1. 상태 가상 클래스
- 입력요소에서 주로 사용되는 가상 클래스
-
checked
input요소 중에서 체크된 상태의input요소에 효과를 줍니다. -
enabled
input요소 중에서 사용할 수 있는input요소에 효과를 줍니다. -
disabled
input요소 중에서 사용할 수 없는input요소에 효과를 줍니다.
- 체크박스를 클릭 했을 때, 체크박스 뒤에 오는 컨텐츠에 효과를 주기 위해서 동위 선택자를 사용합니다.
input:checked + span사용자가input태그에 체크박스를 클릭 했을 때,
체크박스 바로 뒤에 오는span태그에 해당하는 컨텐츠들에게 색상이 변하는 효과를 부여
체크박스를 클릭 해보면, 클릭 한 체크박스 바로 다음에 오는span태그에 해당하는
색상이 변경 될 것입니다.
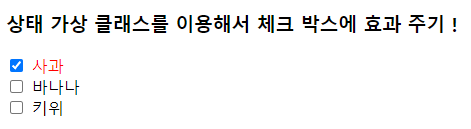
checked 속성을 이용해서 처음부터 체크박스가 활성화 되어 있는 상태로도 만들 수 있습니다.
<form>
<input type="checkbox" name="fruit" value="apple" checked="checked" /> <span>사과</span> <br>
<input type="checkbox" name="fruit" value="banana" /> <span>바나나</span> <br>
<input type="checkbox" name="fruit" value="kiwi" /> <span>키위</span> <br>
</form>
value 값이 apple인 체크박스를 체크 된(입력 된) 상태로 활성화 하게 되면 ,
클릭하지 않아도 체크박스 속성이 있는 입력 요소는 체크 되어 있습니다.
이번에는, disabled 속성을 확인해 보겠습니다.
<style>
input:checked + span {
color:red;
}
input:disabled + span {
color: aqua;
}
</style>
<h3> 상태 가상 클래스를 이용해서 체크 박스에 효과 주기 ! </h3>
<form>
<input type="checkbox" name="fruit" value="apple" checked="checked" /> <span>사과</span> <br>
<input type="checkbox" name="fruit" value="banana" /> <span>바나나</span> <br>
<input type="checkbox" name="fruit" value="kiwi" disabled="disabled" /> <span>키위</span> <br>
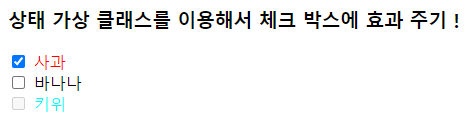
</form>value값이 kiwi인 입력요소를 처음부터 선택할 수 없게 disabled 속성을 사용해서 체크박스를 비활성화 하며, 다음 태그에 대한 색상을 auqa 색으로 변경 했습니다. 결과를 확인 해볼까요?

체크박스는 비 활성화 되었고, 바로 다음 태그에 해당하는 컨텐츠 또한 색상이 변경된 것을 확인.
css에서 input:enabled에 대한 스타일을 정의하면, input 타입이 checkbox인 속성의
기본 값은 모두 선택할 수 있게 활성화 되어 있기 때문에, 모든 체크박스에 스타일이 적용됩니다.
