
🔮 1. 아웃라인(Outline)
-
HTML요소의 가장 바깥 부분을 둘러싸고 있는 영역. -
border속성과 매우 비슷하지만, 아웃라인은 요소의 밖에 테두리가 그려지며, 공간을
차지하지 않는다는 것이border속성과의 유일한 차이점입니다.
1.1 Outline 사용 이유
-
요소를 조금 더 부각되어 보이게 설정할 때 사용 합니다.
-
주로 레이아웃을 완성한 이후에 문제점을 보기 위해서 요소를 눈에 띄게 표시할 수 있습니다.
-
보더를 이용해도 되지만, 보더는 요소의 크기에 영향을 미치기 때문에 아웃라인을 사용해서
요소에 영향을 주지 않고, 외곽선만 표시할 수 있습니다.
| 속성 | 정보 |
|---|---|
| dotted | 점선으로 설정 |
| dashed | 약간 긴 점선 |
| solid | 실선으로 표시 |
| none | 아웃라인 제거 |
| hidden | 아웃라인은 존재하지만 육안으로 확인 불가능 |
1.2 Outline 사용
<style>
p {
border: 1px solid black;
outline-color: red;
}
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}
p.none {outline-style: none;}
p.hidden {outline-style: hidden;}
</style>
</head>
<body>
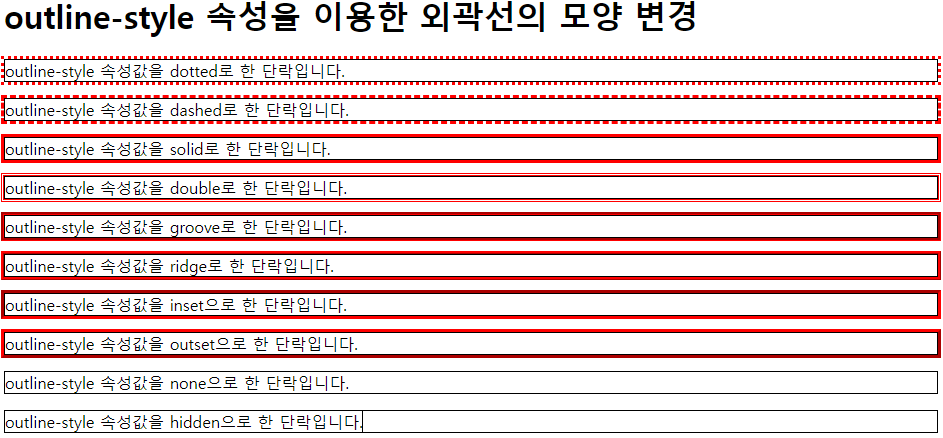
<h1>outline-style 속성을 이용한 외곽선의 모양 변경</h1>
<p class="dotted">outline-style 속성값을 dotted로 한 단락입니다.</p>
<p class="dashed">outline-style 속성값을 dashed로 한 단락입니다.</p>
<p class="solid">outline-style 속성값을 solid로 한 단락입니다.</p>
<p class="double">outline-style 속성값을 double로 한 단락입니다.</p>
<p class="groove">outline-style 속성값을 groove로 한 단락입니다.</p>
<p class="ridge">outline-style 속성값을 ridge로 한 단락입니다.</p>
<p class="inset">outline-style 속성값을 inset으로 한 단락입니다.</p>
<p class="outset">outline-style 속성값을 outset으로 한 단락입니다.</p>
<p class="none">outline-style 속성값을 none으로 한 단락입니다.</p>
<p class="hidden">outline-style 속성값을 hidden으로 한 단락입니다.</p>
</body>
1.3 Outline color
- 아웃라인에 색상을 설정할 때 사용 합니다
<style>
p {
border: 1px solid black;
outline-style: dashed;
}
p.red { outline-color: red; }
p.green { outline-color: rgb(0,255,0); }
p.blue { outline-color: #0000FF; }
p.invert { outline-color: invert; }
/* Outline에 색상부여
invert는 색에 대한 번전효과를 줄 때 사용 합니다. */
</style>
<body>
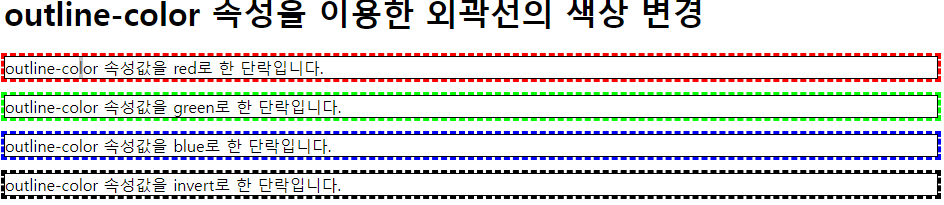
<h1>outline-color 속성을 이용한 외곽선의 색상 변경</h1>
<p class="red">outline-color 속성값을 red로 한 단락입니다.</p>
<p class="green">outline-color 속성값을 green로 한 단락입니다.</p>
<p class="blue">outline-color 속성값을 blue로 한 단락입니다.</p>
<p class="invert">outline-color 속성값을 invert로 한 단락입니다.</p>
</body>
1.4 outline width
- 아웃라인에 두께를 설정할 때 사용 합니다.
<style>
p { border: 1px solid black; }
p.solidA {
outline-style: solid;
outline-color: violet;
outline-width: 2px;
}
p.solidB {
outline-style: solid;
outline-color: coral;
outline-width: 5px;
}
p.dashedA {
outline-style: dashed;
outline-color: violet;
outline-width: thin;
/* thin의 단위는 1px 입니다 */
}
p.dashedB {
outline-style: dashed;
outline-color: coral;
outline-width: thick;
/* thin의 단위는 5px 입니다.
번외로 medium의 단위는 3px */
}
</style>
</head>
<body>
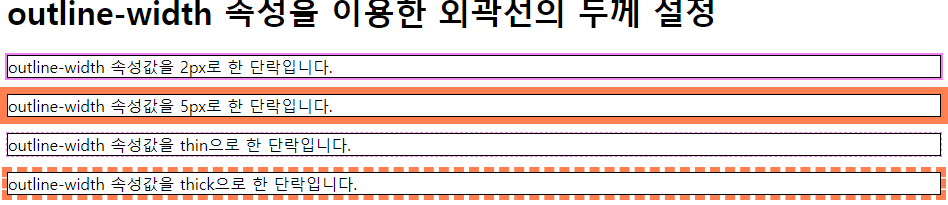
<h1>outline-width 속성을 이용한 외곽선의 두께 설정</h1>
<p class="solidA">outline-width 속성값을 2px로 한 단락입니다.</p>
<p class="solidB">outline-width 속성값을 5px로 한 단락입니다.</p>
<p class="dashedA">outline-width 속성값을 thin으로 한 단락입니다.</p>
<p class="dashedB">outline-width 속성값을 thick으로 한 단락입니다.</p>
</body>
1.5 outline 축약
- 패딩, 보더, 마진등과 마찬 가지로 아웃라인도 축약해서 사용할 수 있습니다.
outline: solid 3px red;
아웃라인의 속성을 설정 선속성은 실선, 두께는 3px, 색상은 빨강
