.[css] Modal의 z-index가 왜 생각대로 안될까? (with sticky)

개인작업을 하던 중 아주 희한한 일이 벌어졌습니다. 저는 분명 CSS의 stacking context를 잘 알고 있다고 생각했는데... 문제상황 아래 이미지를 설명하자면 header(position: sticky)가 Modal(createPortal로 id='por
7.[css] box내에서 한줄(single line)으로 text를 짜르고 싶을 때 (feat. text-overflow)

text-overflow를 몰랐을 땐, 그냥 임의로 substring을 자르고 끝에 ...을 강제로 붙였다!..위와 같은 형태로 엄청나게 긴 text를 끝에 잘라내고 싶은데, 거기다가 끝에 ...과 같이 표시할때 text-overflow를 쓴다.중요한점은 width를
8.[css] drop-shadow VS box-shadow

일반적으로 box-shadow를 많이 씁니다.위에서 <>는 필수값 \[]는 옵션값입니다.안쪽으로 값을 주기 위해서 inset을 붙일 수도 있습니다.box-shadow와 달리, 사각형 box가 아닌 여러가지 형태에 대해서 shadow를 줄 수 있습니다.예를 들면 i
9.[css] z-index가 의도대로 되지않는 것 같다? (with sticky)

sticky에서는 stacking context가 새로 생겨난다!아래 이미지를 설명하자면header(position: sticky)가 Modal(createPortal로 id='portal'내에 생성함)위로 올라와버린 상황입니다.모달은 분명 최상위 context이어야