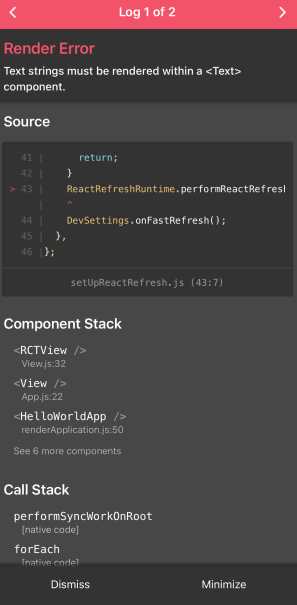
[React-Native] Text strings must be rendered within a <Text> components (빈문자열에 대한 에러)
0
react-native
목록 보기
3/5

const HelloWorldApp = () => {
const [error, setError] = useState('');
return (
<View
style={{
flex: 1,
justifyContent: "center",
alignItems: "center",
}}>
{error && <Text style={{ color: 'red' }}>Error in the server: {error}</Text>}
</View>
)
}위와 같이 error의 초기값이 ''이면 string type이기 때문에 Render Error가 발생합니다.
따라서 error 초기값을 string이 아닌 boolean(false)으로 바꿔주면 해결됩니다.
