
메서드
-
메서드는 객체에 종속된 특성으로 함수에 포함되는 개념이다.
-
메서드는 이름 앞에
.을 찍어서 사용합니다. -
모든 메서드는 함수지만, 모든 함수가 메서드는 아닙니다.
-
메서드는 객체 안에서 속성으로 추가된 함수를 뜻합니다.
(객체안에 함수가 있다면 메서드라고 생각합시다.)
const myMath = {
PI: 3.14159,
square: function(num){ // 메서드
return num * num;
},
cube: function(num){ // 메서드
return num ** 3;
}
}
console.log(myMath.PI); // 3.14159
console.log(myMath.square); // [Function: square]
console.log(myMath.cube(3)); // 27객체 프로퍼티에 함수가 있으면 모두 메서드입니다.
1.1 정의된 함수를 통해 메서드 생성
❤️ 메서드는 이미 정의된 함수를 통해서 만들 수 있다.
let user = { };
function sayHi() { // 함수 선언
alert('Hi');
}
user.sayHi = sayHi; // user.sayHi 프로퍼티에 sayHi 함수를 할당
user.sayHi(); // 메서드를 호출합니다. 출력 : Hi1.2 단축(속기) 메서드
- 객체안의 메서드는 콜론으로 키와 값을 구분하지 않고 함수이름만 정의해서 메서드를
보다 짧은 구문으로 생성할 수 있습니다.
const myMath = {
PI: 3.14159,
square(num){ // 속기법 메서드
return num * num;
},
cube(num){ // 속기법 메서드
return num ** 3;
}
}
console.log(myMath.PI); // 3.14159
console.log(myMath.square); // [Function: square]
console.log(myMath.cube(3)); // 27
/*
함수이름과 중괄호만 사용해서 간단하게 메서드를 생성할 수 있습니다.
*/단축 문법은 function을 생략할 수 있어서 가독성이 좋습니다.
하지만, 일반적인 방법과 단축 문법은 100% 동일하진 않습니다.
객체 상속과 관련된 미묘한 차이가 존재합니다.
This
-
This를 사용해서 객체안에 프로퍼티들을 참조할 수 있습니다. -
This연산자를 사용하면 자신을 호출할 떄 사용된 객체를 참조할 수 있습니다. -
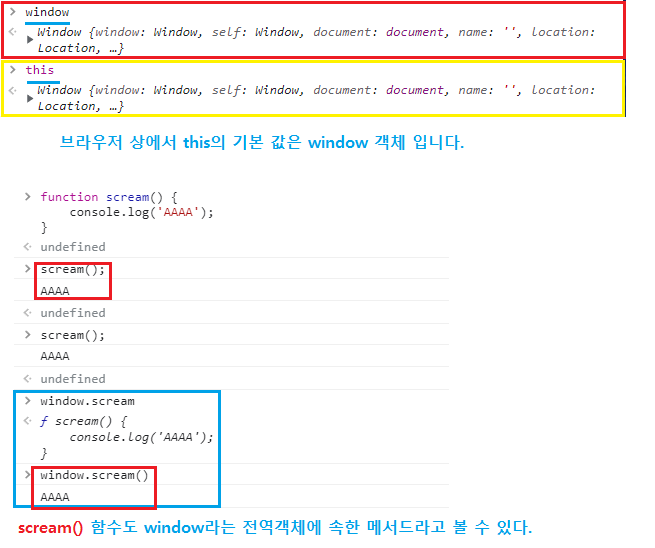
웹 브라우저상의 콘솔에서
This를 호출하면window라는 전역객체를 참조합니다.
전역 객체는 전역 범위에 항상 존재하는 객체를 일컬어 말합니다.
const cat = {
name: 'Blue Steele',
color: 'grey',
breed: 'scottish fold',
meow(){
console.log(this.color) // 자신을 정의한 객체를 참조 => cat 객체
}
}
cat.meow(); // grey
/*
cat 객체에 있는 meow 메서드를 호출하면, this 연산자는 자신을 정의한 cat 객체에 접근할 수 있어
cat.color ('grey')를 출력합니다.
*/1.1 전역 객체 (window, global)
-
윈도우 브라우저 환경에서
this는window라는 전역 객체를 가르킵니다. -
Node.js 환경에서
this는global라는 전역 객체를 가르킵니다.
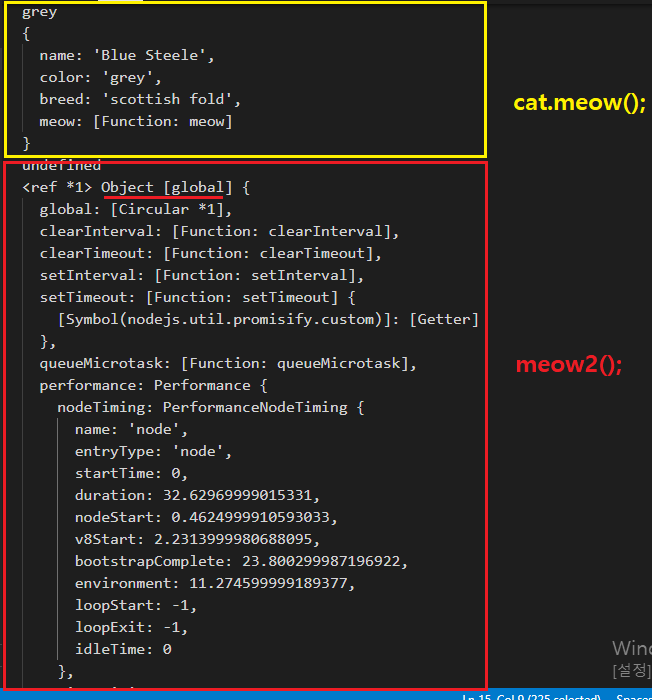
/* node.js 환경에서 실행 */
const cat = {
name: 'Blue Steele',
color: 'grey',
breed: 'scottish fold',
meow(){
console.log(this.color)
console.log(this)
}
}
// 전역 공간
cat.meow();
/*
grey와 cat 객체가 출력됨
*/
const meow2 = cat.meow; // meow 메서드를 meow2 변수에 할당 => meow2는 함수가 된다.
meow2();
/*
undefined와 global (전역객체)가 출력 됨
meow2 변수는 cat 처럼 객체가 아닌, 전역에서 생성한 변수이므로 함수를 호출하면
this는 전역 객체인 global이 됩니다. (node.js 환경)
*/

전역에서 생성한 요소들은 전역 객체를 통해 접근할 수 있습니다.
1.2 this를 사용해야하는 이유
let user = {
name: "John",
age: 30,
sayHi() {
alert(user.name); // this 대신, 변수 user를 참조
}
};
let admin = user; // user가 참조하는 객체의 참조값을 복사한다.
user = null; // user 변수를 null로 할당 > user는 더이상 객체를 참조하지 않음
admin.sayHi(); // 오류 발생, sayHi() 메서드 안에 alert(user.name)에서 user는 더이상
// 객체를 참조하지 않으므로 name이라는 프로퍼티가 없다.
/*
`user.name`이 아니라, `this.name`으로 했다면 `admin`객체를 참조해서 오류가 발생하지
않습니다.
*/1.3 자바스크립트의 This
-
JS에서 사용하는This는 다른 프로그래밍 언어의This와는 동작방식이 다릅니다. -
JS에서는 모든 함수가This를 사용할 수 있습니다.
function sayHi() {
alert( this.name ); // 오류 발생하지 않음
}
/*
`this` 값은 런타임에서 결정되고, 컨텍스트(어떤 행위 등)에 따라서 달라지게 됩니다.
동일한 함수라도 다른 객체에서 호출했다면 `This`가 참조하는 값이 달라집니다.
*/❤️ this는 자신을 호출한 객체를 참조한다..
let user = { name: "John" };
let admin = { name: "Admin" };
function sayHi() { // 함수 선언
alert( this.name );
}
user.f = sayHi; // 1) user.f 프로퍼티 생성, 2) sayHi 함수 할당
admin.f = sayHi; // 1) admin.f 프로파티 생성, 2) sayHi 함수 할당
user.f(); // 출력 : John, this는 자신을 호출한 객체 user를 참조한다
admin.f(); // 출력 : Admin, this는 자신을 호출한 객체 admin을 참조한다
admin['f'](); // Admin 출력, admin.f() 과 동일하다.
/*
동일한 함수 sayHi()를 다른 객체에서 사용하면, This는 이처럼 참조하는 값이 달라집니다.
*/1.4 함수에서 This 사용 (확실하지 않음..)
-
This는 자신을 호출한 시점에 값이 할당된다. -
메서드에서 호출하면
object.method()형식에서object객체를 참조하고
객체가 없는 함수에서 호출하면function()함수는 객체가 없기 때문에function()
함수 자체를 참조 해버립니다. 참조할 수 있는 객체가 없으므로undefined를 갖게된다. -
만약, 함수 안에
return {}지시자로 객체를 생성하고, 객체안의 메서드에this를 사용
한다면 메서드를 호출한 객체를 가르키게 될 것 입니다. -
함수안에
return {}객체를 생성했지만, 메서드가 아닌 일반 프로퍼티에this를 사용
하면, 자신을 호출한function()함수를 참조합니다. 함수에 대한 반환 값이 아닙니다. -
함수에 객체가 있다 하여도, 호출한 "시점"에는 반환을 한 것이 아니기에 없는 객체를
참조해서undefined를 갖게 됩니다.
function sayHi() {
console.log(this);
}
sayHi(); // 전역객체 출력⚠️ 엄격 모드에서 This
엄격 모드에서 메서드가 아닌 함수에서This를 실행하면undefined가 할당됩니다.
this.name==undefined.name
⚠️ 엄격 모드가 아닌 경우 This
엄격모드가 아닌 경우에서 객체 없는 함수에This를 실행하면This가 전역 객체를
참조합니다. 브라우저 환경에서는window라는 전역객체를 참조하기에 브라우저상에서
출력하면[object Window]가 출력될 것 입니다.
✔️ 함수 내부에서this가 호출 되면, this를 호출한 함수가 호출된다고 생각합시다.
1.5 자바스크립트 This의 장단점?
-
다른 언어의
This와는 다르기 때문에JS에서This를 사용하면 혼란을 겪을 수 있다. -
this는 항상 메서드가 정의된 객체를 참조할 것이라고 착각하기 때문입니다.
이런 개념을bound this라고 합니다.JS에서This는 런타임에 따라 결정됩니다.
메서드가 어디에 정의 되어 있던지 상관없이 점앞의 객체가 무엇인가에 따라 자유롭게
결정됩니다. -
메서드를 하나만 만들어서 여러 객체에 재사용할 수 있는 장점이 있지만,
재사용이 가능하기 때문에 잘못 활용하면 여러 객체에 오류가 발생할 수 있습니다.
1.6 This가 없는 화살표 함수
화살표 함수는 일반 함수와는 다르게 고유한 This를 가지지 않습니다. 화살표 함수에서 This
를 작성하면, 화살표 함수가 아닌 외부의 일반 함수에서 This값을 가져옵니다.
let user = {
firstName: "보라",
sayHi() { // 메서드 생성
let arrow = () => alert(this.firstName); // 화살표 함수의 this는, sayHi() 함수의 this
arrow();
}
};
user.sayHi(); // "보라"
/* */
let arrow = () => alert(this.firstName);
1) 화살표 arrow 함수에서 this는, 자신을 호출한 일반함수가 갖는 this 값을 갖는다.
2) 자신을 호출한 함수는 user.sayHi() 함수 > user.sayHi() 는 일반 함수(메서드)다. >
sayHi() 메서드를 호출한 user 객체를 참조한다.
3) alert(this.firstName === user.firstName) // true🔔 화살표 함수의
This사용 용도
별도로this를 생성하지 않고, 외부의 함수에this를 참조하고 싶을 때
화살표 함수에서 사용하기 유용합니다.
정리
객체 프로퍼티에 저장된 함수를 '메서드'라고 합니다.
프로퍼티에 함수를 생성하면 객체를 행동할 수 있게 해줍니다. obj.do_Somthing()
메서드는 this로 객체를 참조합니다.
this 값은 런타임에 따라서 결정됩니다.
- 함수를 선언할 때
this를 사용할 수 있습니다. 다만 함수가 호출되기 전 까지는this에
값이 할당되지 않습니다. - 함수를 복사해 객체 간 전달할 수 있습니다.
object.method()같은 메서드를 호출하면this는object객체를 참조합니다.
화살표 함수에서 this는, 외부의 일반함수가 참조하는 객체를 갖습니다.
