브라우저에서 사용되는 인터페이스 기능
alert prompt confirm에 대해서 알아보겠습니다.
alert
alert() 함수는, () 괄호 안에 인자값으로 받은 데이터를 문자열로 형 변환해서
웹 브라우저상으로 출력합니다. 사용자가 웹 페이지를 방문할 때 나타나는 메세지박스 입니다.
메세지 박스는 사용자가 확인을 누르기 전까지 없어지지 않습니다.
❤️ 문법
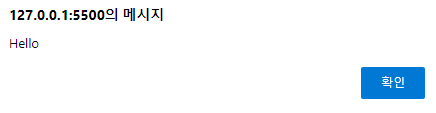
alert("Hello"); // Hello라는 문자열이 메세지(모달창)박스에 표시 됩니다.
🔔 모달창(modal window)
alert같은 함수를 사용하면 나타나는 메세지박스를 모달창이라고 합니다.
메세지박스와 페이지의 다른부분이 서로 상호작용이 불가능하다는 의미로, 사용자는
모달창이 출력되면 이 창을 종료하기전까지는 페이지의 다른 부분을 확인할 수 없습니다.
prompt
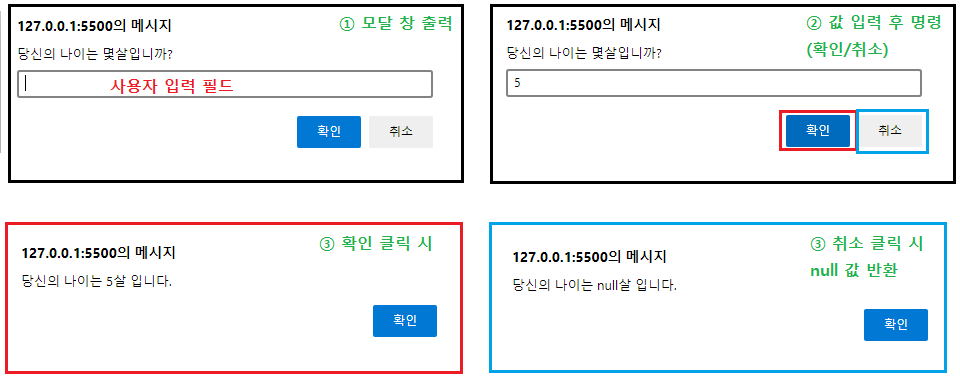
사용자가 입력할 수 있는 입력필드와 확인 및 취소등의 버튼을 누를 수 있는 모달창을
출력하는 함수입니다. () 인자 값으로 2개의 값을 받습니다.
❤️ 문법
let result = prompt{title, [default]};
/* 매개 변수 */
title : 사용자에게 보여줄 문자열이 표시됨
default : 입력필드의 초기 값을 지정 ( 옵션 값이다. )
/* */
default를 지정하지 않아도 작동되며, 사용자가 입력한 값이 반환됩니다.
default를 지정하지 않을시에는, 0 이나 '' 빈 문자열로 할당해주는 것이 좋습니다.🔔 prompt 함수의 반환 값
입력 필드에 사용자가 값을 입력하지 않으면''빈 문자열이 반환된다.
사용자가 메세지창을 종료(ESC)하거나 취소한다면,null값을 반환한다.
❤️ prompt 사용
let age = prompt('당신의 나이는 몇살입니까?'); // 사용자가 입력한 값이 age 라는 변수에 반환된다.
alert(`당신의 나이는 ${age}살 입니다.`); // age변수의 값이 출력 됩니다.
❤️ 초기 값 지정
let age=prompt('당신의 나이는 몇살입니까", ' '); // default에 매개변수 지정
/* */
prompt 함수의 2번 째 매개변수 default에는 값을 지정해주는게 좋습니다.confirm
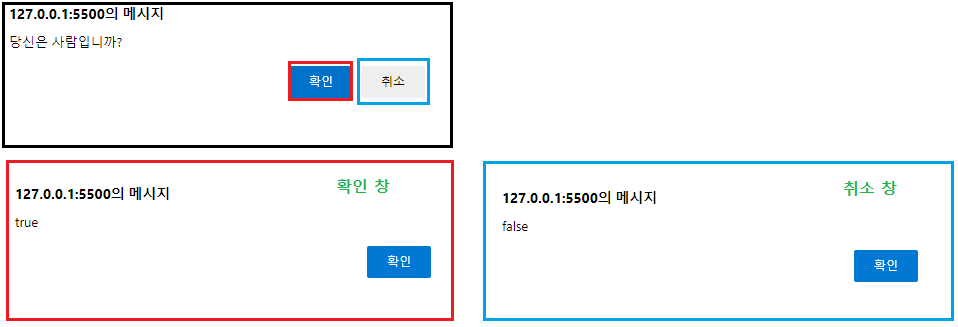
질문과 확인 및 취소버튼이 있는 모달창을 보여줍니다.
사용자가 확인버튼을 누르면 true를 반환, 취소를 누르면 false값을 반환 합니다.
❤️ 문법
let result = confirm("질문"); ❤️ confirm 사용
let result = confirm("당신은 사람입니까?");
alert(result);