여기에서는 실제 사이트를 확인해보고 header를 구현해보는 과정을 남겨보려고 합니다.
분석
head
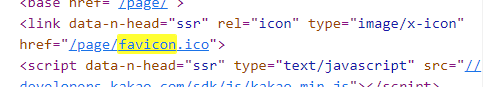
favicon.ico


- 브라우저 탭에서 확인시 보여지는 저 작은 아이콘을 favicon이라고 부른다고 합니다.
- favicon을 직접 제작하는 것도 가능하지만, 공식 사이트에서 제공하는 favicon의 이미지 주소에서 다운로드 받아 사용하도록 하겠습니다.
metaTag

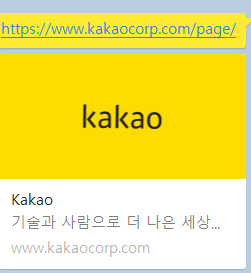
요즘 웹사이트 주소를 붙여넣으면 사이트에 대한 정보를 표시해주는 데, 페이스북의 opengraph나 트위터의 twitter card를 활용하는 것 같습니다. 카카오도 해당 기술을 사용하는지 확인해보니... 사용하네요 (너무 당연한 얘기인것 같지만...) 위 이미지에서는 검색 봇이 오픈그래프 속성을 확인해서 분석한 내용을 기반으로 표시된 것 같네요

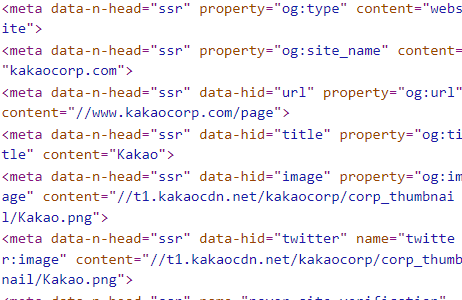
property="og:site_name" 과 같은 메타태그의 속성이 명시되있는 것이 확인됩니다. 헤더 태그를 작성하기 이전에 사이트에 대한 메타데이터를 먼저 작성해주고 시작하는 것이 좋을 것 같습니다.
이런 부분을 신경쓰지 않고 header부터 바로 작성했었는데...
현업에서는 사용자들을 위해 세부적인 것들을 더 작업하는거 같네요 ㅎ
헤더영역을 제작하기 이전에도 head에 메타데이터를 위해 적지 않은 부분을 작성해야 되니... 현업에서 일하시는 개발자분들 존경합니다...
저와 같이 궁금하셨던 분들을 위해 공식 사이트를 링크해두겠습니다
-
opengraph
https://ogp.me/ -
twitter card
https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-cards
이 과제에서는 opengraph만 도입해서 구현해보려고 합니다.
metaTag Test
- reference
https://dev-hyun.tistory.com/186 - 배포할 때 까지 기다려서 opengraph를 확인하는 것은 시간이 걸릴거 같고, 현재의 로컬 환경에서 어떻게 오픈그래프가 표시되는지 확인하고 싶어졌습니다. 검색해서 작업해 본 결과, localhost open graph checker 라는 크롬 확장 프로그램을 사용하여 테스트할 수 있었습니다.

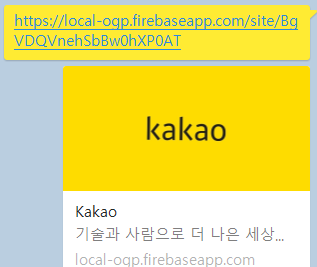
이 주소를 복사해서 붙여넣기 해보니

wow ! 점점 흥미가 생겨지는 것 같습니다. 사이트 주소는 해당 크롬 확장 프로그램이 firebase에 임시배포를 해서 생기는 것이라고 추측되며, 정확한 테스트는 나중에 배포한 뒤의 주소로 확인이 가능할 것 같습니다.
url은 나중에 배포되면, 배포사이트의 주소로 대체할 예정이지만, (head까지 작성한) 현재 html은 아래와 같습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta property="og:type" content="website" />
<meta property="og:site_name" content="kakaocorp.com" />
<meta property="og:url" content="https://www.kakaocorp.com/page/" />
<meta property="og:title" content="Kakao" />
<meta
property="og:image"
content="https://t1.kakaocdn.net/kakaocorp/corp_thumbnail/Kakao.png"
/>
<meta
property="og:description"
content="기술과 사람으로 더 나은 세상을 만듭니다"
/>
<meta
name="description"
content="기술과 사람으로 더 나은 세상을 만듭니다"
/>
<title>카카오</title>
<link rel="shortcut icon" href="/favicon.ico" />
<link rel="stylesheet" href="./styles/main.scss" />
</head>header
헤더 영역 계산
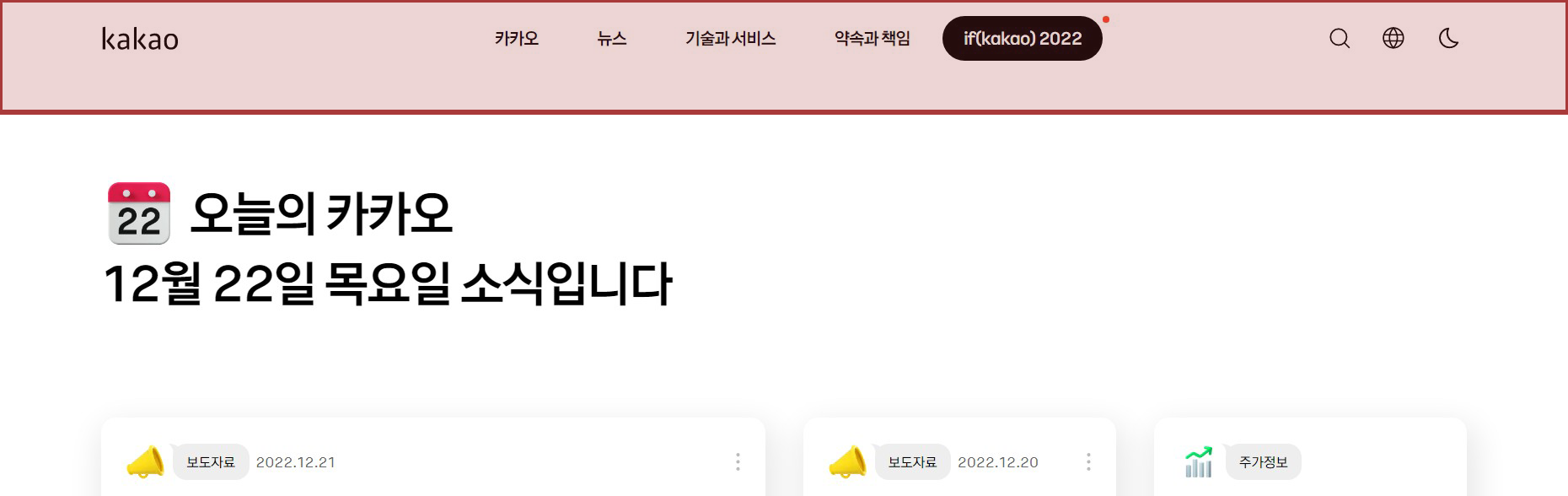
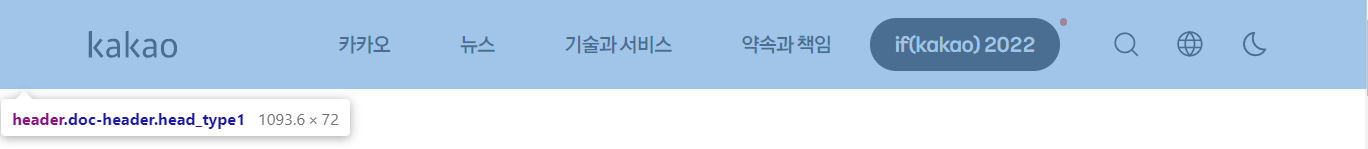
보통 사이트에서 최상단에 로고와 네비게이션 메뉴들 등이 모여있는 곳이 header라고 생각됩니다. 이런 측면에서 보았을 때 카카오 공식 홈페이지에서의 헤더영역은 아래와 같다고 분석됩니다.

header 영역의 가로 너비는 브라우저 창의 전체 너비를 사용할 것으로 예상되는데, 정확한 높이값을 확인해야 될 것 같습니다.

가로너비는 개발자 도구를 열어 놓은 상태여서 영향을 받은 것 같고, 100%가 맞는 것 같습니다. 높이는 72px로 확인됩니다. 이와 같이 계산된 값을 통해서 헤더영역을 제작해보도록 하겠습니다.
내용이 너무 길어지는 것 같아, 이를 기반으로 한 header 영역의 구현에 대한 과정은 다음 포스트에서 남기도록 하겠습니다.
아, commit하는 것을 깜빡할뻔했네요 ㅠㅠ