
javascript Event 시리즈
Error
error 이벤트는 try...catch에서 잡지 못한 error들을 잡을 수 있다.
try...catch에서 catch에서 이미 잡힌 경우에는, error이벤트에 잡히지 않기 때문이다.
try {
console.looooog(123);
} catch (err) {
console.log(err); // 이미 catch에서 err를 잡았으므로, 아래 error이벤트에서는 걸리지 않는다.
}
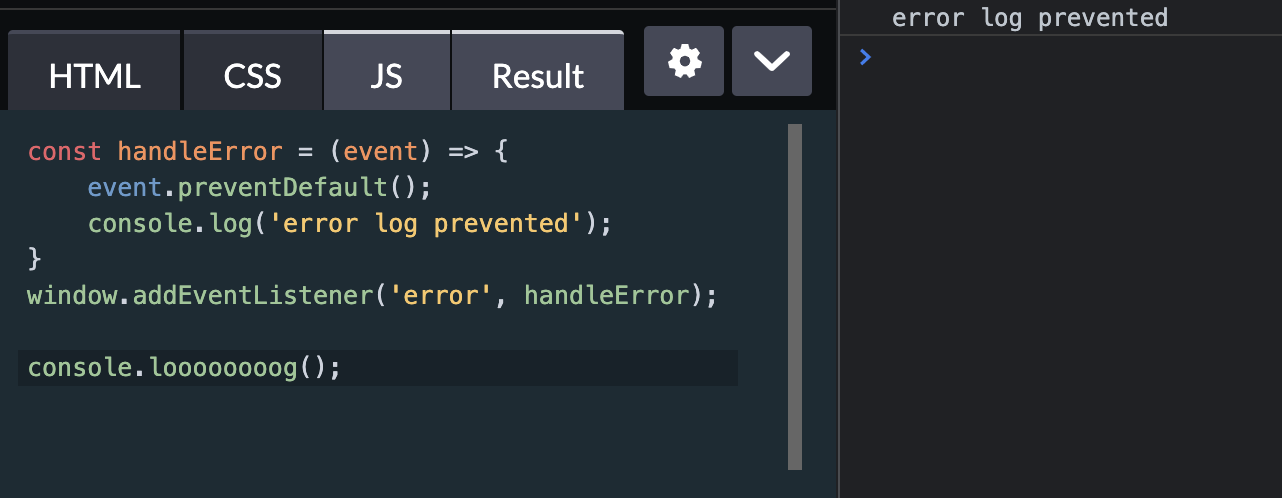
const handleError = (event) => {
event.preventDefault();
console.log(event.message);
}
window.addEventListener('error', handleError)preventDefault를 해주는 이유는, 기본적으로 error 발생시에 console에 Uncaught error가 찍힌다. error를 콘솔로 따로 찍어줄 경우에는, 굳이 Uncaught error console이 필요없으므로, preventDefault를 해주는 것이다.
 |  |
|---|---|
| 기본 동작 | preventDefault 경우 |
