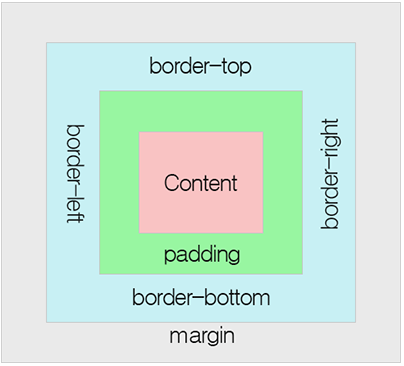
🔮 1. 테두리(Border)
-
내용(content)과 패딩(padding)을 감싸는 영역
-
선으로 표시하며 선에 여러 종류가 있습니다.

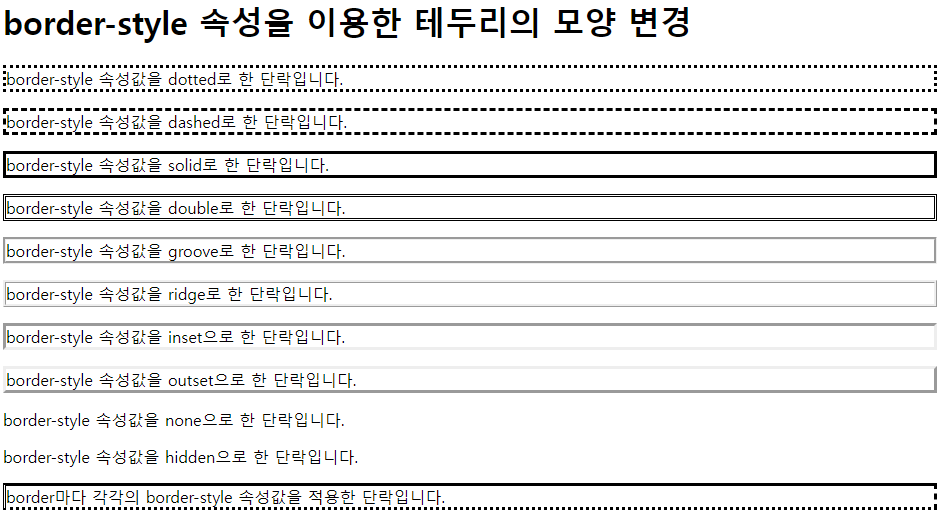
1.1 테두리 종류
| 속성값 | 정보 |
|---|---|
| border-style: dotted | 테두리 점선으로 표시 |
| border-style: dashed | 테두리를 긴 점선으로 표시 |
| border-style: solid | 테두리를 실선으로 표시 |
| border-style: none | 테두리를 없앰 |
| border-style: hidden | 테두리는 있으나 육안으로 보이지 않음 등등 |
사용예제
<style>
.dotted {border-style: dotted;}
.dashed {border-style: dashed;}
.solid {border-style: solid;}
.double {border-style: double;}
.groove {border-style: groove;}
.ridge {border-style: ridge;}
.inset {border-style: inset;}
.outset {border-style: outset;}
.none {border-style: none;}
.hidden {border-style: hidden;}
.mix {border-style: solid dashed dotted double;}
</style>
<body>
<h1>border-style 속성을 이용한 테두리의 모양 변경</h1>
<p class="dotted">border-style 속성값을 dotted로 한 단락입니다.</p>
<p class="dashed">border-style 속성값을 dashed로 한 단락입니다.</p>
<p class="solid">border-style 속성값을 solid로 한 단락입니다.</p>
<p class="double">border-style 속성값을 double로 한 단락입니다.</p>
<p class="groove">border-style 속성값을 groove로 한 단락입니다.</p>
<p class="ridge">border-style 속성값을 ridge로 한 단락입니다.</p>
<p class="inset">border-style 속성값을 inset으로 한 단락입니다.</p>
<p class="outset">border-style 속성값을 outset으로 한 단락입니다.</p>
<p class="none">border-style 속성값을 none으로 한 단락입니다.</p>
<p class="hidden">border-style 속성값을 hidden으로 한 단락입니다.</p>
<p class="mix">border마다 각각의 border-style 속성값을 적용한 단락입니다.</p>
</body>
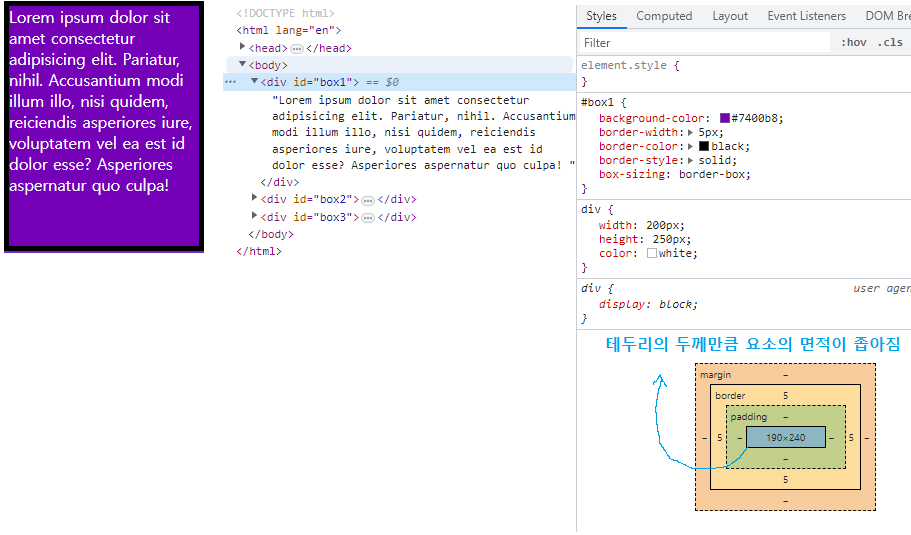
1.2 테두리 사용
<div id="box1">lorem 텍스트 더미 사용</div>div {
width: 200px;
height: 250px;
color: white;
}
#box1 {
background-color: #7400b8;
border-width: 5px;
/* 테두리 두께 설정 */
border-color: black;
/* 테두리 색상 설정 */
border-style: solid;
/* 테두리 스타일 설정 */
box-sizing: border-box;
/* 요소의 크기에서 테두리의 두께를 제외
테두리 두께에 상관없이 실제 요소의 크기로 박스가 맞춰집니다.
두께에 따라 요소의 면적이 좁아집니다. */
}
테두리 한쪽만 변경
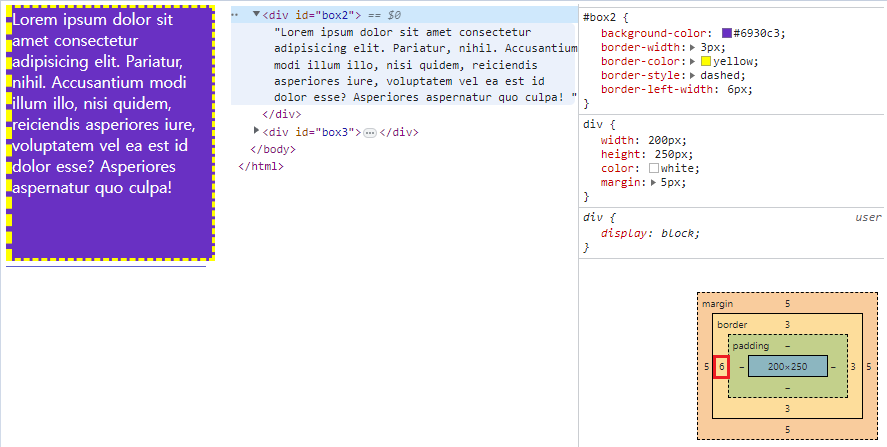
#box2 {
background-color: #6930c3;
border-width: 3px;
border-color: yellow;
border-style: dashed;
border-left-width: 6px;
/* 테두리 중에서 왼쪽 부분의 두께만 6px로 설정
이처럼, 상하좌우중 일부분만 스타일을 변경할 수 있습니다. */
}
테두리 축약
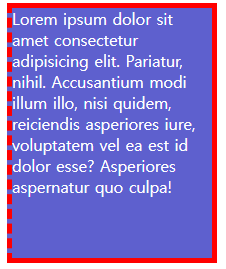
#box3 {
background-color: #5e60ce;
border: 5px solid red;
/* 요소를 축약해서 사용할 수 있습니다.
두께, 스타일, 색상 */
border-left-style: dashed;
/* 왼쪽의 테두리 스타일만 대쉬로 변경 */
}
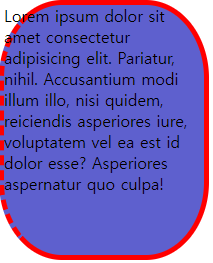
1.3 테두리 곡률 조정
#box3 {
background-color: #5e60ce;
border: 5px solid red;
border-left-style: dashed;
border-radius: 30%;
/* 테두리의 곡률을 박스크기의 30% 비율로 설정
픽셀과 백분율 단위로 자주 사용 됩니다.
곡률 또한, 상하좌우 원하는 부위만 변경할 수 있습니다. */
}