
아래 문제는 css문제로서, nextjs와 무관하지만, next/image와 혹시 연관지어 고민하는 분들이 있을까 하여 nextjs포함 시켰습니다.
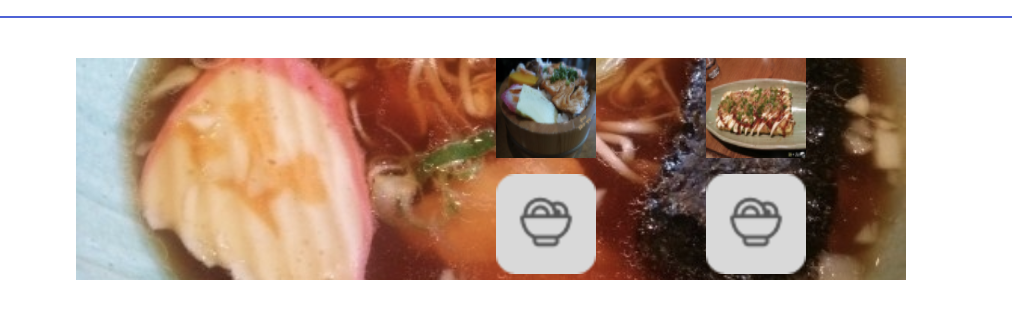
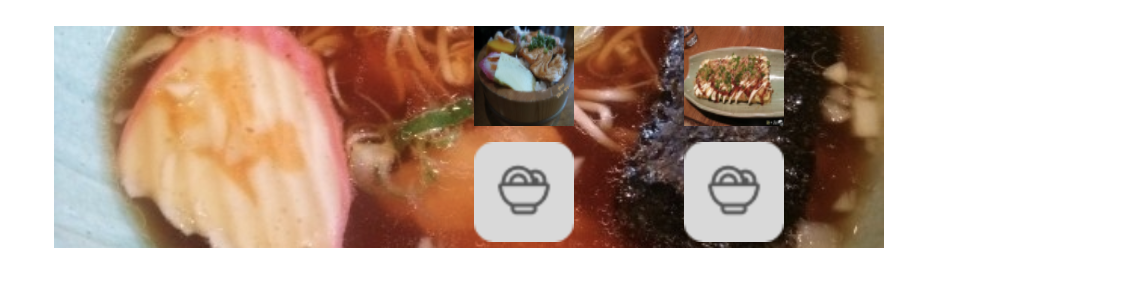
next에서 Image를 사용하는데 grid를 튀어나갑니다.
layout과 objectFit을 하여도 해결되지 않는 상황입니다.

문제의 코드
tsx 코드
import styles from './ImageGallery.module.scss';
import Image from 'next/image';
import { Shop } from '@/types/common-types';
interface Props {
images: Shop['images'];
}
export const ImageGallery: React.FC<Props> = (props) => {
const imageLoader = (src: string, imageSrc: string) => {
if (imageSrc) return imageSrc;
return `${location.origin}/${src}`;
};
return (
<div className={styles.container}>
<div className={styles.main}>
<Image
loader={({ src }) => imageLoader(src, props.images?.[0]?.url)}
src={'/no-image.png'}
alt='no-image'
layout='fill'
objectFit='cover'
/>
</div>
<div className={styles.subTopLeft}>
<Image
loader={({ src }) => imageLoader(src, props.images?.[1]?.url)}
src={'/no-image.png'}
alt='no-image'
width={50}
height={50}
/>
</div>
<div className={styles.subTopRight}>
<Image
loader={({ src }) => imageLoader(src, props.images?.[2]?.url)}
src={'/no-image.png'}
alt='no-image'
width={50}
height={50}
/>
</div>
<div className={styles.subBottomLeft}>
<Image
loader={({ src }) => imageLoader(src, props.images?.[3]?.url)}
src={'/no-image.png'}
alt='no-image'
width={50}
height={50}
/>
</div>
<div className={styles.subBottomRight}>
<Image
loader={({ src }) => imageLoader(src, props.images?.[4]?.url)}
src={'/no-image.png'}
alt='no-image'
width={50}
height={50}
/>
</div>
</div>
);
};scss 코드
.container {
position: relative;
display: grid;
width: min(100%, 415px);
gap: 5px;
grid-template-rows: 1fr 1fr;
grid-template-columns: repeat(4, 1fr);
}
.main {
grid-row: 1 / 3;
grid-column: 1 / 3;
}
.wrapper {
max-width: 100%;
}
.subTopLeft {
grid-row: 1;
grid-column: 3;
}
.subTopRight {
grid-row: 1;
grid-column: 4;
}
.subBottomLeft {
grid-row: 2;
grid-column: 3;
}
.subBottomRight {
grid-row: 2;
grid-column: 4;
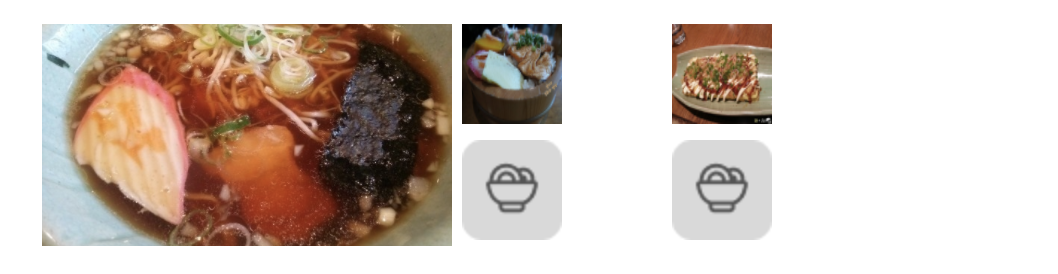
}해결방법
Image를 감싸고 있는 tag가 relative이어야 image 사이즈가 맞춰진다고 하네요.(stackoverflow)

위의 코드에서 main image에 position: relative만 추가하였습니다.
.main {
position: relative;
grid-row: 1 / 3;
grid-column: 1 / 3;
}